vue项目打包 部署nginx服务器 访问远程接口 本地json 跨域问题
本文建立在你已经在windows7上已经配好了nginx的前提下进行!!! 如果没有请移步至:https://www.cnblogs.com/jack1208-rose0203/p/5739765.html
因为编者已经为该项目已经实现了VUE接口统一管理,所以接下来的讲解是在这个接口统一管理的环境下进行的
关于VUE接口统一管理,可以参照这里:
参照1:https://www.cnblogs.com/yingyigongzi/p/10863477.html
参照2:https://www.codercto.com/a/53432.html
我的项目,
在开发环境中,关于接口有三个步骤:
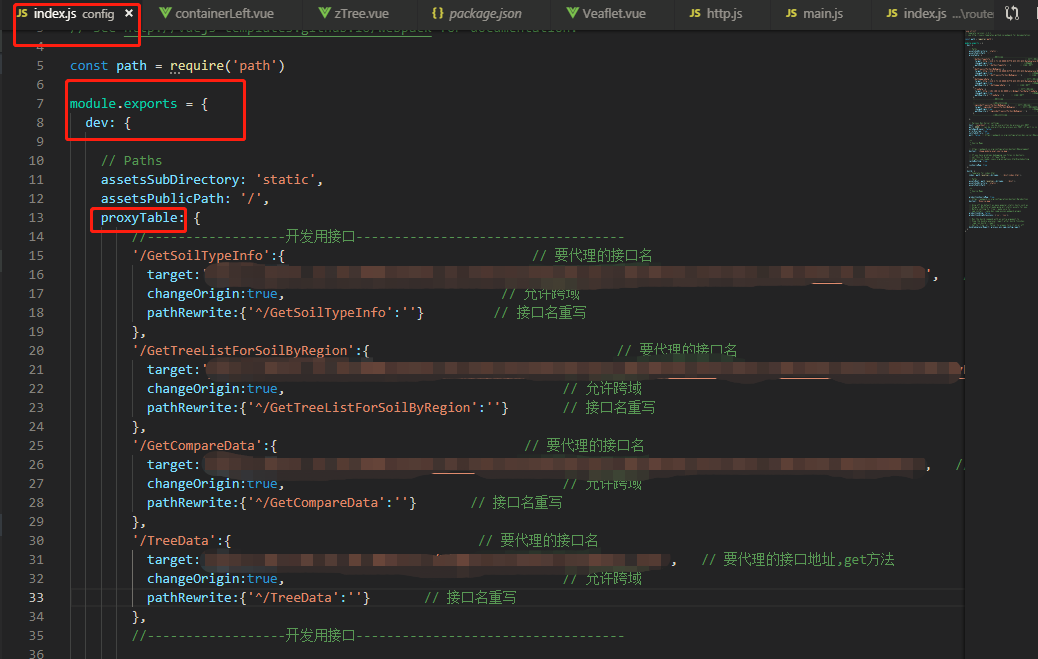
1.在config/index.js中设置接口代理

2.在navigationTree.js中设置接口的统一管理 (navigationTree.js怎么来的,请参考我上文说的两篇参考文章链接)

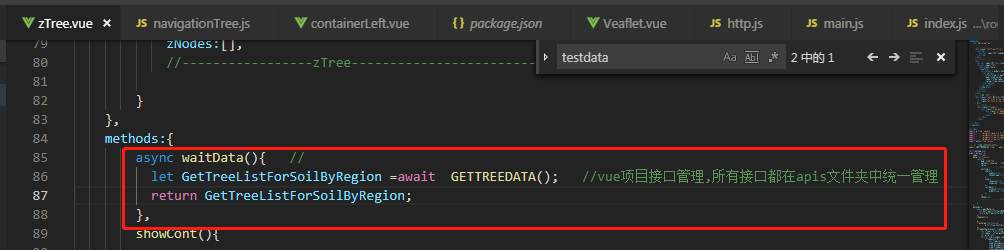
3.在组件中调用这个接口

调用方法

开发这样设置,就可以解决跨域,并且统一管理接口,能拿到数据了
生产环境
开发结束后就要打包,上线
步骤
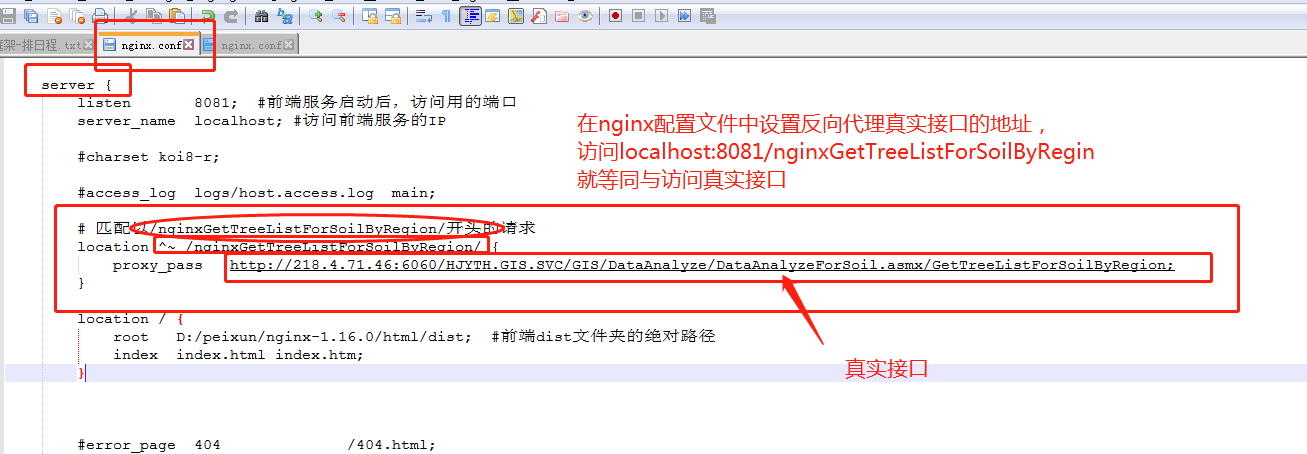
1.nginx安装目录下的conf/nginx.conf文件进行配置

