HTML&CSS基础-导航条
HTML&CSS基础-导航条
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.HTML源代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>导航条</title> <style type="text/css"> /** * 清除默认样式 */ *{ margin: 0; padding: 0; } /** * 设置ul */ .nav{ /*去除项目符号*/ list-style: none; /*未ul设置一个背景颜色*/ background-color: blue; /** * 设置宽度 * 在IE6中,如果未元素指定了一个宽度,这会默认开启haslayout */ width: 1000px; /*设置元素居中*/ margin: 50px auto; /*解决子元素浮动后高度塌陷问题*/ overflow: hidden; } .nav li{ /*设置li元素向左浮动*/ float: left; /*未li元素指定宽度*/ width: 12.5%; } .nav a{ /*将内联元素转换为块元素*/ display: block; /*未a指定一个宽度是父元素li的100%*/ width: 100%; /*设置文字居中*/ text-align: center; /*设置一个上下内边距*/ padding: 5px 0; /*去除下划线*/ text-decoration: none; /*设置字体*/ font-family: "curlz mt","华文彩云","arial", "微软雅黑"; /*设置字体颜色*/ color: white; /*设置加粗*/ font-weight: bold; } .nav a:hover{ background-color: red; } </style> </head> <body> <!-- 创建导航条结构 --> <ul class="nav"> <li><a href="#">首页</a></li> <li><a href="#">财经</a></li> <li><a href="#">科技</a></li> <li><a href="#">体育</a></li> <li><a href="#">娱乐</a></li> <li><a href="#">汽车</a></li> <li><a href="#">博客</a></li> <li><a href="#">联系我们</a></li> </ul> </body> </html>
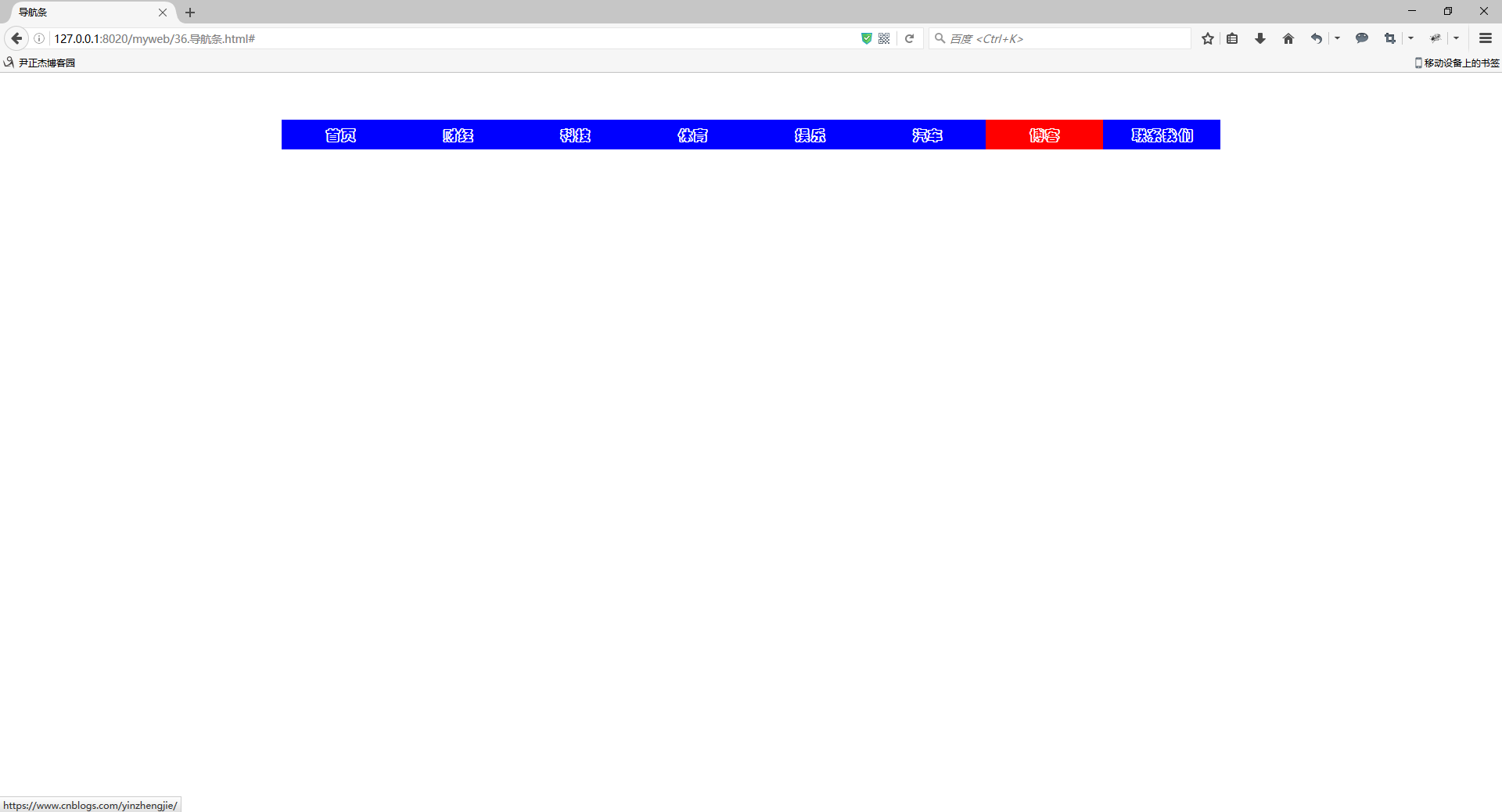
二.浏览器打开以上代码渲染结果

本文来自博客园,作者:尹正杰,转载请注明原文链接:https://www.cnblogs.com/yinzhengjie/p/7994919.html,个人微信: "JasonYin2020"(添加时请备注来源及意图备注,有偿付费)
当你的才华还撑不起你的野心的时候,你就应该静下心来学习。当你的能力还驾驭不了你的目标的时候,你就应该沉下心来历练。问问自己,想要怎样的人生。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号