vue项目打包桌面应用 exe程序 以及打包为安装程序exe
打包mode
https://github.com/electron/electron-quick-start
运行方法
#克隆这个仓库 git clone https://github.com/electron/electron-quick-start #进入仓库 cd electron-quick-start #安装依赖 npm i #运行应用程序 npm start
将此应用程序与用于 API 代码示例的Electron API Demos应用程序一起使用,以帮助您入门。
一个基本的 Electron 应用程序只需要这些文件:
package.json- 指向应用程序的主文件并列出其详细信息和依赖项。main.js- 启动应用程序并创建一个浏览器窗口来呈现 HTML。这是应用程序的主要流程。index.html- 要呈现的网页。这是应用程序的渲染进程。
页面样式修改(二选其一)
main.js

package.json文件
"build": { "appId": "cc11001100.electron.example-001", // 程序包名 "copyright": "CC11001100", // 版权相关信息 "productName": "example-001", // 项目名字 "dmg": { "background": "res/background.png", // 背景图片的路径 "window": { // 启动后窗口左上角位置 "x": 100, "y": 100, // 启动后窗口的大小 "width": 500, "height": 300 } }, "win": { // 打包后的文件会有个图标,这个图标的路径,不指定的话默认的不好看 "icon": "res/logo.png" }
安装打包插件 electron-packager
npm install electron-packager --save-dev
修改package.json文件 添加如下命令,使其可以打包为exe
"package":"electron-packager . test --platform=win32 --arch=x64 --out=./out --asar --app-version=0.0.1"
. ---- 当前目录下所有文件
test ---- 打包后的exe名称
out --- 打包后输出文件地址
version ---- 版本号
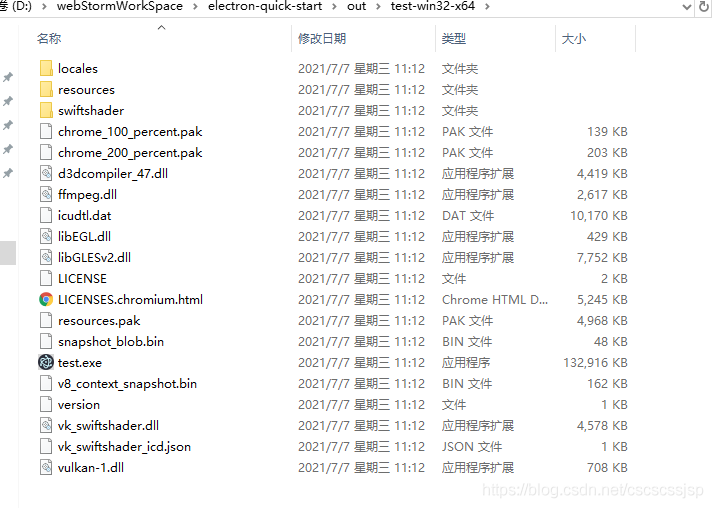
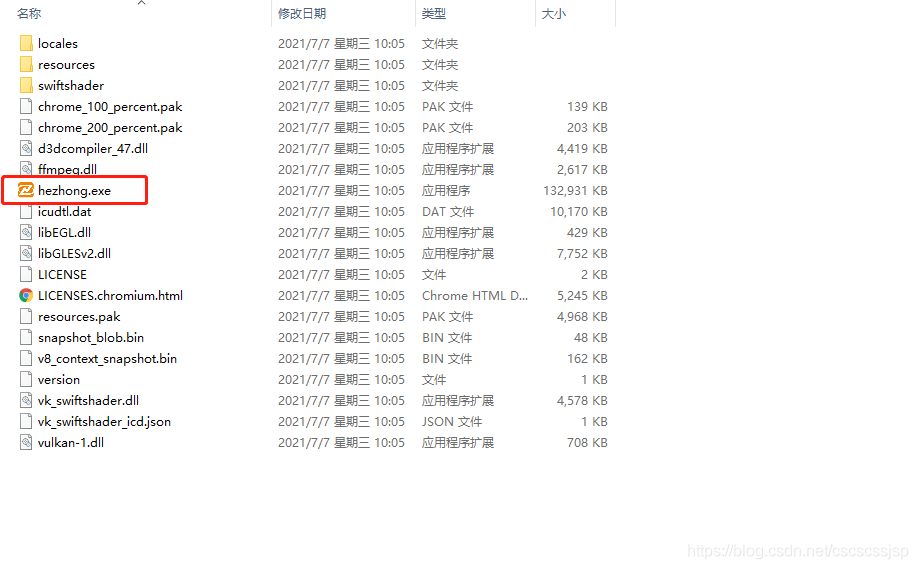
打包后的目录 其中test.exe就是启动文件 直接点开看到效果 和npm run start 是一样的

