HBuilderx 创建 、运行uniapp项目
跟着小颖来创建一个自己的小程序
创建小程序
依次点击HBuilderx 左上方的按钮:文件->新建->项目
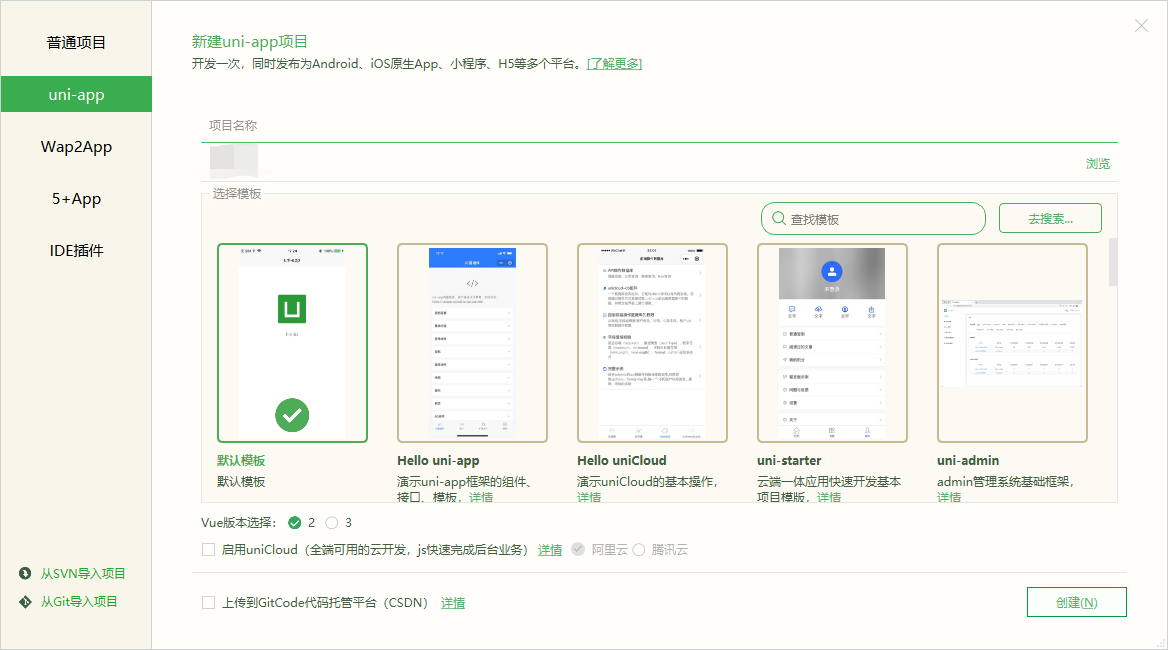
然后打开该界面,输入项目名称,点击 浏览 按钮,可以选择项目保存的目录,这些完成后点击 创建 按钮就好了

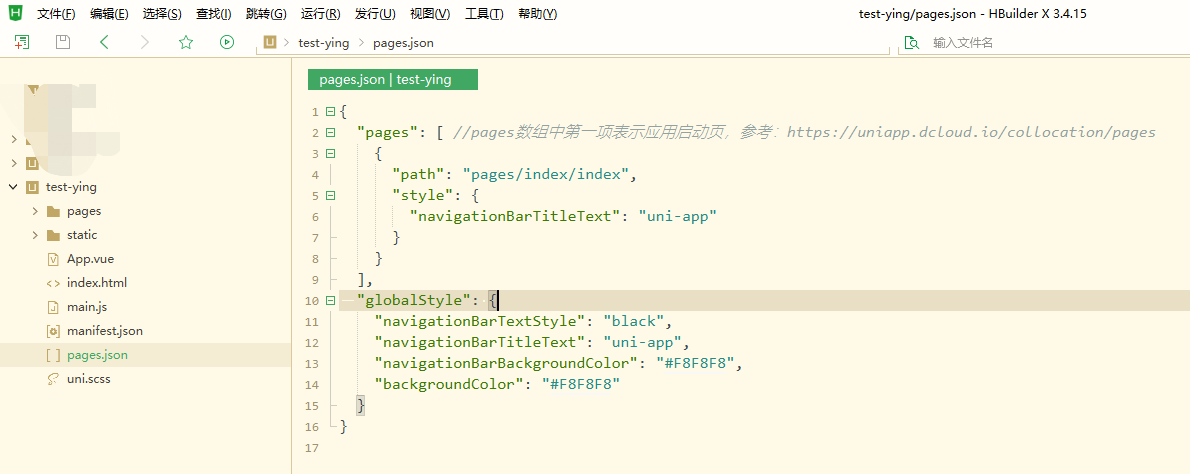
