vue scss @font-face 路径问题
在弄项目中遇到的一些问题,做一下记录,如有什么不妥之处,请多多指教。
在vue-cli3.0 构建的项目中使用 style-resources-loader自动化导入scss文件时,字体文件无法显示。
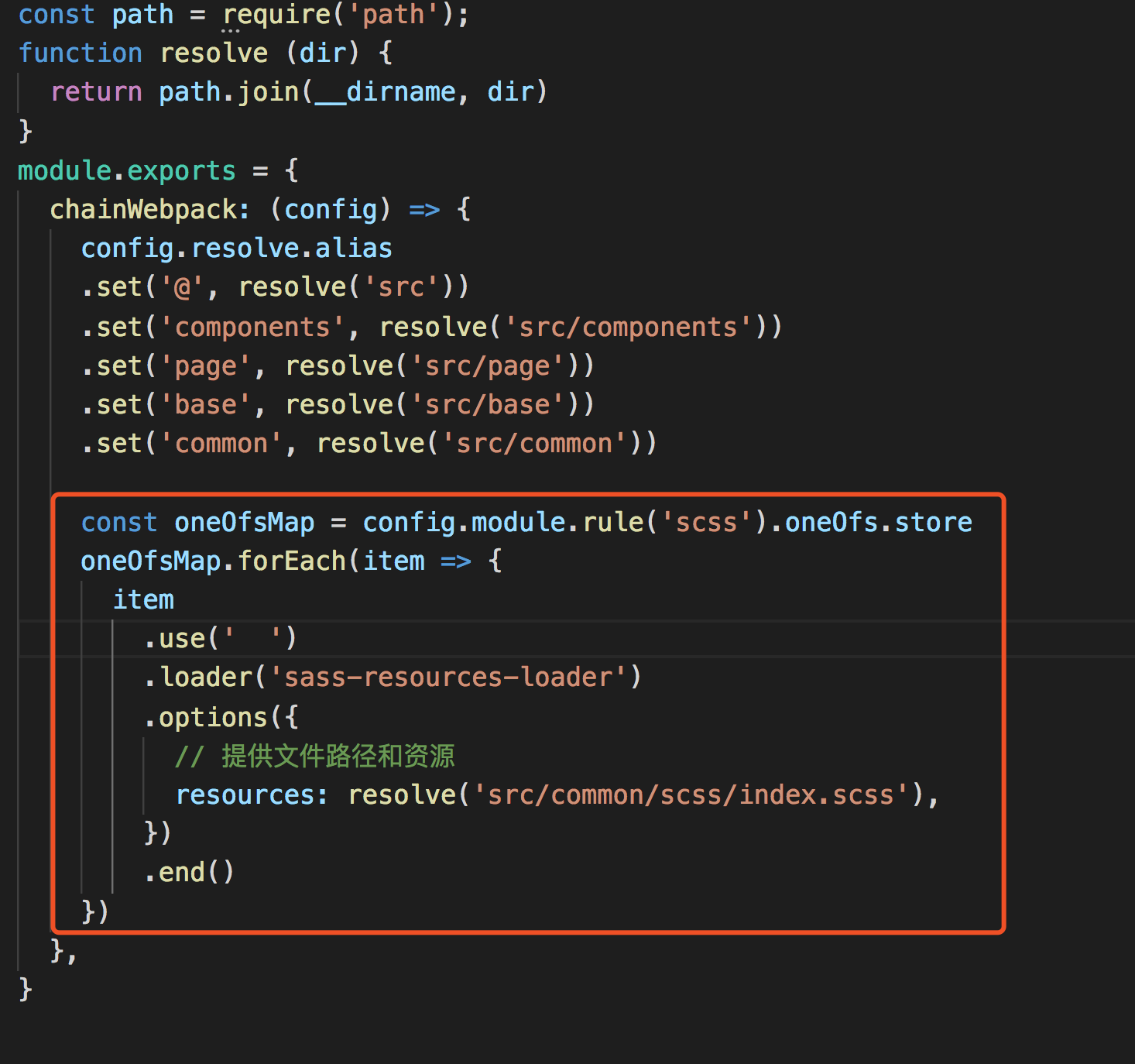
vue.config.js中style-resources-loader的一些配制
文件的目录
index.scss文件

