Struts2实现JSON和Ajax操作(十四)
勿以恶小而为之,勿以善小而不为--------------------------刘备
劝诸君,多行善事积福报,莫作恶
上一章简单介绍了Struts2使用Token避免表单重复提交(十三),如果没有看过,请观看上一章
在网页前后端分离操作的过程中,通过JSON数据进行前后端的传输,利用Ajax进行异步的提交。其重要性就不说了。
一. Struts2 整合 Ajax
一.一 添加整合的Json依赖(Jar包)

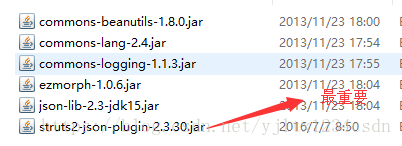
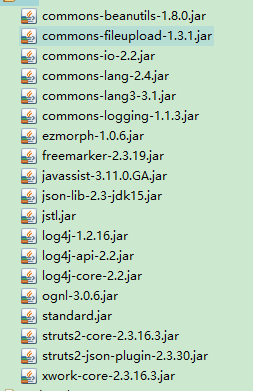
将这些Jar包从Struts中找到,然后放置到WEB-INF下的lib包下,添加到path中。
特别不要忘记用struts2-json-plugin-2.3.30.jar包。
以下是关于Struts2比较全的Jar包

