实验一原型设计——网抑云在线听歌APP
1、对比分析墨刀、Axure、Mockplus等原型设计工具的各自的适用领域及优缺点(至少3条)。
(1)墨刀(MockingBot):
适用领域:墨刀适合初级到中级的原型设计者,特别适用于快速设计简单的界面原型,可用于移动应用和网页设计。
优点:
- 界面简洁,易于上手,对于不熟悉专业设计软件的用户友好。
- 支持在线协作,团队成员可以实时查看和编辑设计。
- 提供丰富的元素库和模板,方便用户快速搭建原型。
缺点:
- 功能相对简单,适用于简单的原型设计,对于复杂交互和动效支持较弱。
- 对于高级用户来说,可能会觉得功能有限。
(2)Axure:
适用领域:Axure适合中级到高级的原型设计者,尤其适用于复杂的交互和动效设计,可用于网页、移动应用和桌面应用的原型设计。
优点:
- 功能强大,支持复杂的交互设计和动画效果,可以实现高度还原真实应用的原型。
- 提供丰富的交互组件和动态效果,能够满足各种复杂交互需求。
- 支持团队协作,****可以多人同时编辑同一份原型设计。
缺点:
- 学习曲线较陡峭,对于初学者来说可能需要一定时间来熟悉其功能和操作。
- 价格较高,相比其他工具较为昂贵。
(3)Mockplus:
适用领域:Mockplus适合中级到高级的原型设计者,主要用于设计简单到中等复杂程度的交互原型,支持网页、移动应用等设计。
优点:
- 操作简单,拖拽式的界面设计使得快速搭建原型变得容易。
- 提供丰富的交互组件和模板,可以快速创建各种交互场景。
- 支持多平台导出,可以导出成HTML、图片等格式,方便分享和展示。
缺点:
- 功能相对于Axure而言较为简单,对于复杂交互和动效支持不如Axure丰富。
- 在团队协作方面可能稍显不足,与Axure相比可能不够灵活。
2、原型设计
(1)主题名称
网抑云在线听歌APP
(2)功能
实现登录、展示首页界面、听歌、搜索、查看个人信息、交互跳转页面等功能。
(3)界面设计考虑因素
- 用户体验:界面设计应简洁、直观,易于导航和使用。用户可以快速找到他们想要的音乐、歌手或专辑,并能够轻松地创建播放列表、收藏歌曲等。
