微信小程序WXML页面直接进行字符串截取
需求:在页面展示的时候,由于文字过多需要截取然后用省略号代替,直接用微信小程序脚本语言wxs了
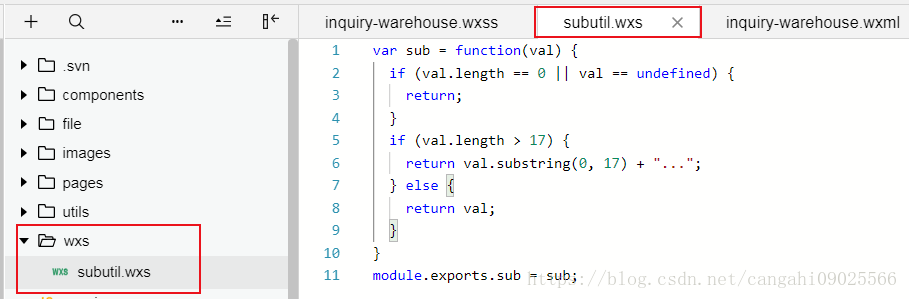
1、新建一个wxs的文件夹,用于专门存放.wxs的文件,当然,文件名可以自己定义,并在文件夹下创建一个substr.wxs的文件

2、wxs里面写的就是截取字符串的方法,这个里面可以写多个自定义 的方法,但是需要用module.exports的方式将自定义的方法暴露出去
var sub = function(val) { if (val.length == 0 || val == undefined) { return; } if (val.length > 17) { return val.substring(0, 17) + "..."; } else { return val; } } module.exports.sub = sub;
3、在需要使用的page页面以如下方式进行引用
<!-- 引入wxs脚本 --> <wxs src="../../wxs/subutil.wxs" module="tools" /> <!-- 通过自定义的module名称tools引用sub截取方法 --> {{tools.sub(item.goodsName)}}
然后就完成了wxml里面截取字段的处理
希望可以帮到你!







 浙公网安备 33010602011771号
浙公网安备 33010602011771号