Javascript浏览器事件(上)
Javascript中的事件都是与对象相关联的,而不是语言本身所有,当Javascript在浏览器中运行的时候,事件与每个浏览器实现的DOM模型有关。事件本身相当直观,常用的有:
| 事件 | 描述 |
| abort | 图片被阻止而不能加载 |
| blur,focus | 失去焦点,获得焦点 |
| change | 适用于表单元素,当元素使其焦点的时候判断是否发生改变 |
| click,dblclick | 单击,双击 |
| keydown,keyup,keypress | 按下键,键离开,按下键的时候触发,注意keypress只对数字字母键有效 |
| load | 加载图片或者页面的时候 |
| mousedown,mouseup | 按下键,放开键 |
| mouseover,mouseout | over是当鼠标进入的时候出发,out是离开的时候触发 |
| mousemove | 鼠标移动 |
| reset,submit | 重置和提交表单 |
以上仅仅是常用的事件的列表,完整具体的列表可以查找相关手册。
1. 0级DOM上的事件处理
0级DOM上的事件处理方法是比较早的,目前也广泛应用,从IE4.0开始就支持这类方法。
1.1 事件注册
下面主要介绍如何添加响应事件,也就是为事件添加处理程序。
(1)内联注册(inline registration)
这是最简单的一种,将事件响应程序作为html标签的一个属性来设置,如下例,可以是代码,当然更多情况下是一个函数调用。事件的句柄一般就是事件的名称加上前缀on。
<html> <head> <title>event sample</title> <style type="text/css"> #adiv{ width:200px; height:200px; background-color:#00aa00; } </style> </head> <body> <div id="adiv" onmouseover="this.innerHTML+='OK'" > a </div> </body> </html>
这种方法很简单,任何浏览器都支持,缺点是将Javascript代码和HTML代码混杂在一起,而且不能动态添加事件响应程序,也不能添加多个响应程序。
(2)传统模式(traditional registration)
这种模式将事件作为对象的属性进行添加。例如:
<script type="text/javascript"> function helloWorld() { alert("Hello World"); var d = document.getElementById("adiv"); d.onmouseout = function() { this.innerHTML += 'Bye'; } } window.onload = helloWorld; </script>
1.2 事件的参数(Event对象)
有些事件处理程序需要一些关于事件更多的信息,比如click事件发生的位置等。这些信息是通过事件参数传给事件处理程序的。IE事件模型和W3C事件模型对此的实现是不同的。
IE把event对象作为window对象的一个属性,而W3C把event对象作为处理程序的一个参数。下面以click事件为例,分别写一个程序用于IE和支持W3C标准的浏览器。
<html> <head> <title>event sample</title> <style type="text/css"> #adiv{ width:200px; height:200px; background-color:#00aa00; } </style> <script type="text/javascript"> function IEClick() { var res = document.getElementById("result"); var s; for (var p in window.event) { s += p.toString() + ":" + window.event[p] + "<br/>"; } res.innerHTML = s; } function W3CClick(args) { var res = document.getElementById("result"); var s; for (var p in args) { s += p.toString() + ":" + args[p] + "<br/>"; } res.innerHTML = s; } </script> </head> <body> <div id="adiv" onclick="W3CClick(event)" >a </div> <div id="result" style="font-size:small; font-family:Verdana"> </div> </body> </html>
这一段页面代码可以把click事件对象的所有属性都展示出来。上面的例子是W3C的浏览器所用的方法,要在IE下使用,只要改成onclick=”IEClick()”.注意,W3CClick中的参数名,只能是event。打印出来的属性很多,我分别用FF3.5,Chrome3,IE8(标准模式和兼容模式)运行,他们共有的属性并不多,其实也就这些共有的属性才有意义,他们是:
altKey,shiftKey,ctrlKey:是否按下alt,shift,ctrl键
clientX,clientY:客户区坐标(浏览器窗口),screenX,screenY:屏幕区坐标
type:事件类型
虽然事件的参数的传递方式有点不同,但是对于写跨浏览器的代码也没有造成太多的麻烦,只需要在函数一开始判断下window.event有没有定义即可。
function BothClick(args) { var evnt = window.event ? window.event : args; alert(evnt.clientX); }
注册句柄为:
<div id="adiv" onclick="BothClick(event)" >a</div>
如果采用第二种方式注册句柄,则不需要什么特别处理。
1.3 事件的浮升
页面上的对象通常是重叠的,比如一个div中可以包括若干div或者其他元素。当某一事件触发的时候,同时有多个元素受影响,并且它们都有相应的事件处理程序,那么这些事件处理程序执行哪些?以何种顺序执行?这就是本节要讨论的问题。通常情况下,一个事件被多个句柄捕获的情形并不多见。先看一个例子(CSS省略):
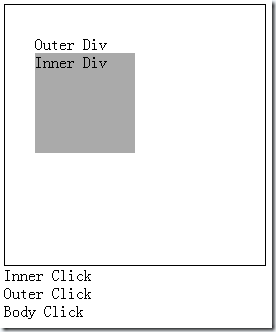
<script type="text/javascript"> function body_click(){ var dis=document.getElementById("res"); dis.innerHTML+="Body Click <br/>"; } function out_click(){ var dis=document.getElementById("res"); dis.innerHTML+="Outer Click <br/>"; } function inner_click(){ var dis=document.getElementById("res"); dis.innerHTML+="Inner Click <br/>"; } </script> </head> <body onclick="body_click()"> <div id="out" onclick="out_click()"> Outer Div <div id="innerdiv" onclick="inner_click()" > Inner Div </div> </div> <div id="res"> </div> </body>
在body,外层div和内层div都响应了click事件,结果如下:
可见,事件是由内向外层的元素依次触发的。(一般教材上的说法是向上浮升,bubbling,我觉得这个向上是有歧义的,我一开始就误认为内层的元素是上面的,因为它能覆盖外层的元素)用0级DOM注册的事件,它的浮升方法无论是IE还是W3C都是统一的。
1.4 浮升的取消
有时候我们需要在响应了一个事件之后,就不需要外层的元素再响应了,可以取消事件的浮升。取消的方法IE和W3C是不一致的。IE是通过设置事件对象的cancelBubble属性来实现,W3C则是调用事件对象的stopPropagation方法。
例如上面的例子改为:
function inner_click(arg){ var evnt=window.event?window.event:arg; var dis=document.getElementById("res"); dis.innerHTML+="Inner Click <br/>"; if(evnt.stopPropagation){ evnt.stopPropagation(); }else{ evnt.cancelBubble=true; } }
<div id="innerdiv" onclick="inner_click(event)" >
1.5 事件处理函数中的this
这个this指向的是触发事件的对象。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号