- 视觉吸引力:界面设计应具有吸引力,吸引用户留在应用程序中浏览音乐内容。使用合适的颜色、图标和图片,以及引人注目的艺术封面,可以提高应用的吸引力。
- 个性化推荐:根据用户的喜好和听歌历史,提供个性化的音乐推荐是网易云音乐的一大特色。界面设计应充分展示这些个性化推荐,使用户能够轻松发现新的音乐和艺术家。
- 社交与互动:支持用户将喜欢的音乐分享到社交网络,增强用户互动性。提供评论和点赞功能,让用户参与到音乐社区中。
3、界面展示
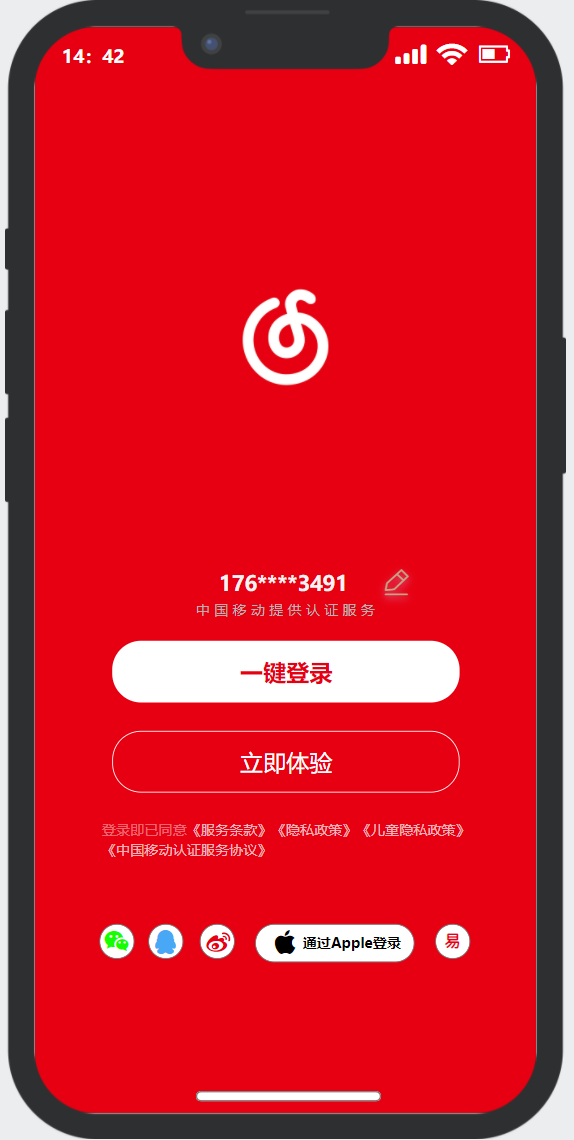
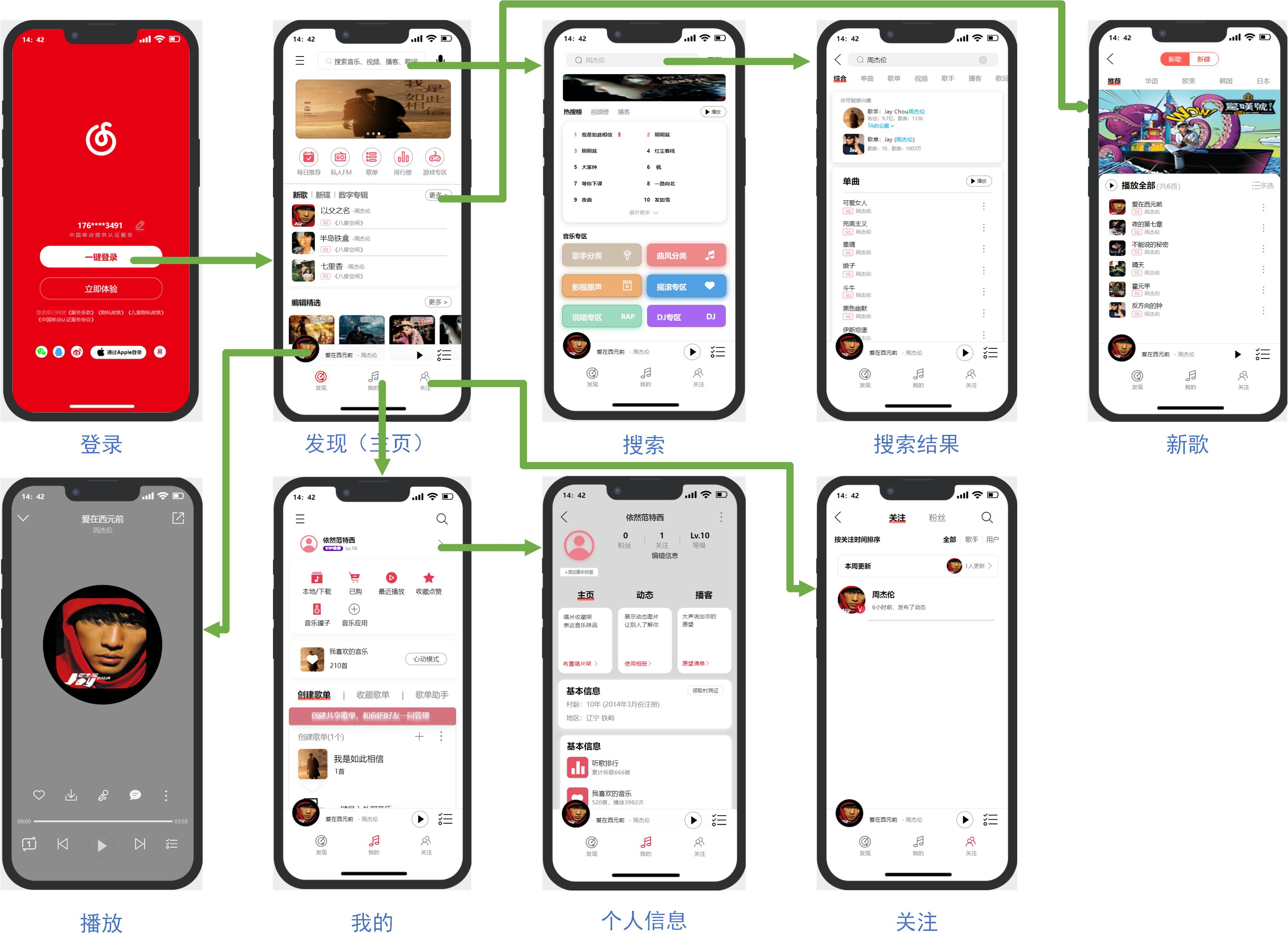
(1)登录
界面功能:登录界面显示多种登录方式以及服务条款项
界面组成:背景、时间、手机电量、wifi、信号、图标、一键登录按钮、立即体验按钮、多种登陆方式按钮
前置条件:打开网抑云APP
后置条件:进入“发现”主页
操作步骤:点击“一键登录”按钮进入

(2)发现(主页)
界面功能:能够进行页面滑动和局部页面滚动,滚动页面时有上下浮窗固定展示,图片轮播,实现播放音乐和搜索功能以及交互页面跳转功能
