9Flutter GridView组件 以及动态GridView

main.dart
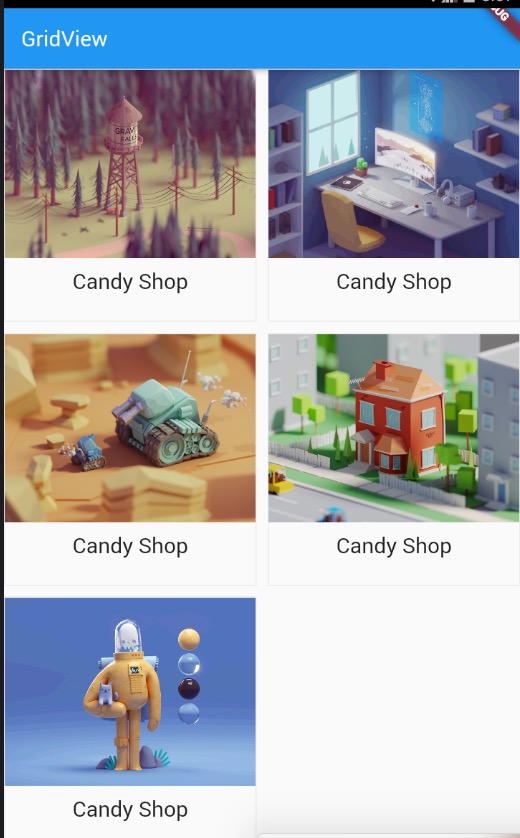
import 'package:flutter/material.dart'; import 'res/listData.dart'; /* GridView : 通过GridView.count实现网格布局 通过GridView.builder实现网格布局 scrollDirction Axis 滚动方法 padding EdgeInsetsGeometry 内边距 resolve bool 组件反向排序 crossAxisSpacing double 水平子Widget之间间距 mainAxisSpacing double垂直子Widget之间间距 crossAxisCount int 一行的Widget数量 childAspectRatio double 子Wiget宽高比例 */ void main() { runApp(MyApp()); } class MyApp extends StatelessWidget { @override Widget build(BuildContext context) { // TODO: implement build return MaterialApp( home: Scaffold( appBar: AppBar( title: Text('GridView'), ), body: HomeContent(), ), ); } } class HomeContent extends StatelessWidget { //GridView.count //自定义方法: // List<Widget> _getListData() { // // List<Widget> list=new List(); // // for(var i=0;i<20;i++){ // // list.add(Container( // // alignment: Alignment.center, // // child: Text( // // "这是第${i}条数据", // // style: TextStyle(color: Colors.white,fontSize:20 ), // // ), // // color: Colors.blue, // // )); // // } // // return list; // var tempList = listData.map((value) { // return Container( // child: Column( // children: <Widget>[ // Image.network(value['imageUrl']), // SizedBox(height: 10), // Text( // value['title'], // textAlign: TextAlign.center, // style: TextStyle(fontSize: 20), // ) // ], // ), // decoration: BoxDecoration( // border: Border.all( // color: Color.fromRGBO(233,233,233,0.9), // width: 1 // ) // ), // ); // }); // return tempList.toList(); // } // @override // Widget build(BuildContext context) { // return GridView.count( // crossAxisSpacing: 10.0, //水平子Widget之间间距 // mainAxisSpacing: 10.0, //垂直Widget之间的间距 // padding: EdgeInsets.all(10), // crossAxisCount: 2, // // childAspectRatio: 0.7, //宽度和高度的比例 // children: this._getListData(), // ); // } //GridView.builder动态网格; Widget _getListData(context, index) { return Container( child: Column( children: <Widget>[ Image.network(listData[index]['imageUrl']), SizedBox(height: 10), Text( listData[index]['title'], textAlign: TextAlign.center, style: TextStyle(fontSize: 20), ) ], ), decoration: BoxDecoration( border: Border.all(color: Color.fromRGBO(233, 233, 233, 0.9), width: 1)), ); } @override Widget build(BuildContext context) { return GridView.builder( gridDelegate:SliverGridDelegateWithFixedCrossAxisCount( crossAxisSpacing: 10.0, mainAxisSpacing: 10.0, crossAxisCount: 2 ), itemCount: listData.length, itemBuilder: this._getListData, ); } }
res/listData.dart
List listData=[ { "title":"Candy Shop", "author":"Mohamed Chahin", "imageUrl":"https://www.itying.com/images/flutter/1.png", }, { "title":"Candy Shop", "author":"Mohamed Chahin", "imageUrl":"https://www.itying.com/images/flutter/2.png", }, { "title":"Candy Shop", "author":"Mohamed Chahin", "imageUrl":"https://www.itying.com/images/flutter/3.png", }, { "title":"Candy Shop", "author":"Mohamed Chahin", "imageUrl":"https://www.itying.com/images/flutter/4.png", },{ "title":"Candy Shop", "author":"Mohamed Chahin", "imageUrl":"https://www.itying.com/images/flutter/5.png", } ];




 浙公网安备 33010602011771号
浙公网安备 33010602011771号