一.二 新建UserAction类
package com.yjl.web.action;
import java.util.ArrayList;
import java.util.List;
import org.apache.log4j.Logger;
import com.opensymphony.xwork2.ActionSupport;
import com.opensymphony.xwork2.ModelDriven;
import com.yjl.pojo.User;
import net.sf.json.JSONArray;
import net.sf.json.JSONObject;
/**
* @author 两个蝴蝶飞
* @version 创建时间:2018年9月14日 下午6:35:10
* 演示json交互的Action
*/
public class UserAction extends ActionSupport implements ModelDriven<User>{
private static final long serialVersionUID = -4164832837385401186L;
private static Logger logger=Logger.getLogger(UserAction.class);
private User user=new User();
//定义结果,为字符串类型,这个非常重要
private String result;
public String getResult() {
return result;
}
public void setResult(String result) {
this.result = result;
}
public User getModel(){
return user;
}
public String register(){
return SUCCESS;
}
/**
* 返回一个字符串
*/
public String register1(){
logger.info("注册时的名称为:"+user.getName());
//只是简单的验证,判断一下是否是两个蝴蝶飞
if("两个蝴蝶飞".equals(user.getName())){
result="true";
}else{
result="false";
}
//得到的是一个字符串
logger.info("结果为:"+result);
return "register1";
}
/**
* 返回一个对象字符串
*/
public String register2(){
//得到的是一个字符串
User user=new User();
user.setName("两个蝴蝶飞");
user.setId(1);
user.setSex("男");
//将其转换成Json 字符串
JSONObject object=JSONObject.fromObject(user);
result=object.toString();
logger.info("结果为:"+result);
return "register2";
}
/**
*
* 返回的是一个 List 集合数组
*/
public String register3(){
List<User> allList=new ArrayList<User>();
//得到的是一个字符串
User user=new User();
user.setName("两个蝴蝶飞");
user.setId(1);
user.setSex("男");
allList.add(user);
User user2=new User();
user2.setName("老蝴蝶");
user2.setId(2);
user2.setSex("男");
allList.add(user2);
//将其转换成Json 字符串
JSONArray object=JSONArray.fromObject(allList);
result=object.toString();
logger.info("结果为:"+result);
return "register3";
}
}
一.三 配置struts.xml文件
<!-- 正常的方法操作 -->
<package name="user" namespace="/" extends="struts-default">
<action name="User_*" class="com.yjl.web.action.UserAction" method="{1}">
<result name="success">/WEB-INF/content/success.jsp</result>
</action>
</package>
<!-- ajax的方法操作 -->
<package name="userAjax" namespace="/" extends="json-default">
<action name="UserAjax_*" class="com.yjl.web.action.UserAction" method="{1}">
<!-- 返回类型为json -->
<result name="{1}" type="json">
<!-- 参数中name为root,结果为result.与Action中接收结果的值相同 -->
<param name="root">result</param>
</result>
</action>
</package>
<!-- -跳转到页面的 -->
<package name="no" namespace="/" extends="struts-default">
<action name="*">
<result>/WEB-INF/content/{1}.jsp</result>
</action>
</package>
创建两个包,分开写, 一个处理普通的方法,一个处理ajax 方法。
一.四 编写 /content/register.jsp 页面
<body>
<h3>这是一个注册框架的页面</h3>
<s:form action="User_register" method="post" namespace="/">
<s:textfield label="用户名" name="name" id="name"></s:textfield>
<s:password label="密碼" name="password"></s:password><br>
<br/>
<s:submit value="提交"/>
</s:form>
</body>
一.五 在register.jsp 页面添加脚本
<script src="https://cdn.bootcss.com/jquery/1.10.2/jquery.min.js"></script>
<script>
$(function() {
$("#name").blur(function() {
var value = $(this).val();
//字符串
ajaxString(value);
//单个对象
ajaxBean(value);
//对象数据
ajaxList(value);
})
});
function ajaxString(value) {
$.ajax({
url : "/Struts_Ajax/UserAjax_register1.action",
type : "post",
data : {
"name" : value
},
dataType : "json",
async : false,
success : function(result) {
//alert(typeof(result)); ==>String
//1.用JSON去转换这个字符串为json对象
var obj = JSON.parse(result);
console.log(obj);
if (obj) {
console.log("已经存在");
} else {
console.log("未注册");
}
}
});
}
function ajaxBean(value) {
$.ajax({
url : "/Struts_Ajax/UserAjax_register2.action",
type : "post",
data : {
"name" : value
},
dataType : "json",
async : false,
success : function(result) {
//alert(typeof(result)); ==>String
//1.用JSON去转换这个字符串为json对象
var obj = JSON.parse(result);
console.log(obj);
console.log("姓名是:" + obj.name);
}
});
}
function ajaxList(value) {
$.ajax({
url : "/Struts_Ajax/UserAjax_register3.action",
type : "post",
data : {
"name" : value
},
dataType : "json",
async : false,
success : function(result) {
//alert(typeof(result)); ==>String
//1.用JSON去转换这个字符串为json对象
var obj = JSON.parse(result);
console.log(obj);
$.each(obj, function(idx, item) {
console.log("姓名是:" + item.name);
})
}
});
}
</script>
一.六 重启服务器,进行验证
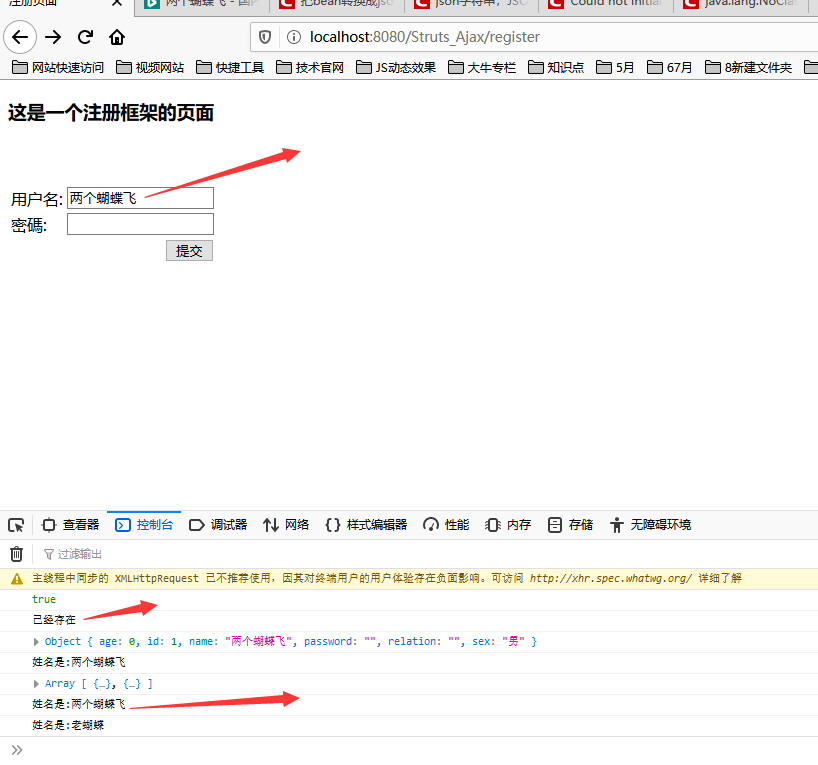
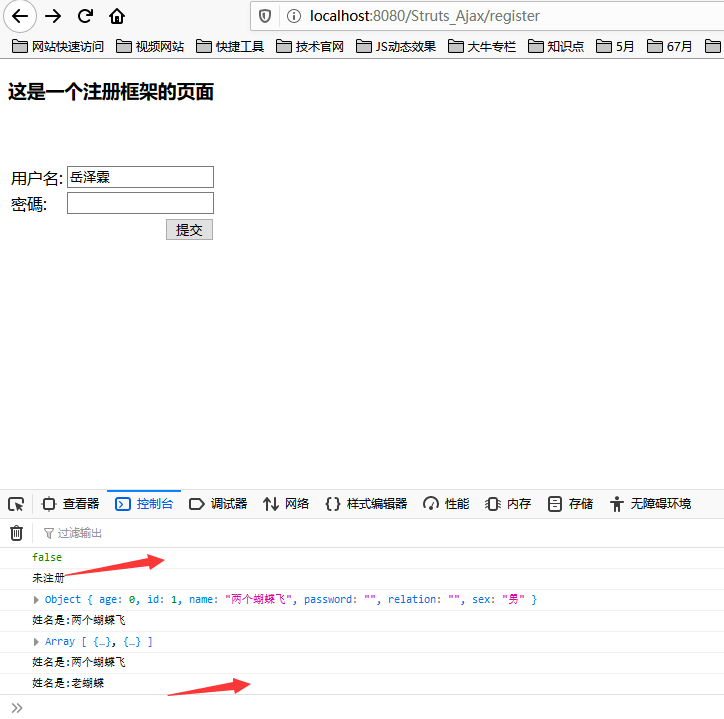
输入网址: http://localhost:8080/Struts_Ajax/register
当输入 两个蝴蝶飞,与后端的名称相同,鼠标离开焦点后

当输入 岳泽霖时,与后端的名称不相同,鼠标离开焦点后

关于JSON的知识,可以参考老蝴蝶以前写的文章: JSON简介及前端简单解析(一)
本章代码链接为
链接:https://pan.baidu.com/s/19gvj_htyq7nUd7M2I-e8Fg
提取码:l5ve
谢谢您的观看!!!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号