IDEA使用DWR框架实现登录功能
近来做项目需要用到SSH框架,我就顺便用了下DWR来做登录和注册了,下面就讲述如何制作登录功能。
众所周知,DWR框架是基于ajax的异步框架,通过其可以在js代码里直接对java方法进行操作,其底层肯定是借用了ajax的异步的,但是其也不可能真的能够在js里调用java方法,不过是利用java的一些反射机制罢了,不过必须得承认其做的非常好。
下面也不说废话了,直接上手吧。
首先申明,我的项目已经配置了SSH框架,所以和没配置的有细微差别,会说明的。
一、 导入DWR包
这点想必大家都很清楚了,这里我采用的是用maven,可以pom.xml里配置
<!-- dwr -->
<dependency>
<groupId>org.directwebremoting</groupId>
<artifactId>dwr</artifactId>
<version>3.0.M1</version>
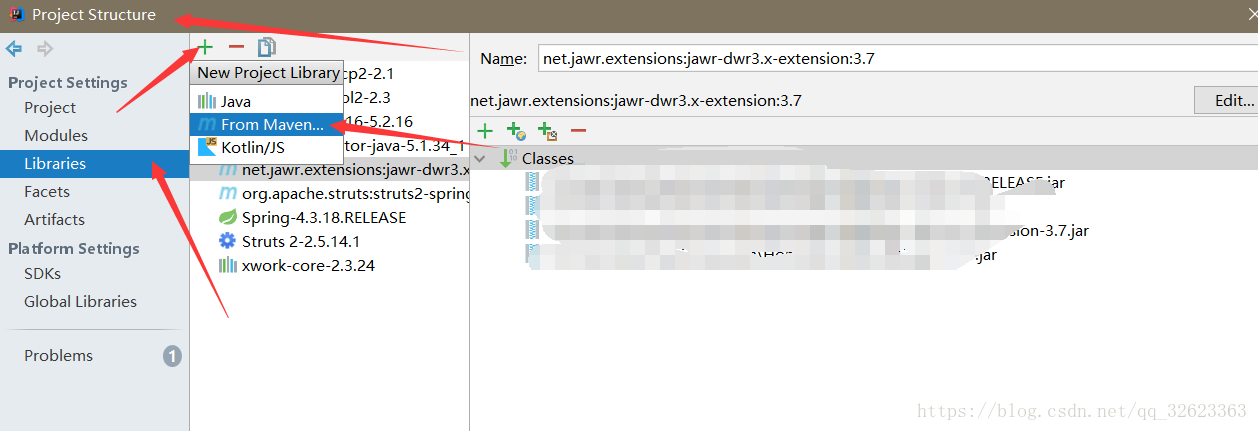
</dependency>也可以像我,点开File->Project Structure

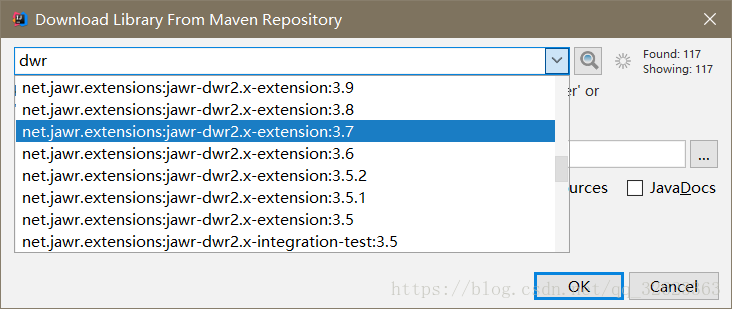
我选的是图示这个
然后把包加进去就不多废话了,继续
在WEB-INF下建立dwr.xml文件
这个是使用spring框架注入的写法,这个下面是一般写法
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE dwr PUBLIC "-//GetAhead Limited//DTD Direct Web Remoting 2.0//EN" "http://getahead.ltd.uk/dwr/dwr30.dtd">
<dwr>
<allow>
<create creator="spring" javascript="dwrLogin">
<param name="xxx" value="dwrLogin" />
</create>
</allow>
</dwr>这个param 里的 value 和 spring 配置文件中对应的bean的 id 一样
下面这个是一般写法
<dwr>
<allow>
<create creator="new" javascript="dwrLogin">
<param name="class" value="yypt.dwrLogin"></param>
</create>
</allow>
</dwr> javascript 里的值就是在 js 代码里能用到的对象的名字
具体的dwr.xml配置说明,请参看:https://blog.csdn.net/xiaoxian8023/article/details/25064585
然后配置web.xml,用来配置dwr框架要响应的url。
把dwr的配置文件写在前面,这样就算配置了struts也不用担心冲突
配置文件如下:
<!-- 在struts2之前加一个dwr -->
<servlet>
<servlet-name>dwr-invoker</servlet-name>
<servlet-class>uk.ltd.getahead.dwr.DWRServlet</servlet-class>
<!-- 是否允许调试,如果要在浏览器中调试则必须设置为true -->
<init-param>
<param-name>debug</param-name>
<param-value>true</param-value>
</init-param>
<!-- 如果允许跨域请求,则必须将此值设置为false,默认值为true -->
<init-param>
<param-name>crossDomainSessionSecurity</param-name>
<param-value>false</param-value>
</init-param>
<init-param>
<param-name>allowScriptTagRemoting</param-name>
<param-value>true</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>dwr-invoker</servlet-name>
<url-pattern>/dwr/*</url-pattern>
</servlet-mapping>好了这些都配置好了,这时配置一个bean用来响应客户端发来的请求
就一个实现了get和set的bean,类名叫UserInfo,字段有name 和 pwd,我的是hibernate逆向工程生成的,就不放上来了,这么简单想必大家都会。
另外提一句,如果是使用spring注入的,需要在spring配置文件中加入:
<bean id="dwrLogin" class="service.LoginCheckService"/>id和上面dwr.xml中配置的value一致。
然后再做一个用来响应的Service类
如果是spring配置的,就是上面这个class对应的类的对象
如果是直接创建的,就和 param 中的 value 一致。
下面简单写一下这个类:
package service;
import bean.Userinfo;
public class LoginCheckService {
public Boolean isInfoRight(String name, String pwd){
Userinfo userinfo = new Userinfo();
userinfo.setUserName(name);
userinfo.setUserPwd(pwd);
System.out.println("DWR | " + name+ " | " + pwd);
return false;
