HTML&CSS基础-子元素和后代元素选择器
HTML&CSS基础-子元素和后代元素选择器
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.html源代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>子元素和后代元素选择器</title> <style type="text/css"> /** * * 后代元素选择器: * 作用: * 选中指定元素的指定后代元素。后代元素选择器最好不要写太长,最好别超过3个,否则可能会出现性能有影响 * 语法: * 祖先元素 后代元素{} * * 案例如下: * 为div中的span设置一个颜色为红色 * 将div的id为d1的元素下的span元素的内容设置为黄绿色 * */ div span{ color: red; } #d1 span{ color: greenyellow; } /** * 子元素选择器 * 作用: * 选中指定父元素的指定子元素,需要注意的是,IE6及以下的浏览器不支持子元素选择器 * 语法: * 父元素 > 子元素 * * 案例如下: * 为div的子元素span设置一个背景颜色为黄色 * */ div > span{ background-color: yellow; } </style> </head> <body> <!-- 元素之间的关系: 父元素: 直接包含子元素的元素 子元素: 直接被父元素包含的元素 祖先元素: 直接或间接包含后代元素的元素,父元素也是祖先元素 后代元素: 直接或间接被祖先元素包含的元素,子元素也是后代元素 兄弟元素: 拥有相同父元素的元素叫做兄弟元素 --> <div id="d1"> <span>我是div标签中的span</span> <p><span>我是p标签中的span</span></p> </div> <div> <span>我是div标签中的span</span> </div> <span>我是body中span元素</span> </body> </html>
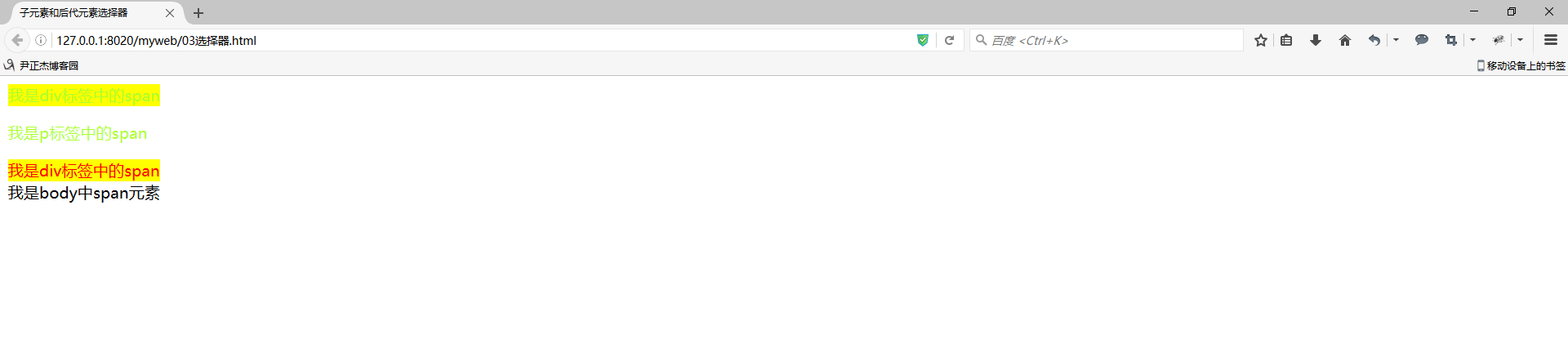
二.浏览器打开以上代码渲染结果

本文来自博客园,作者:尹正杰,转载请注明原文链接:https://www.cnblogs.com/yinzhengjie/p/6247833.html,个人微信: "JasonYin2020"(添加时请备注来源及意图备注,有偿付费)
当你的才华还撑不起你的野心的时候,你就应该静下心来学习。当你的能力还驾驭不了你的目标的时候,你就应该沉下心来历练。问问自己,想要怎样的人生。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号