vue -bug1
打包问题:
1.在终端用 npm run build
如果想要在本地资源也能访问
2.npm install -g http-server
3.配置好如下
3.1 config->index.js 下的 assetsPublicPath 为 ./

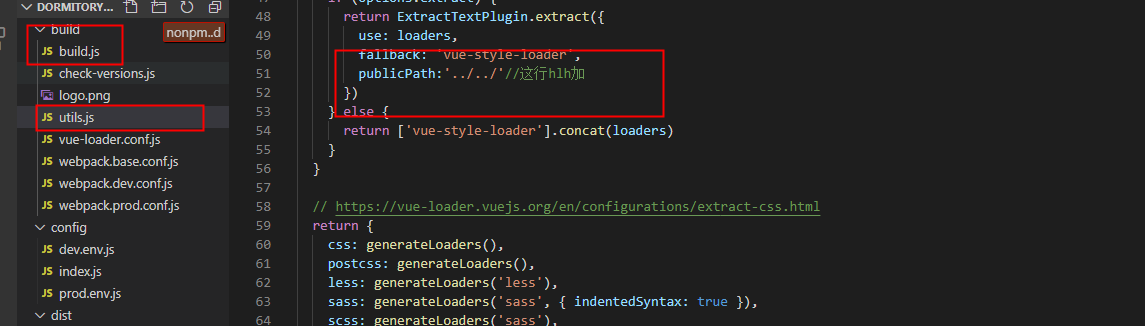
3.2 :build->utils.js 这个是为了显示静态资源

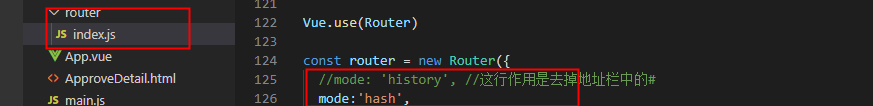
3.3 路由下 将mode 改成 hash ,如果是history 是无法渲染任何东西。(应该就会空白)

4.前端乱码: 在自己项目中的index.html 设置

5.然后在本地可以访问了,放在tomcat服务器上又是出现乱码问题
解决:
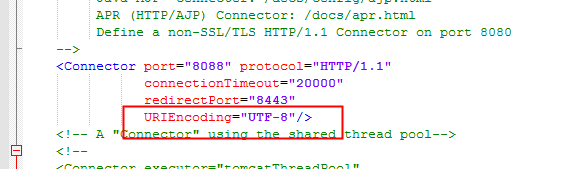
1. config ->server.xml中找到 如下,在后面加 如下红框中编码方式

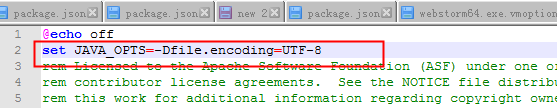
2. bin ->catalina.bat 中加如下

3.重启服务器,刷新,如果还不行就清楚浏览器缓存,
博主我就是清楚浏览器缓存,才ok的



 浙公网安备 33010602011771号
浙公网安备 33010602011771号