界面组成:搜索栏、图标、图片、文字、面板、内容面板、交互
前置条件:登录界面点击“一键登录”按钮即可进入
后置条件:搜索、播放音乐、新歌、我的、关注界面
操作步骤:点击相应后置条件的交互按钮

(3)搜索
界面功能:展示“搜索”界面,为跳转到“搜索结果”页面作铺垫,点击取消可返回“发现”页面
界面组成:搜索栏、图标、图片、文字、面板、内容面板、交互
前置条件:点击“发现”主页上方搜索框即进入
后置条件:“搜索结果”页面
操作步骤:点击“搜索”界面上方搜索框即进入

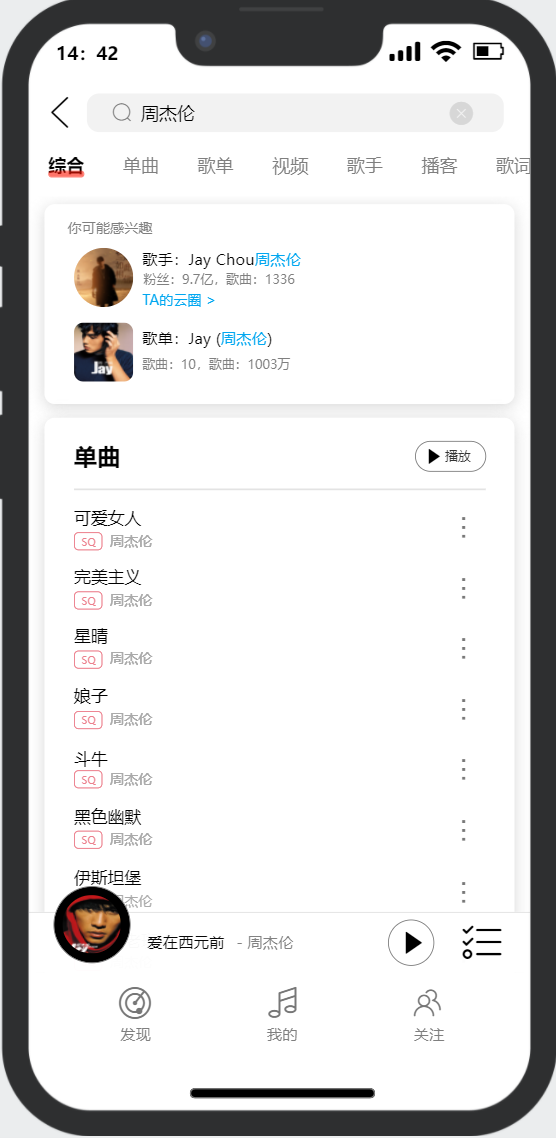
(4)搜索结果
界面功能:展示“搜索结果”界面,点击右上角“×”可返回“搜索”页面,上下浮窗展示功能,页面滚动功能
界面组成:搜索栏、图标、图片、文字、面板、内容面板、交互
前置条件:点击“搜索”页面上方搜索框即进入
后置条件:返回至“搜索”页面
操作步骤:点击左上角箭头即可返回

(5)新歌
界面功能:展示新歌界面
界面组成:开关按钮、图标、图片、文字、面板、内容面板、交互