我把这部分代码贴出来
server {
listen 8081; #前端服务启动后,访问用的端口
server_name localhost; #访问前端服务的IP
#charset koi8-r;
#access_log logs/host.access.log main;
# 匹配以/nginxGetTreeListForSoilByRegion/开头的请求
location ^~ /nginxGetTreeListForSoilByRegion/ {
proxy_pass 你自己的真实接口地址;
}
location / {
root D:/peixun/nginx-1.16.0/html/dist; #前端dist文件夹的绝对路径
index index.html index.htm;
}
#剩下代码都一样,略
2.去VUE项目的config/index.js 里,设置打包上线的接口配置,配合nginx已经设置好的代理接口名(我这里用nginx代理的接口名是nginxGetTreeListForSoilByRegion)

3.去navigationTree.js里,把之前开发用的接口配置,也改成打包上线用的配置

以上3步设置好后,在该VUE项目的路径下,执行cmd的npm run build
将得到的dist文件夹,放入nginx安装目录的html文件夹内,即可
//----------------------------------------------------------------访问本地json数据时-----------------------------------------------------------------------------------
我们在开发时,将本地json文件放入static文件夹内,打包的时候,该json文件也会自动打包进dist里面的static文件夹内
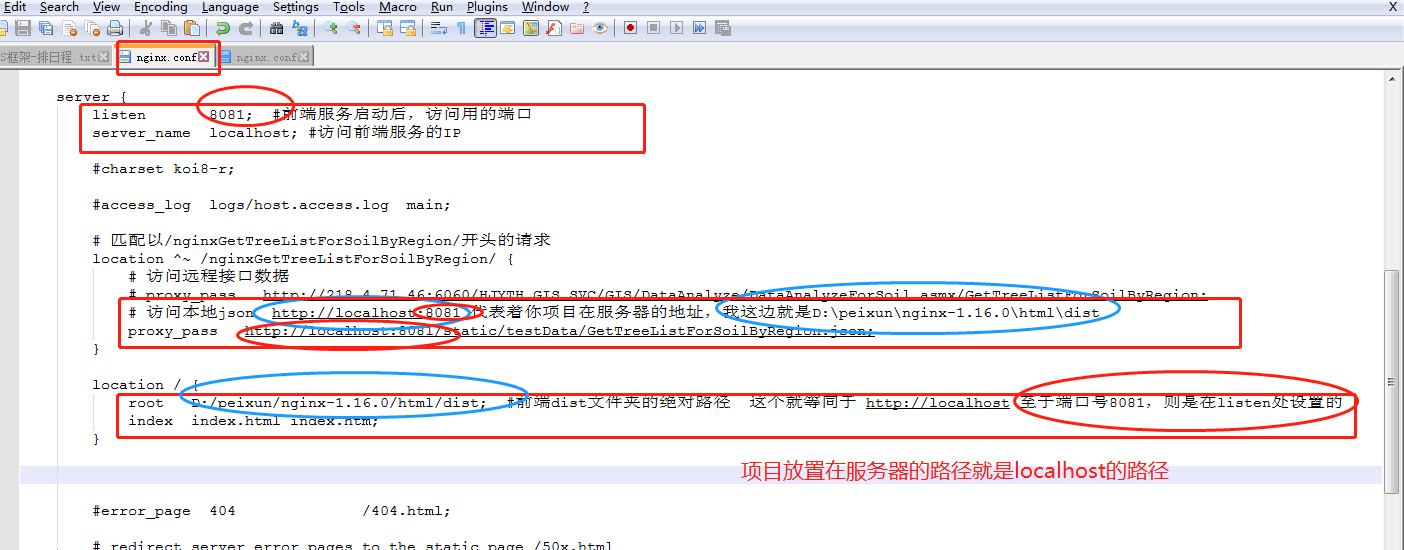
访问本地json,只要修改nginx里的conf/nginx.conf文件即可

我把代码贴出来
server {
listen 8081; #前端服务启动后,访问用的端口
server_name localhost; #访问前端服务的IP
#charset koi8-r;
#access_log logs/host.access.log main;
# 匹配以/nginxGetTreeListForSoilByRegion/开头的请求
location ^~ /nginxGetTreeListForSoilByRegion/ {
# 访问远程接口数据
# proxy_pass 你远程接口的地址
# 访问本地json http://localhost:8081 代表着你项目在服务器的地址,我这边就是D:\peixun\nginx-1.16.0\html\dist,这是在root处设置的
proxy_pass http://localhost:8081/static/testData/GetTreeListForSoilByRegion.json;
}
location / {
root D:/peixun/nginx-1.16.0/html/dist; #前端dist文件夹的绝对路径 这个就等同于 http://localhost 至于端口号8081,则是在listen处设置的
index index.html index.htm;
}


 浙公网安备 33010602011771号
浙公网安备 33010602011771号