修改main.js
加载文件地址指向你的dist内的index.html

可以打开调式模式

修改窗口左上角图标

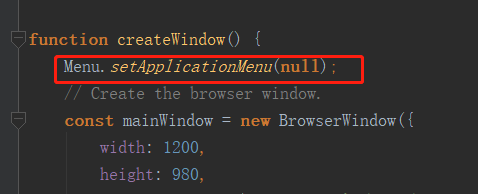
关闭菜单栏

main.js修改后start运行效果图如下

当我打包完成后,进行运行的时候发现给我报了
Error: Redirected when going from "/login" to "/home" via a navigation guard.
路由报错
我正常是用的情况页面掉接口跳转页面
loginApi(‘账号’, ‘密码’).then((res) => { if (res.data.errno === 0) { // 跳转路由 this.$router.push("/user");
// 存储到本地
setToken(res.data.data);
} });
router文件
router.beforeEach((to, from, next) => { if (!getToken()) { next('/login') } else{ next() } })
分析:以上运行时点击登陆出现错误,console的时候发现缓存的内容没有存上,原因是在登陆时守卫路由没有拿到token的值,
更改后:直接存储在window上
页面掉接口跳转页面
loginApi(‘账号’, ‘密码’).then((res) => { if (res.data.errno === 0) { // 存储window上 window.sessionStorage.setItem('user',res.data.data) // 跳转路由 this.$router.push("/user").catch(err => console.log(err)); } });
router文件
let flag = sessionStorage.getItem('user') // console.log(!getToken(),next(),flag) if (!flag) { next('/login') } else{ next() }
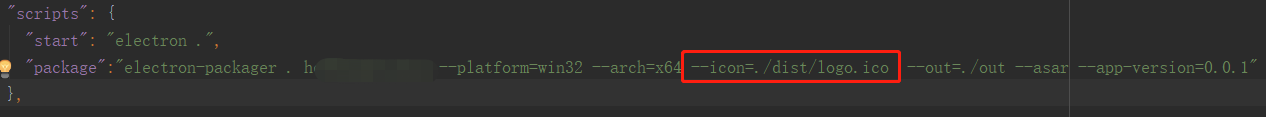
9.打包exe,再打包命令行 加入icon,这个icon是打包后exe文件前面的图标,如果没有也是默认图标


切记:--icon 要--out 之前,我试了多次都是是无效的,每次打包最好是换一个exe名称 可能会有缓存导致一些修改失败
打完完成后效果图


10.exe打包完成后,接下来生成安装程序包,下载安装inno setup,然后新建一个文件,步骤如下:
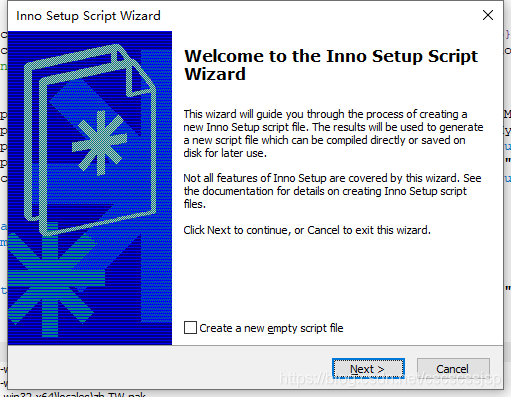
新建文件


