html的标签介绍
一,HTML网页的基本结构
<!-- 文档类型声明,便于浏览器正确解析标签及渲染样式 -->
<!doctype html>
<!-- HTML文档开始的标志 -->
<html>
<!-- 头部设置,可在head中设置网页标题,引入外部的资源文件 -->
<head>
<!-- 设置网页标题,显示在网页选项卡上方 -->
<title>网页标题</title>
<!-- 设置网页字符编码 -->
<meta charset="utf-8">
</head>
<!-- 网页主体部分,显示网页主要内容 -->
<body>
网页主体内容
</body>
</html><!-- 文档结束-->
二,元素,元素也称为标记或标签,用于在网页中标记内容。
标签的介绍:
1,语法:标签使用< >为标志,标签名不区分大小写,推荐小写表示
2,单标签:只有开始标签,没有结束标签,可以手动添加“/”表示闭合。
<br> <br/>
3,双标签:成对出现,包含开始标签和结束标签。
<html></html>
4,标签属性:
- 标签属性书写在开始标签中,使用空格与标签名隔开,用于设置当前标签的显示内容或者修饰显示效果。由属性名和属性值组成,属性值使用双引号表示。
- 同一个标签中可以添加若干组标签属性,使用空格间隔。
5,注释语法:
<!-- 此处为注释内容 -->
三,body中常用标签:
1,文本标签:
标题标签:自带加粗效果,从h1到h6字体大小逐级递减
<h1>一级标题</h1> <h2>二级标题</h2> <h3>三级标题</h3> <h4>四级标题</h4> <h5>五级标题</h5> <h6>六级标题</h6>
2,段落标签:
<p>段落文1</p> <p>段落文2</p> <p>段落文3</p>
3,常用普通文本标签:
<b>加粗标签</b> <strong>强调标签,效果同b标签</strong> <i>斜体标签</i> <u>删除线标签</u> <span>行分区标签,用于对特殊文本特殊处理</span> <label>普通文本标签,常与表单控件结合实现文本与控件的绑定</label>
<br>
5,水平线标签:在页面中插入一条水平分割线
<hr>
6,容器标签:常用于页面结构划分,结合CSS实现 div+css 网页布局
<div id="top">页面顶部区域</div> <div id="main">页面主体区域</div> <div id="bottom">页面底部区域</div>
7,图片与超链接标签(内联 / 块 标签)
<img src="url地址">
属性 width/height 用于设置图片尺寸,取像素值,默认按照图片的原始尺寸显示。
属性 title 用于设置图片标题,鼠标悬停在图片上时显示
语法:
<img src="" width="" height="" title="" alt="">
7.2超链接标签:用户可以点击超链接实现跳转至其他页面。
属性 target用于设置目标文件的打开方式,默认在当前窗口打开。可以设置新建窗口打开目标文本(取"_blank")
语法:
<a href="http://www.taobao.com" target="_self">淘宝</a> <a href="http://www.baidu.com" target="_blank">百度</a>
8,列表标签:有序列表,无序列表
<ul> <li>list item 列表项</li> <li>list item 列表项</li> <li>list item 列表项</li> </ul>
有序列表:默认使使用阿拉伯数字标识每条数据,可以使用start属性设置起始的值,默认为1
<ul> <li>list item 列表项</li> <li>list item 列表项</li> <li>list item 列表项</li> </ul>
列表嵌套:在已有列表中嵌套添加另一个列表,常见于下拉菜单
<ol> <li> 编程语言 <ul> <li>Python</li> <li>java</li> <li>c++</li> </ul> </li> </ol>
9,表格标签:表格由行和单元格组成,常用于直接的数据展示或辅助排版,基本结构如下:
<!-- 创建表格标签 --> <table> <!-- 创建行标签 --> <tr> <!-- 行中创建单元格以显示数据 --> <td>姓名</td> <td>年龄</td> <td>班级</td> </tr> <tr> <td>YJ</td> <td>18</td> <td>l六(1)班</td> </tr> </table>
单元格合并:用于调整表格结构,分为跨行合并和跨列合并,合并之后需要删除被合并的单元格,保证表格结构完整。

合+并示例代码:
<table border="1">
<tr>
<th>姓名</th>
<td>李小明</td>
</tr>
<tr>
<th rowspan="2">电话</th>
<td>010-1234567</td>
</tr>
<tr>
<td>13912321213</td>
</tr>
</table>
<table border="1">
<tr>
<th>姓名</th>
<th colspan="2">电话</th>
</tr>
<tr>
<td>李小明</td>
<td>010-1234567</td>
<td>13912321213</td>
</tr>
</table>
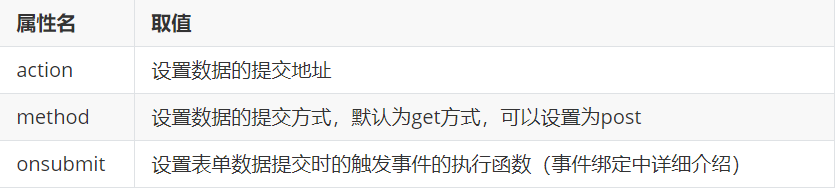
10,表单标签<form>:表单用于采集用户的信息并提交给服务器,由表单标签和表单控件组成。表单标签form负责提交数据给服务器,表单控件负责收集数据。

语法:
<form action="" method="" onsubmit=""> <!--此处为表单控件--> </form>

四,标签比较:
1,行内标签的特征

2, 块标签特征:

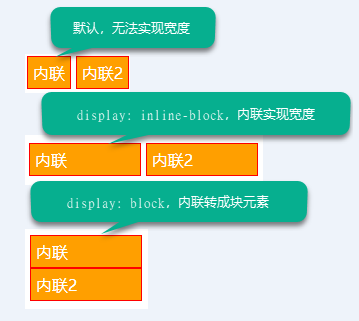
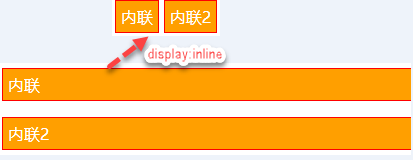
五,标签之间的转换:
1,内联标签如何转成块元素

2,块标签如何转成内联元素

六,标签嵌套
- 块标签中可以嵌套任意类型的标签 p 标签除外,段落标签只能嵌套行内标签,不能嵌套块标签
- 行内标签中最好只嵌套行内或行内块标签
- 标签嵌套 在双标签中书写其他标签,称为标签嵌套
- 嵌套结构中,外层标签称为父标签,内层标签称为子标签。
- 多层嵌套结构中,所有外层标签统称为祖先标签,内层标签统称为后代标签。
- 平级结构互为兄弟标签。
七,字符实体:
某些情况下,浏览器会将一些特殊字符按照 HTML 的方式解析,影响显示结果。此时需要将这类字符转换为其他的形式书写。
- 使用 < 在页面中呈现 "<"
- 使用 > 在页面中呈现 ">"
- 使用 在页面中呈现一个空格
- 使用 © 在页面中呈现版权符号"©"
- 使用 ¥ 在页面中呈现人民币符号"¥"




 浙公网安备 33010602011771号
浙公网安备 33010602011771号