}
}
很显然,我的方法有两个参数,分别是从网页获取的用户名和密码,然后在后台将其打印出来。
并且返回一个参数,返回参数为 false。
好了那么前端代码,需要添加三个js文件,前两个文件文件名是固定的,第三个dwrLogin.js的文件名是前面在dwr.xml配置的javascript的值
<script type="text/javascript" src="<%=request.getContextPath()%>/dwr/engine.js"></script>
<script type="text/javascript" src="<%=request.getContextPath()%>/dwr/util.js"></script>
<script type="text/javascript" src="<%= request.getContextPath()%>/dwr/interface/dwrLogin.js"></script>我的前端页面比较简单,不要在意样式了,架构是这样
<!-- 登录 -->
<div class="login animated">
<h2>登录</h2>
<form action="login" method="post">
<input type="text" name="lUserName" class="login-input gradient-border" id="login-name" placeholder="(*/ω\*)账号">
<input type="password" name="lUserPwd" class="login-input gradient-border" id="login-pwd" placeholder="(*/ω\*)密码">
<br><span class="login-error"></span><br>
<button type="submit" class="btn btn-success login-btn">登录</button>
<br><br>
<a class="turn-register">没有账号?立即注册</a>
</form>
</div>我的js代码,看起来比较长,其实很简单,里面有点表单验证逻辑。另外需要一提的是,我是一点击登录按钮就是用DWR去调用后台逻辑判断账号密码是否正确(当然我的后台没有真正的逻辑,恒返回false),但是要知道,dwr调用后并不是直接获取到一个值,而是用了一个回调函数,也就是说不能直接这样
var result = dwrLogin.isInfoRight(userName.val(),userPwd.val());这样是获取不到返回值的,而需要一个回调函数:
// 使用DWR
dwrLogin.isInfoRight(userName.val(),userPwd.val(),callback_login);
...
// 回调函数
var callback_login = function(data){
console.log("data: " + data);
...
}而如果想在原函数获取到回调后的值,就只能用一个全局变量了。
DWR常用于注册时判断用户名重复检验,因为其是异步的,但是用到登录这儿,异步就不行了,因为我的逻辑肯定是在登录按钮点击事件的函数中写的,而回调又是异步的,我就不能正确获取到回调后的返回值。这时就显示DWR的强大了,它虽然是默认异步,但也是支持同步的,设置很容易:
// 设置dwr 设为false就变成了同步方法,设置true就是异步
dwr.engine.setAsync(false);这样就可以实现同步响应了,这样就可以用DWR来实现登录功能啦!
下面是完整js代码
// 初始化登录验证
var checkLogin = function(){
var loginBtn = $('.login-btn');
var loginError = $('.login-error');
var userName = $('#login-name');
var userPwd = $('#login-pwd');
loginBtn.on('click',function(){
// 判断如果有空没填,就直接报错
if(userName.val().trim() == "" || userPwd.val().trim() == ""){
loginError.html(REQUEST_EMPTY);
return false;
}else{
loginError.html("");
}
// 设置dwr 为同步方法
dwr.engine.setAsync(false);
dwrLogin.isInfoRight(userName.val(),userPwd.val(),callback_login);
// 重置dwr为异步
dwr.engine.setAsync(true);
console.log("同步完:" + okLogin);
// 能够登录
if( okLogin == true ){
return false;
}else{
loginError.html(LOGIN_ERROR);
return false;
}
return false;
});
};
var callback_login = function(data){
console.log("data: " + data);
okLogin = data;
console.log("okLogin:" + okLogin);
isOKay = true;
}代码链接:https://github.com/yinyoupoet/PostShop
只有登录注册部分使用了DWR框架呦,另外代码其他部分还不完整!!!




 浙公网安备 33010602011771号
浙公网安备 33010602011771号