比如小颖的项目名叫 :test-ying

如果大家第一次运行到微信小程序模拟器的话,需要配置下它的信息
配置微信小程序运行地址
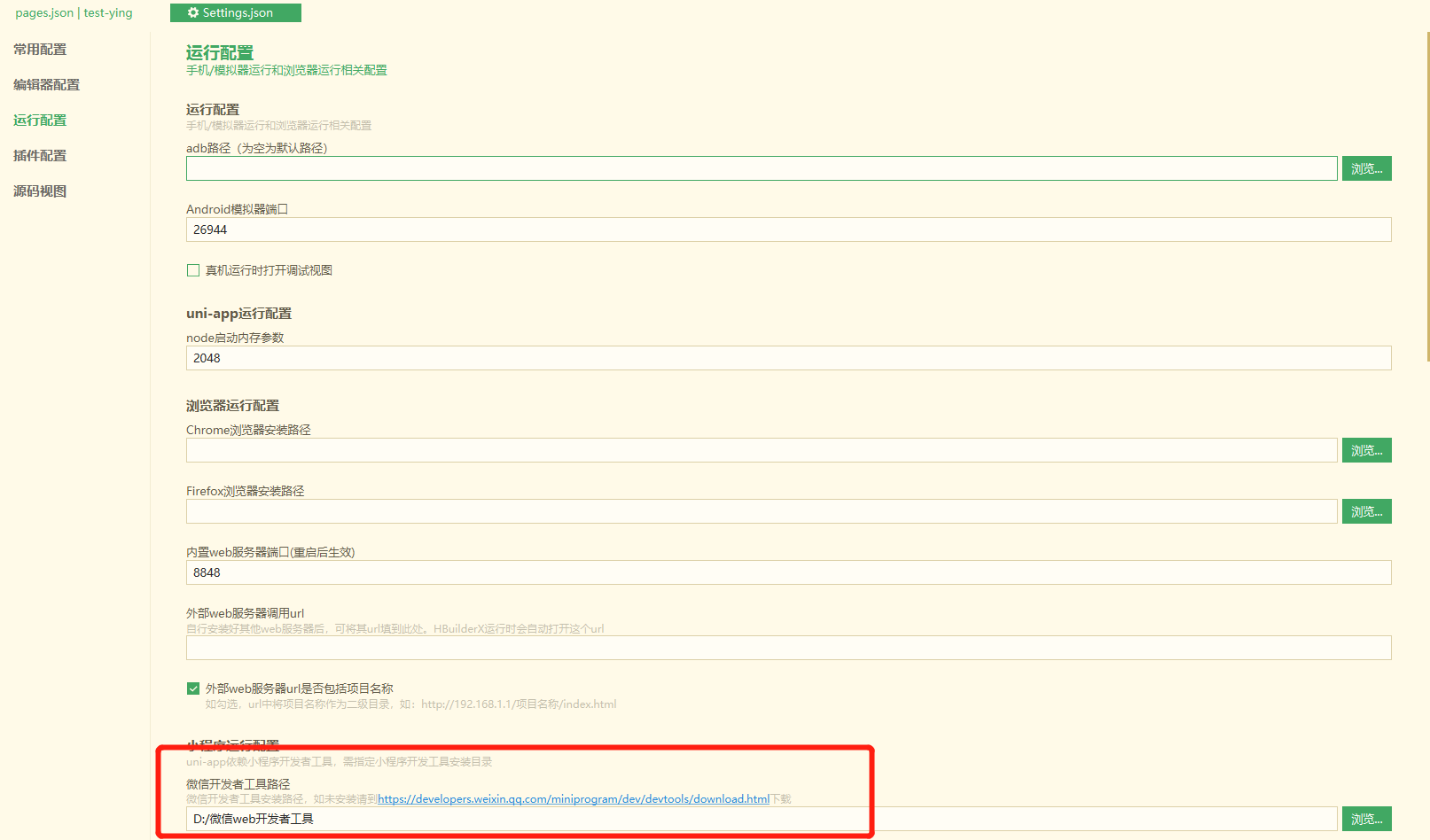
依次点击按钮:运行->运行到小程序模拟器->运行设置(s)(这个是菜单里最后一个,就找最后一个就好啦),然后就看到了下面的界面:

小颖圈起来的地方就是要去配置微信开发者工具路径的地方。
运行小程序