前置条件:点击发现主页的“新歌”或者“更多”按钮即可进入
后置条件:“发现”页面
操作步骤:点击左上角箭头返回“发现”页面

(6)播放音乐
界面功能:可以实现播放音乐,图片旋转交互,进度条滚动功能
界面组成:图标、图片、文字、面板、内容面板、交互
前置条件:点击“发现”页面底部浮窗播放歌曲面板即可进入
后置条件:“发现”页面
操作步骤:点击左上角箭头返回“发现”页面

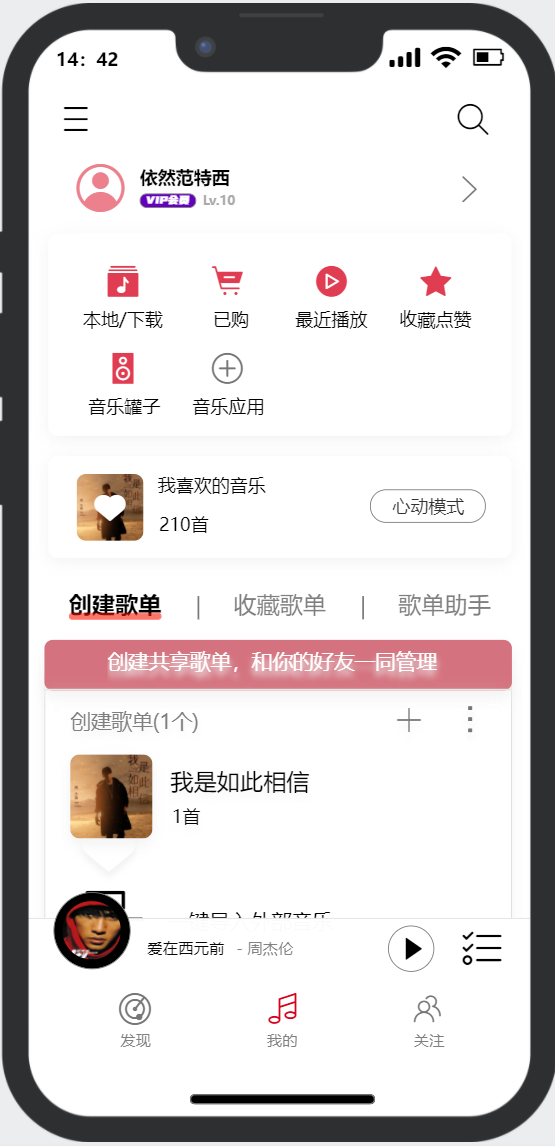
(7)我的
界面功能:展示我的界面,实现上下浮窗展示功能,页面滚动功能,实现交互跳转到到“个人信息”页面,点击页面右上角搜索可进入“搜索”界面,底部面板栏可随意切换
界面组成:图标、图片、文字、面板、内容面板、交互
前置条件:点击“发现”页面底部“我的”按钮即可进入
后置条件:“发现”页面
操作步骤:点击左上角箭头返回发现页面

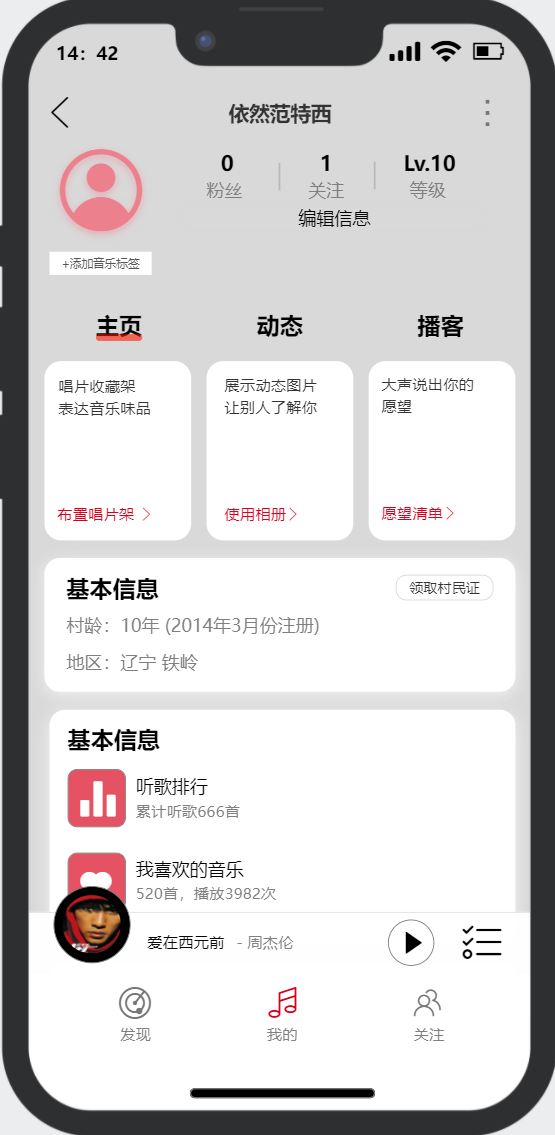
(8)个人信息
界面功能:展示个人信息,实现上下浮窗展示功能,页面滚动功能,点击页面左上角箭头可返回“我的”页面,底部面板栏可随意切换
