使用SuperSlide 实现标签切换
小颖之前还写过一篇jquery实现标签切换的文章 jquery实现Tab选项卡菜单
今天小颖逛博客园时看到了用SuperSlide 实现标签切换的文章,所以小颖就自己试了下,试了后发现SuperSlide真的很不错,只有一行js代码,哈哈哈,简单方便,下面跟着小颖学习起来!
先看看效果图吧嘻嘻

目录:
············SuperSlide
··························js
····································jquery1.42.min.js
····································jquery.SuperSlide.2.1.1.js
··························demo.html
两个js请大家移步 ☞SuperSlide 去下载
html代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="js/jquery1.42.min.js" type="text/javascript"></script> <script type="text/javascript" src="js/jquery.SuperSlide.2.1.1.js"></script> </head> <body> <div class="main"> <div class="slideTxtBox"> <div class="hd"> <ul> <li>教育</li> <li>培训</li> <li>出国</li> </ul> </div> <div class="bd"> <ul> <li><a href="http://www.SuperSlide2.com" target="_blank">SuperSlide2.0正式发布!</a></li> ... </ul> <ul> <li><a href="http://www.SuperSlide2.com" target="_blank">名师教作文:3妙招巧写高分</a></li> ... </ul> <ul> <li><a href="http://www.SuperSlide2.com" target="_blank">澳大利亚八大名校招生说明会</a></li> ... </ul> </div> </div> </div> <!--请将js代码写在这里哦 --> </body> </html>
大家发现小颖在html代码中写一段 <!--请将js代码写在这里哦 --> 如果你将js代码写在 head 里面则页面没有效果哦,小颖的理解的是,因为放在head中的JS代码会在页面加载完成之前就读取,而放在body中的JS代码,会在整个页面加载完成之后读取。大家可以自己尝试下把js代码放在 head 和 body,然后看看有什么效果。
如果你要将js写在 head 里面可以:
<head> <meta charset="utf-8"> <title></title> <script src="js/jquery1.42.min.js" type="text/javascript"></script> <script type="text/javascript" src="js/jquery.SuperSlide.2.1.1.js"></script> <script type="text/javascript"> $(function(){ jQuery(".slideTxtBox").slide(); }); </script> </head>
至于为什么大家看下,下面的示例我想大家就明白了啦
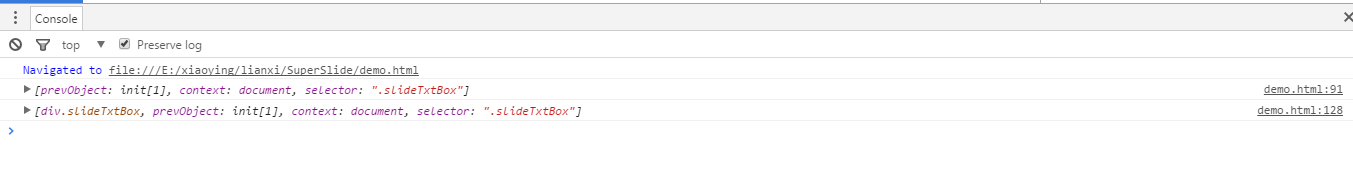
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="js/jquery1.42.min.js" type="text/javascript"></script> <script type="text/javascript" src="js/jquery.SuperSlide.2.1.1.js"></script> <script type="text/javascript"> console.log(jQuery(".slideTxtBox")); </script> </head> <body> <div class="main"> <div class="slideTxtBox"> <div class="hd"> <ul> <li>教育</li> <li>培训</li> <li>出国</li> </ul> </div> <div class="bd"> <ul> <li><a href="http://www.SuperSlide2.com" target="_blank">SuperSlide2.0正式发布!</a></li> ... </ul> <ul> <li><a href="http://www.SuperSlide2.com" target="_blank">名师教作文:3妙招巧写高分</a></li> ... </ul> <ul> <li><a href="http://www.SuperSlide2.com" target="_blank">澳大利亚八大名校招生说明会</a></li> ... </ul> </div> </div> </div> <!--请将js代码写在这里哦 --> <script type="text/javascript"> console.log(jQuery(".slideTxtBox")); </script> </body> </html>
执行结果:

在 head 里面执行 jQuery(".slideTxtBox").slide(); 时,class名为 slideTxtBox 的div还没有加载出来,所以页面没有切换标签的效果,在 body 里最后一行执行 jQuery(".slideTxtBox").slide(); 时,class名为 slideTxtBox 的div已经加载出来了,所以页面有切换标签的效果。
Webkit内核渲染DOM过程是根据文档顺序加载的(注意:<script>也属于DOM元素),所以,你这个场景下,将<script>放在body最后,只是为了在上方元素加载完成后执行罢了,和$(function(){ /****/ }) 或者 window.onload目的相同,但会先于$(function(){ /****/ })执行。
另外$(function(){ /****/ })的做法比window.onload = function(){ /****/ } 的好处在于,$(function(){ /****/ })可以在不同位置声明多个,执行顺序以DOM加载顺序。window.onload = function(){ /****/ } 每次出现都会覆盖之前所有的,故在整个js上下文,只能出现一次。 而且 window.onload 和 $(function(){}) 会互相覆盖,以谁后执行为准。但是window.onload 优于 $(function(){ }) 的非常重要的一点是,它可以脱离jquery。
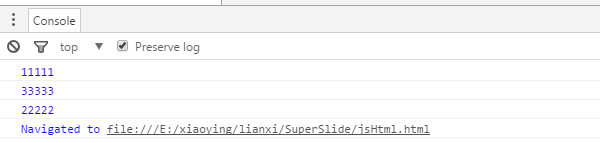
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="js/jquery1.42.min.js" type="text/javascript"></script> <script type="text/javascript"> console.log(11111); $(function() { console.log(22222); }); </script> </head> <body> <script type="text/javascript"> console.log(33333); </script> </body> </html>

还有一点需要注意:一定要先引用 “jquery1.42.min.js”然后再引用 “jquery.SuperSlide.2.1.1.js”,否则就会出现

js代码:
<script type="text/javascript"> jQuery(".slideTxtBox").slide(); </script>
css代码:
<style media="screen"> * { margin: 0; padding: 0; list-style: none; } body { background: #fff; font: normal 12px/22px 宋体; } img { border: 0; } a { text-decoration: none; color: #333; } a:hover { color: #1974A1; } .main { width: 600px; margin: 10px auto; } .slideTxtBox { width: 450px; border: 1px solid #ddd; text-align: left; } .slideTxtBox .hd { height: 30px; line-height: 30px; background: #f4f4f4; padding: 0 10px 0 20px; border-bottom: 1px solid #ddd; position: relative; } .slideTxtBox .hd ul { float: left; position: absolute; left: 20px; top: -1px; height: 32px; } .slideTxtBox .hd ul li { float: left; padding: 0 15px; cursor: pointer; } .slideTxtBox .hd ul li.on { height: 30px; background: #fff; border: 1px solid #ddd; border-bottom: 2px solid #fff; } .slideTxtBox .bd ul { padding: 15px; zoom: 1; } .slideTxtBox .bd li { height: 24px; line-height: 24px; } .slideTxtBox .bd li .date { float: right; color: #999; } </style>




 浙公网安备 33010602011771号
浙公网安备 33010602011771号