新版右侧添加悬浮打赏功能
小颖之前写了一篇文章:右侧添加悬浮打赏功能 但是现在那个用不了啦,小颖也没再管,今天发现有园友提醒了小颖,嘻嘻
第一步:保存收款码
保存自己的微信、支付宝收款码,然后用截图工具将图片截取,只保存有二维码的部分。
 截取后:
截取后:
 截取后:
截取后:
第二步:将微信、支付宝收款码上传到博客中
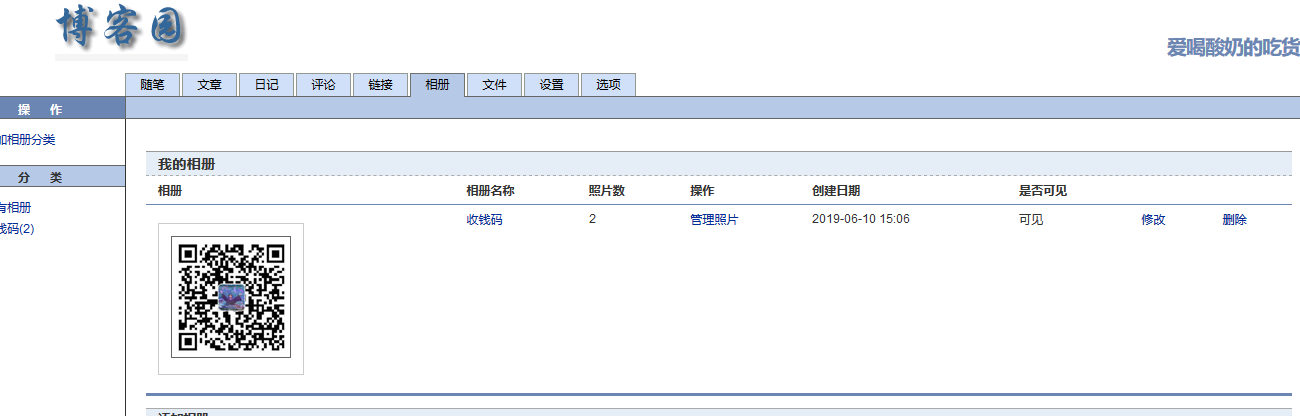
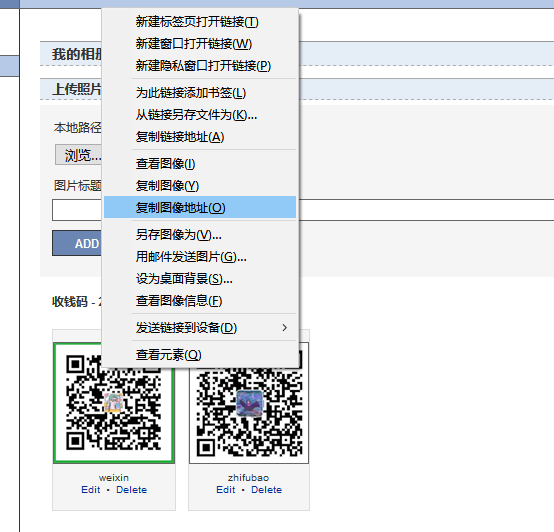
进入个人博客,点“管理”,再点“相册”,添加好相册名称(类似文件夹名称),并上传这两个收款二维码,然后可以在图片上面右击鼠标查看或复制图片网址。


第三步:开通博客JS权限
点“设置”,找到“博客侧边栏公告(支持HTML代码)”,点击【申请JS权限】,这里需要填写理由,一开始试过填写其他的一些理由但未获通过,后来直接写想增加打赏功能以便增强写技术博文的动力,而打赏功能需要使用JS,申请JS权限便获得通过。

在“博客侧边栏公告”下面文本框中输入以下代码,注意把两个收款码图片网址改成你自己的。
<script src="https://static.tctip.com/tctip-1.0.0.min.js"></script>
<script>
new tctip({
top: '20%',
button: {
id: 9,
type: 'dashang',
},
list: [
{
type: 'wechat',
qrImg: 'http://images.cnblogs.com/cnblogs_com/yingzi1028/1479544/t_weixin.png'
}, {
type: 'alipay',
qrImg: 'http://images.cnblogs.com/cnblogs_com/yingzi1028/1479544/t_zhifubao.png'
}
]
}).init()
</script>
然后点击保存,就ok啦,嘻嘻
参考文章:https博客园个人博客增加打赏功能心得(支付宝和微信分享后的链接在手机端也可以用到打赏功能)




 浙公网安备 33010602011771号
浙公网安备 33010602011771号