iconfont.scss文件中使用相对路径引入了字体文件

npm run serve时出错
百度了很多资料,在https://www.jb51.net/article/147558.htm中找到了解决方法,这里对vue-cli项目的路径有详细的说明
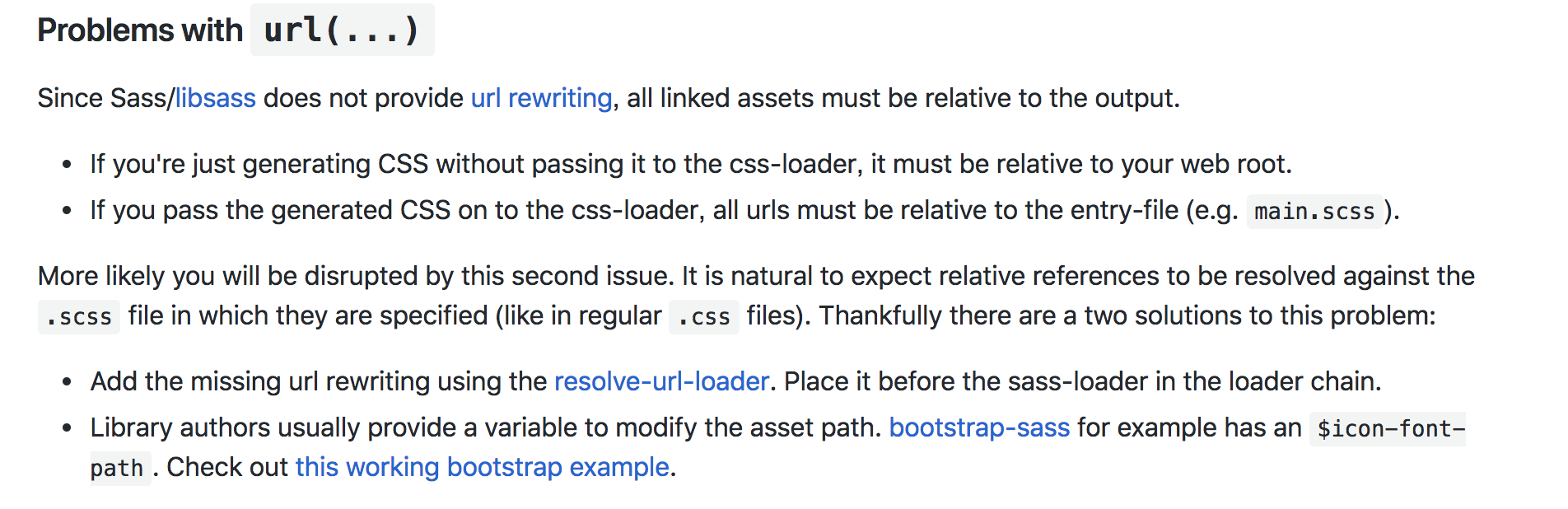
原因是sass-loader的不提供url重写,官方也提供了两种解决方法,大概是下面图片的这一块
官方链接:https://github.com/webpack-contrib/sass-loader
最后解决方案:
iconfont.scss文件引入字体文件的url直接从根目录往下找
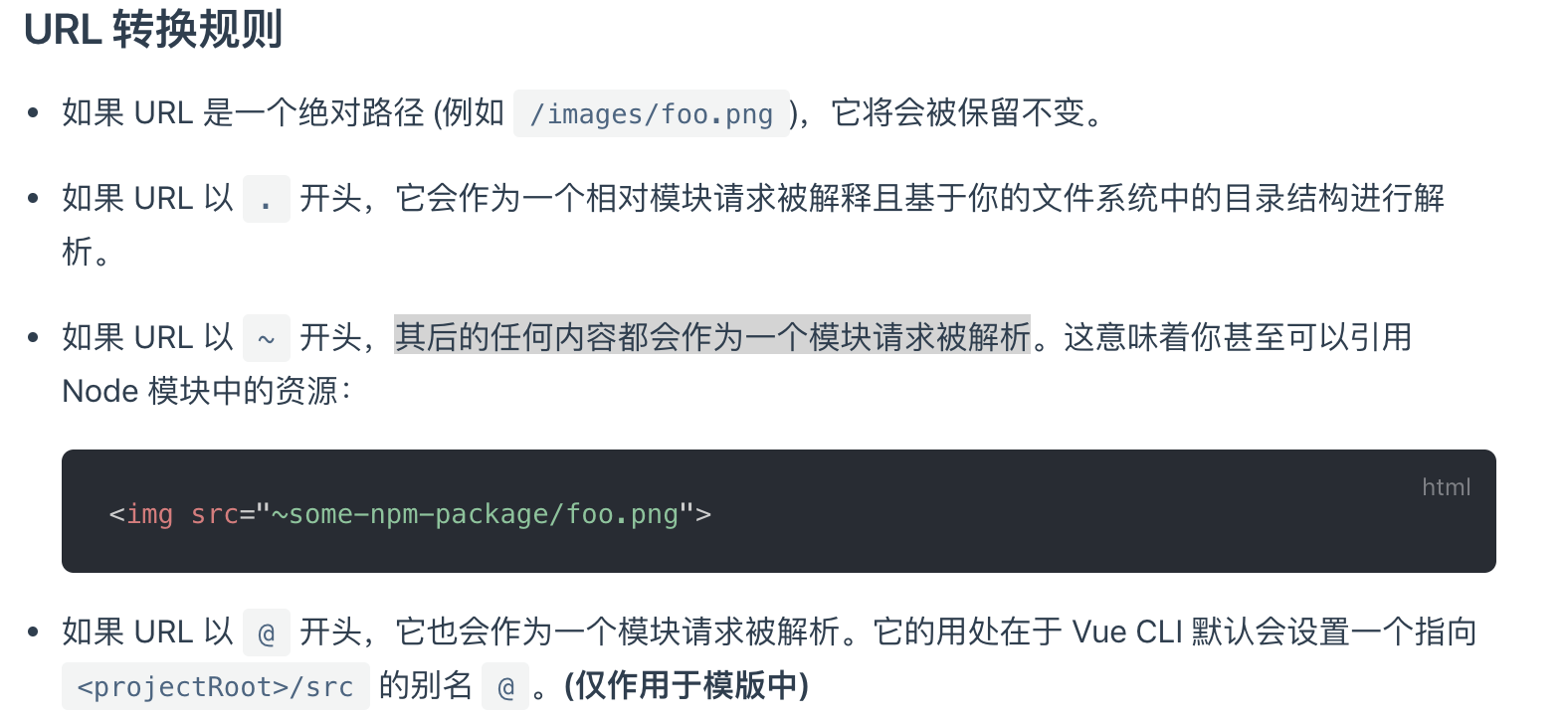
使用~@可以的原因,可查看vue官网的资料 链接





 浙公网安备 33010602011771号
浙公网安备 33010602011771号