前端解析excel表格
需求如下:
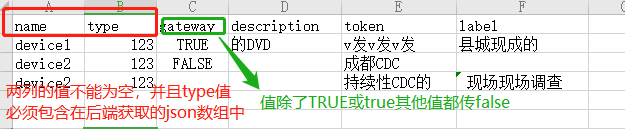
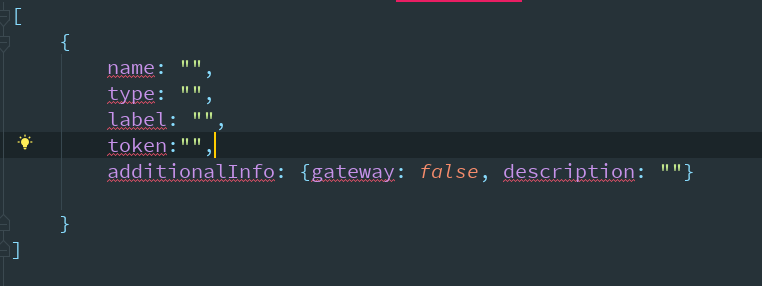
前端拿到表格中的数据,对数据做以下判断,并将拿到的数据转换成以下json格式,传给后端。


具体实现:
- 下载npm包:npm install xlsx --save
- 在vue文件中引入依赖:import XLSX from "xlsx"
- 使用iviewui中的上传组件:
<Upload class="row-mgr" :before-upload="handleUpload" accept=".xls" :show-upload-list="false" action=""> <Button icon="ios-cloud-upload-outline">批量导入</Button> </Upload>
- js解析文件及对解析的数据进行处理:
<script> import XLSX from "xlsx" export default { name: "deviceImport", props: ['deviceTypes'], data() { return { deviceTypesArry: [] } }, computed: {}, methods: { // 获取excel第一行的内容获取表头 getList1(wb){ let wbData = wb.Sheets[wb.SheetNames[0]]; // 读取的excel单元格内容 let re = /^[A-Z]1$/; // 匹配excel第一行的内容 let arr1 = []; for (let key in wbData) { // excel第一行内容赋值给数组 if (wbData.hasOwnProperty(key)) { if (re.test(key)) { arr1.push(wbData[key].w); } } } return arr1; }, // 增加对应字段空白内容 AddXlsxData(xlsxData, list1){ let addData = null; // 空白字段替换值 console.log(xlsxData) for (let i = 0; i < xlsxData.length; i++) { // 要被JSON的数组 for (let j = 0; j < list1.length; j++) { // excel第一行内容 if (!xlsxData[i][list1[j]]) { xlsxData[i][list1[j]] = addData; } } } return xlsxData; }, handleUpload (file) { this.file = file; let fileend = file.name.substring(file.name.lastIndexOf(".")) let isExcel = (fileend === '.xls' || file.type === 'application/vnd.ms-excel') if (!isExcel) { this.$Message.error('您只能上传.xls格式的文件!') return } const fileReader = new FileReader() fileReader.onload = (ev) => { try { const data = ev.target.result const workbook = XLSX.read(data, { type: 'binary' // 以字符编码的方式解析 }) const exlname = workbook.SheetNames[0] // 取第一张表 let exl = XLSX.utils.sheet_to_json(workbook.Sheets[exlname]) // 生成json表格内容 const list1 = this.getList1(workbook); // debugger exl = this.AddXlsxData(exl, list1); const name_null = exl.filter(function (item) { if ((!item.name || item.name == '')||(!item.type || item.type == '')) { return item } }) if(name_null.length!==0){ this.$Message.error('name和type都不能为空,请检查表格内的数据') return } const _type = exl.filter((item) => { if (this.deviceTypesArry.indexOf(item.type) != -1) { return item } }) //deviceTypes 判断表格中的 type必须包含在系统中的type(左上角下拉框)不能随便填 if (_type.length !== exl.length) { this.$Message.error('type的值必须是包含在系统中的type,请检查表格内的数据') return } const jsonPrams = exl.map(item => { const obj = { name: item.name, type: item.type, label: item.label, token: item.token, additionalInfo: { gateway: item.gateway == true || item.gateway == 'TRUE' ? true : false, description: item.description } } return obj }) console.log(jsonPrams) } catch (e) { console.log('出错了::') return false } } fileReader.readAsBinaryString(file) return isExcel; }, }, mounted: function () { //先提取 deviceTypes中所有的type值 this.deviceTypesArry = this.deviceTypes.map(item => { return item.type }) } } </script>
打印结果:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号