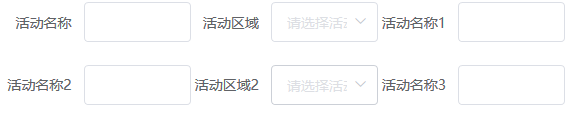
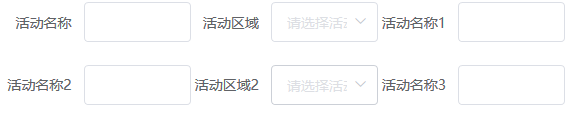
效果图:

HTML代码:
<script src="//unpkg.com/vue/dist/vue.js"></script>
<script src="//unpkg.com/element-ui@2.4.3/lib/index.js"></script>
<div id="app">
<el-form ref="form" :model="form" label-width="80px">
<el-row>
<el-col :span="8">
<el-form-item label="活动名称">
<el-input v-model="form.name"></el-input>
</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item label="活动区域">
<el-select v-model="form.region" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item label="活动名称1">
<el-input v-model="form.name1"></el-input>
</el-form-item>
</el-col>
</el-row>
<el-row>
<el-col :span="8">
<el-form-item label="活动名称2">
<el-input v-model="form.name2"></el-input>
</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item label="活动区域2">
<el-select v-model="form.region2" placeholder="请选择活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
</el-col>
<el-col :span="8">
<el-form-item label="活动名称3">
<el-input v-model="form.name3"></el-input>
</el-form-item>
</el-col>
</el-row>
</el-form>
</div>
Babel + JSX + No-Library (pure JS)代码:
var Main = {
data() {
return {
form: {
name: '',
region: '',
name2: '',
name3: '',
region2: '',
}
}
},
methods: {
onSubmit() {
console.log('submit!');
}
}
}
var Ctor = Vue.extend(Main)
new Ctor().$mount('#app')





 浙公网安备 33010602011771号
浙公网安备 33010602011771号