直接下一步

输入打包的APP名称 、版本号、剩下的两个根据自己情况随便填,然后下一步

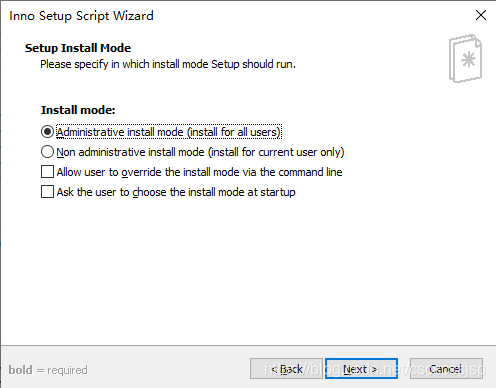
直接下一步

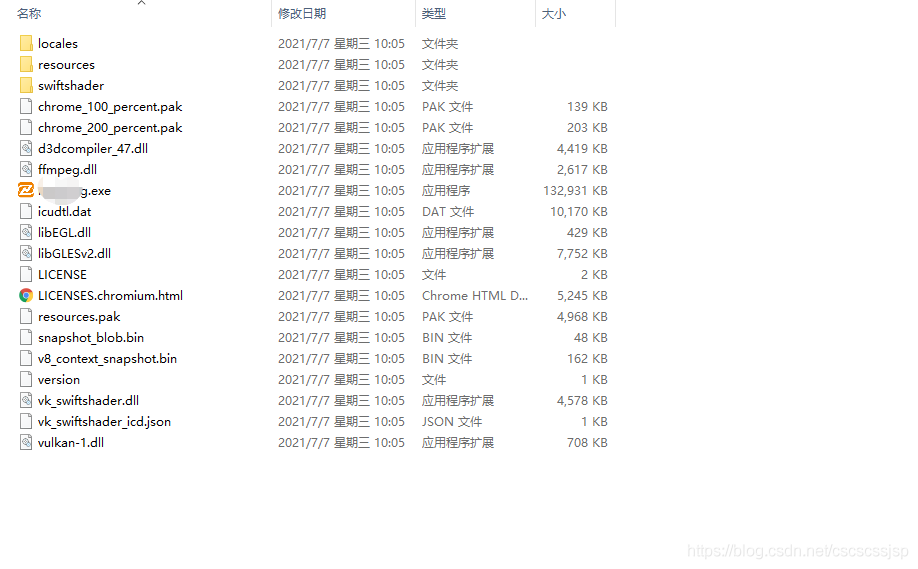
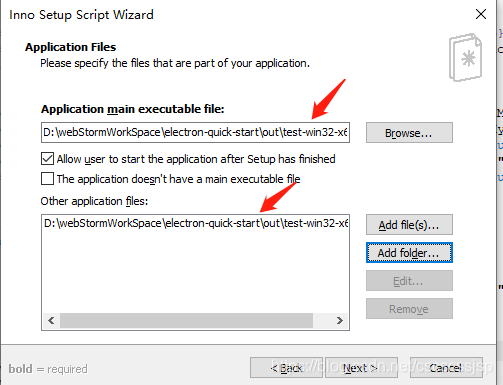
第一个是选择 你刚才在demo内打包的exe文件

第二个是选择文件或者目录 是exe文件统计目录下的所有文件,选中整个目录

然后下一步




选择语言,下一步


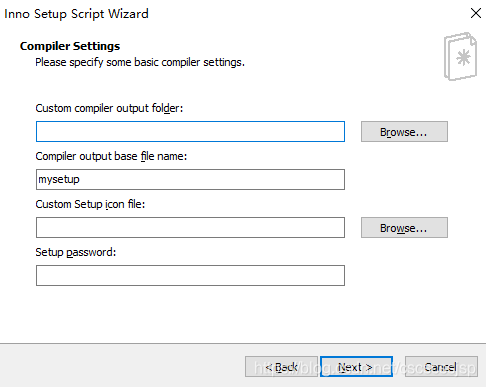
选择安装包 输出目录 、安装包名称、安装包的桌面图标,下一步


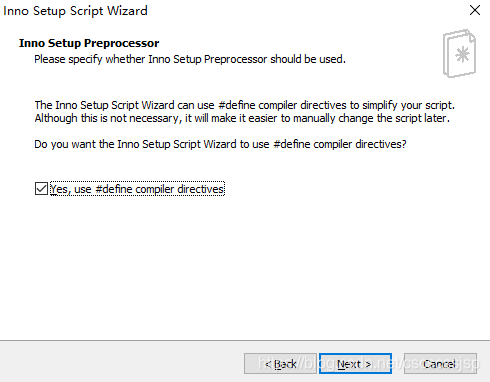
直接finsh ,然后会让你选择保存安装包代码文件保存名称及地址

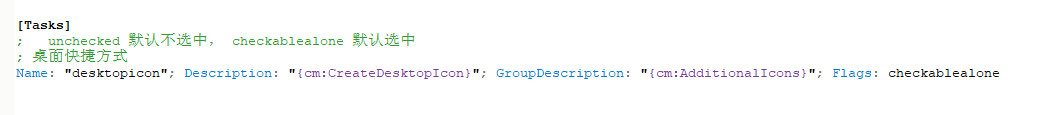
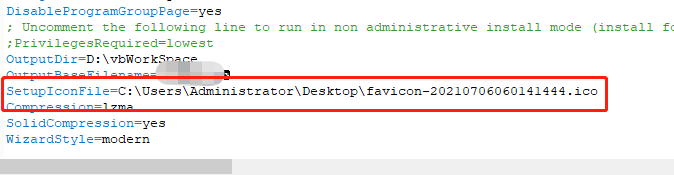
在Inno编辑器看到如下代码

默认选中安装时创建桌面快捷图标

这个必须是icon 图标 ,附带一个ico转换的工具http://www.favicon-icon-generator.com/favicon
在运行完成后会在 你设置的输出目录里看到一个exe文件

这个带图标的exe文件 就是安装包,点击直接安装
------------------整个打包过程完结-------------------
懒得截图了,直接使用的别人的截图,流程都一样,就是版本不同inno setup的版本更新了




 浙公网安备 33010602011771号
浙公网安备 33010602011771号