一切准备就绪后,那就开始运行吧,先选中你的项目,然后依次点击按钮:运行->运行到小程序模拟器->微信开发者工具(记得压缩代码哦:要点一下:运行时是否压缩代码)
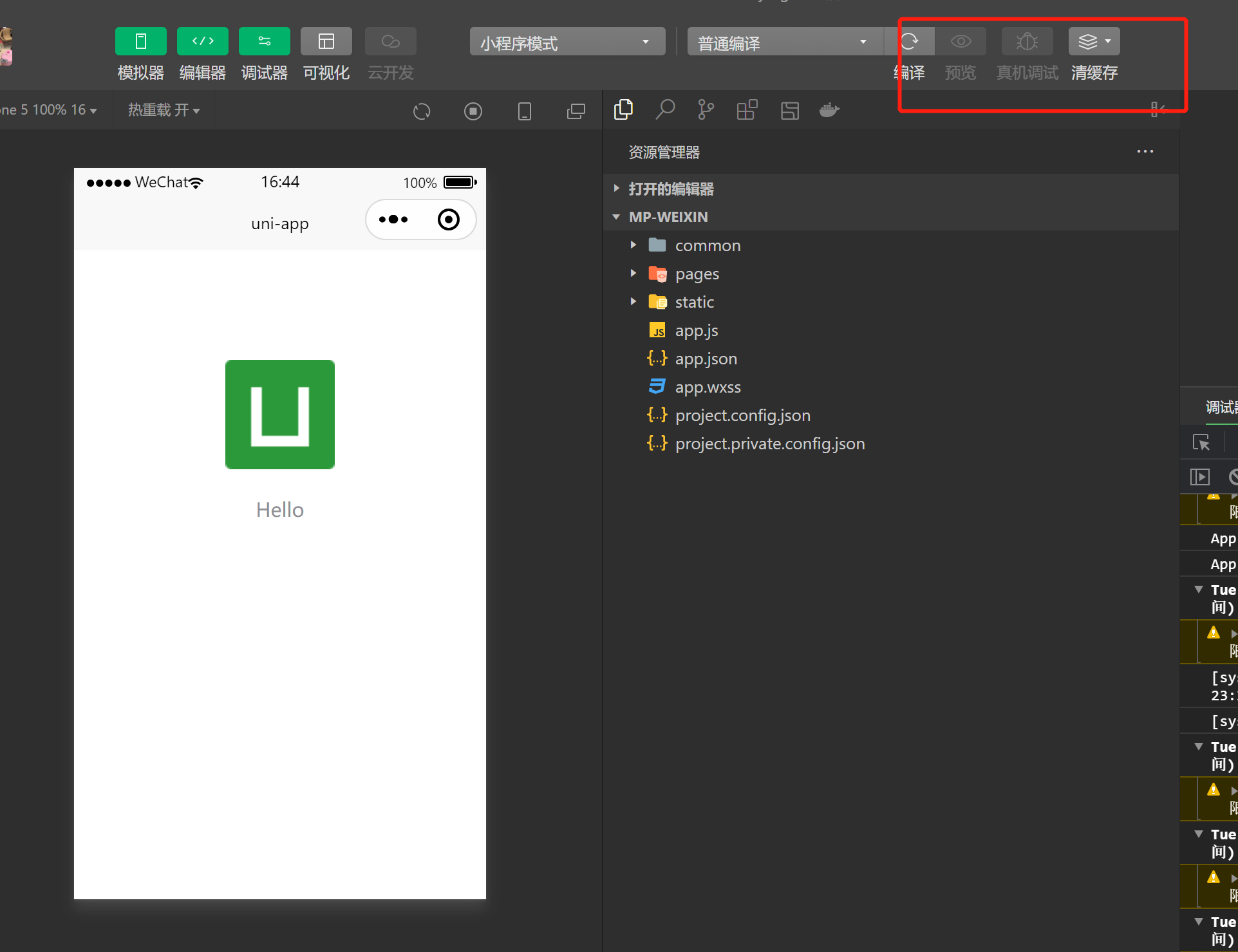
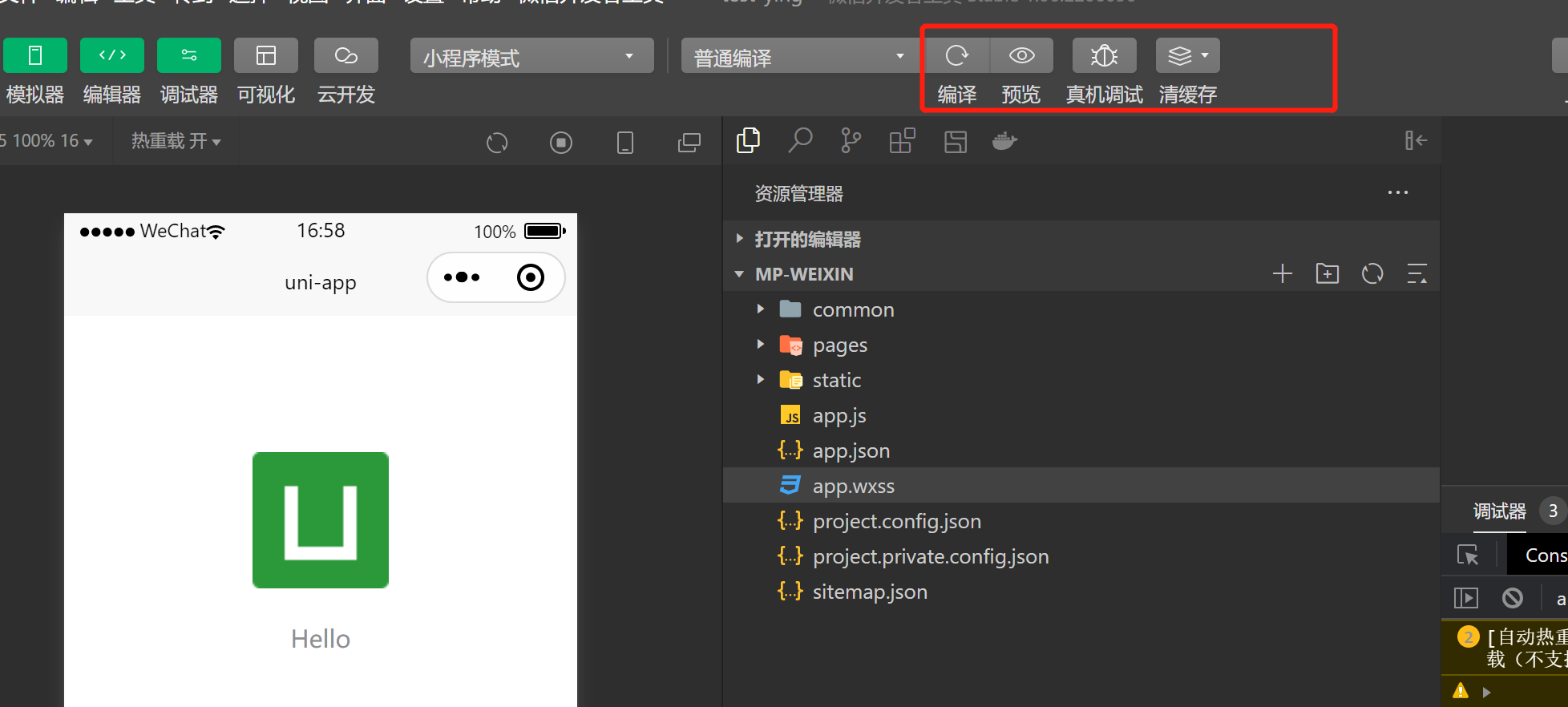
然后微信开发者工具就会自己打开啦

虽然开发者工具中能看到小程序的样子,但如果想拿手机看下效果,发现小颖圈起来的地方是禁用的哦,这时候怎么办嘞,看提示说:登录用户不是