界面组成:图标、图片、文字、面板、内容面板、交互
前置条件:点击发现页面底部“我的”按钮即可进入
后置条件:返回“我的”页面
操作步骤:点击左上角箭头返回“我的”页面

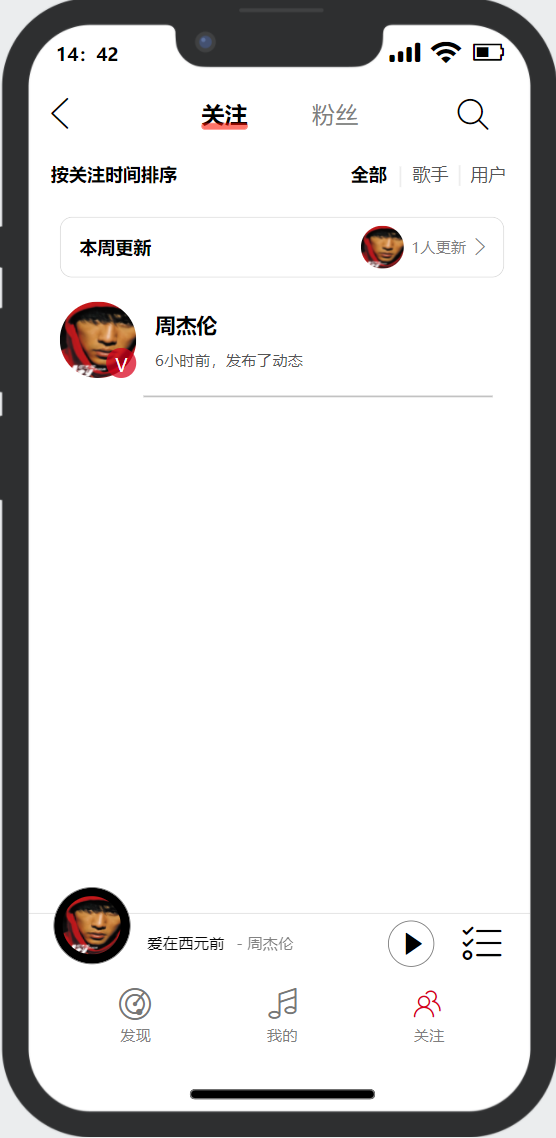
(9)关注
界面功能:展示“关注”页面,实现上下浮窗展示功能,点击页面左上角箭头可返回“发现”页面,底部面板栏可随意切换
界面组成:图标、图片、文字、面板、内容面板、交互
前置条件:点击发现页面底部“关注”按钮即可进入
后置条件:返回“发现”页面
操作步骤:点击左上角箭头返回“发现”页面

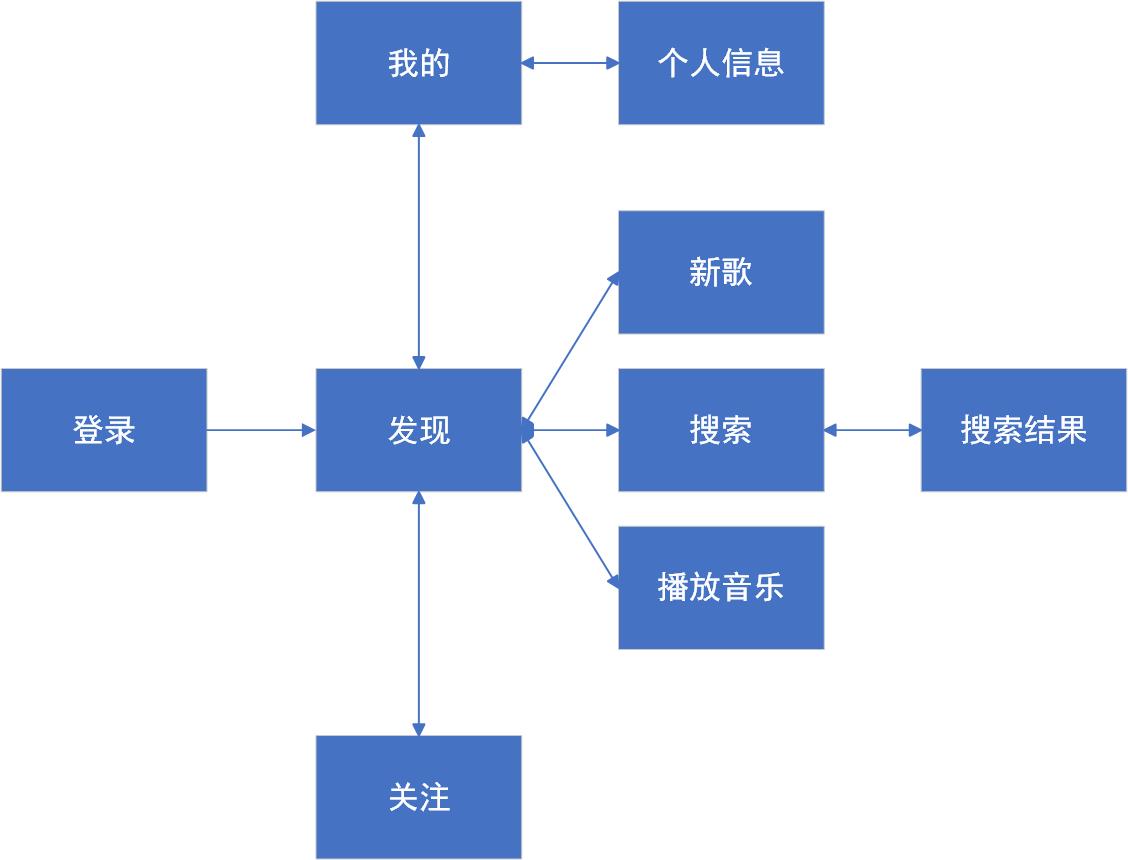
4、界面切换流程说明
(1)简单流程图
 ****
****
(2)界面切换流程图

(3)界面切换视频录制
https://www.bilibili.com/video/BV15x421m7aV/?vd_source=666c3a4a02a5c8bde37c909c045b7d08


