JavaScript基础知识-方法
JavaScript基础知识-方法
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.JavaScript源代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>方法</title> <script type="text/javascript"> /** * 创建一个对象 */ var obj = new Object(); // 向对象中动态注入属性 obj.name = "Jason Yin"; obj.age = 18; //对象的属性可以时任何的数据类型,那自然也可以是函数哟~只不过我们习惯上称之为方法(method.) obj.sayHello = function (name, age) { console.log("My name is %s and I'm %d years old." ,name,age); }; // 调用obj对象的sayHello方法,需要为形参传入相应的实参哟~ obj.sayHello(obj.name,obj.age); /** * 除了通过上面动态注入方法属性的方式,我们还可以直接定义方法哟~ */ var obj2 = { name:"齐天大圣", age:500, getName: function() { return obj2.name; } }; console.log(obj2.getName()) </script> </head> <body> </body> </html>
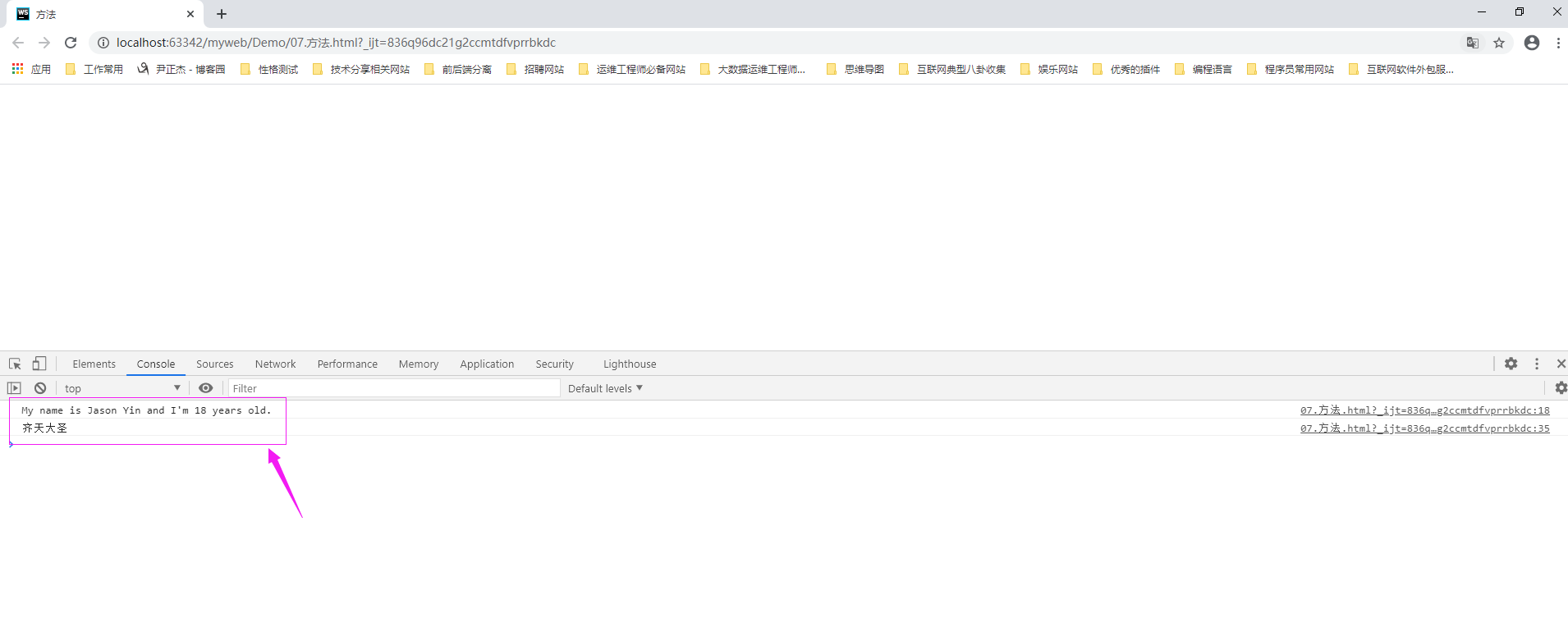
二.浏览器打开以上代码渲染结果

本文来自博客园,作者:尹正杰,转载请注明原文链接:https://www.cnblogs.com/yinzhengjie/p/12542966.html,个人微信: "JasonYin2020"(添加时请备注来源及意图备注,有偿付费)
当你的才华还撑不起你的野心的时候,你就应该静下心来学习。当你的能力还驾驭不了你的目标的时候,你就应该沉下心来历练。问问自己,想要怎样的人生。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号