该小程序的开发者,那就配置开发者账号,将自己的微信小程序AppID配置给我们创建的小程序就好啦
配置微信小程序AppID
manifest.json 配置
打开 manifest.json 文件,找到 微信小程序配置,填写 微信小程序AppID,此 AppID 必须是本人有权限的 ID。具体配置如下图。

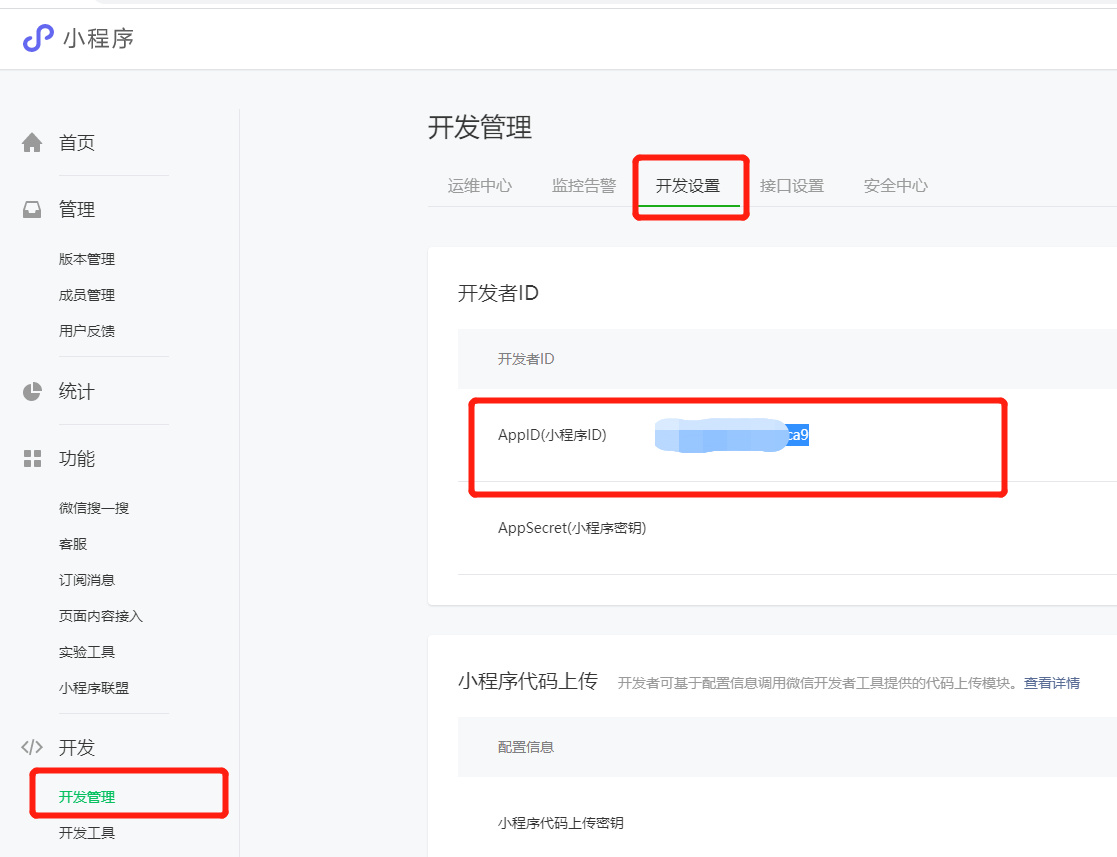
获取 AppID
登录 微信公众平台,点击 开发管理 -> 开发设置,即可查看。

然后将 AppID 复制粘贴到 manifest.json 中,然后我们再重新运行小程序,这时就发现它就可以预览、真机调试啦

手机预览
点击微信开发者工具中的 预览 按钮,然后用自己的手机扫描二维码,然后就可以在手机上看到小程序的样子啦
题外话
当我们运行小程序时,在微信开发者工具的右下角有个 代码质量

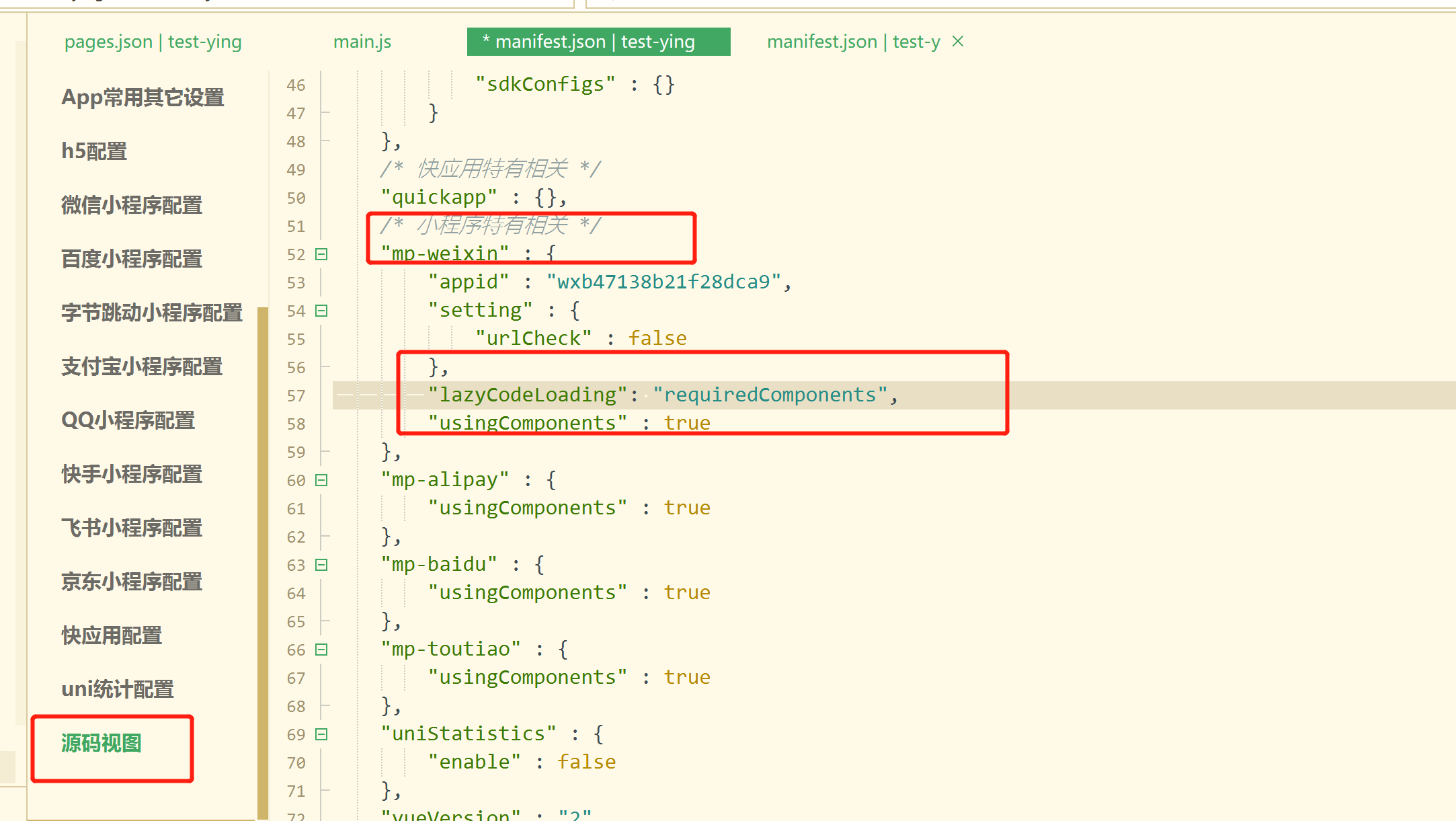
这个我们在 HBuilderx 中点击项目的 manifest.json ->源码视图(最后一个)

给其加入 "lazyCodeLoading": "requiredComponents", 然后重新运行小程序,然后在代码质量那里点击 重新扫描 ,如果重新扫描没反应,就把微信开发者工具关了,停止运行,然后再重新运行,在新进入的界面里点击重新扫描就好啦。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号