如何配置React Native真机调试-iOS
说在前面,本教程是建立在项目已经成功在模拟器上运行的基础上,如果你是还未配置好环境的新手,建议先从官网快速入门开始:官网英文版 、 中文版
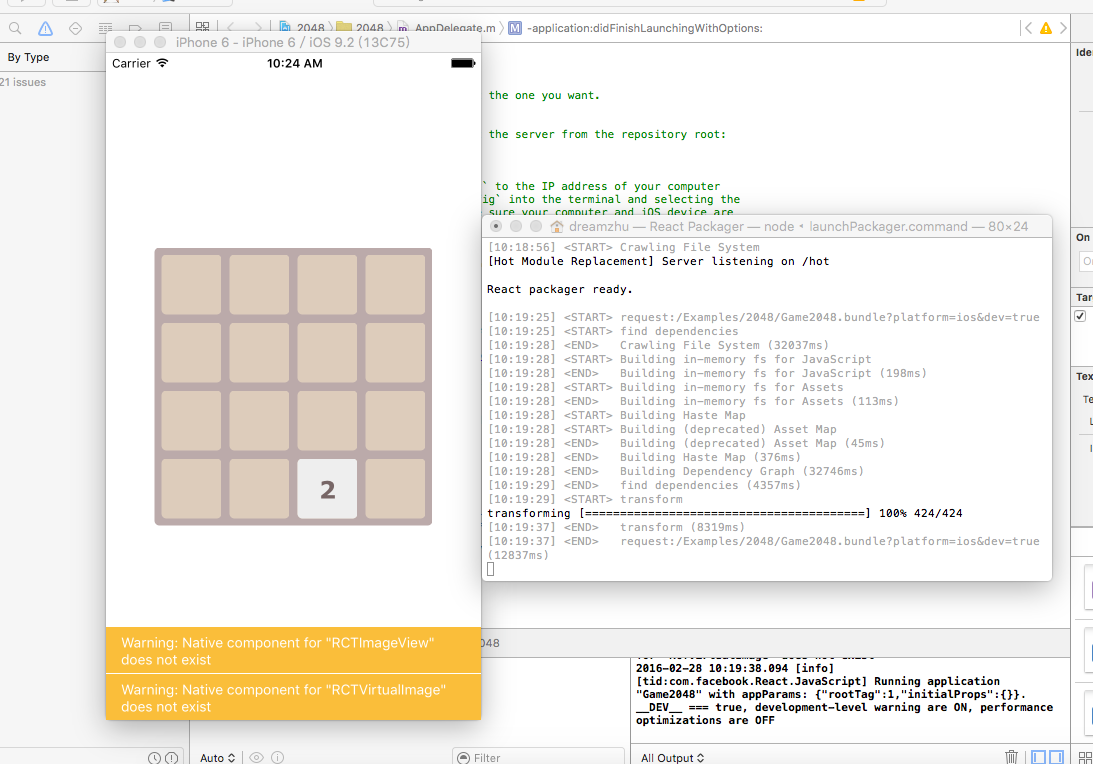
ok, 切入正题,当你已经完成好环境配置,在模拟器上成功的运行了项目,看到了下图的效果,这时你的一定想,是时候去手机上装个逼了!
找到官方的教程,开始一步步跟着来:
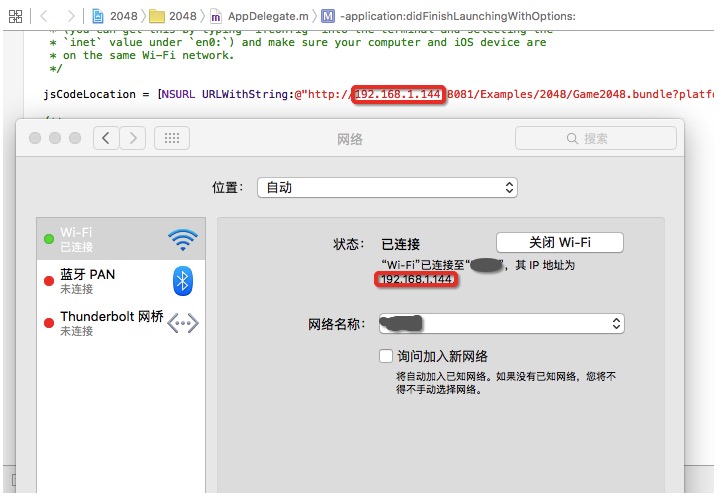
- 修改URL地址:打开项目目录下的AppDelegate.m文件,
修改里面的URL,把localhost改为你的电脑的IP。在Mac系统下,你可以在系统设置/网络里找到电脑的IP地址。
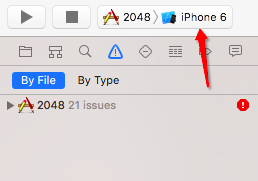
- 选择设备:把手机插上数据线,连接到你的电脑,这时候就可以在调试设备里,看到你自己的设备。

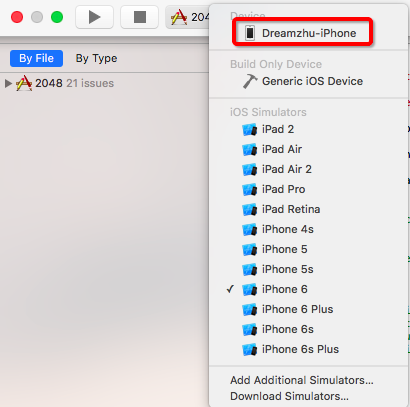
点击当前选中的模拟设备即可展示所有设备,如下图,然后选中你的真机
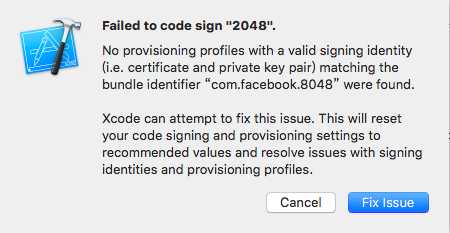
- 解决账号问题:点击“Build and Run”,却出现如下提示:
Failed to code sign “2048”.
No provisioning profiles with a valid signing identity (i.e. certificate and private key pair) matching the bundle identifier “com.facebook.8048” were found.
Xcode can attempt to fix this issue. This will reset your code signing and provisioning settings to recommended values and resolve issues with signing identities and provisioning profiles.
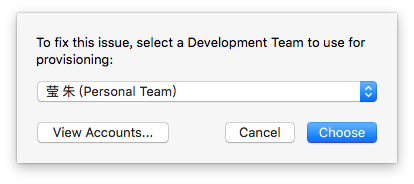
没有提供一个合法的证书?xcode还是很人性化的,直接有个按钮Fix Issue,点击它,然后提示输入账号密码:
选择choose
ok,看起来问题已经fix了,再次点击run,先看到“Build Succeded”,激动,成功了!
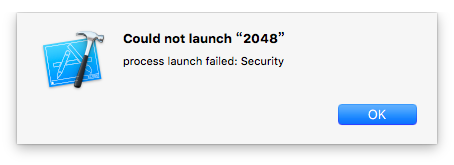
然后过又出来一个提示,这又是什么鬼!
Could not launch “2048”
process lanch failed: Security
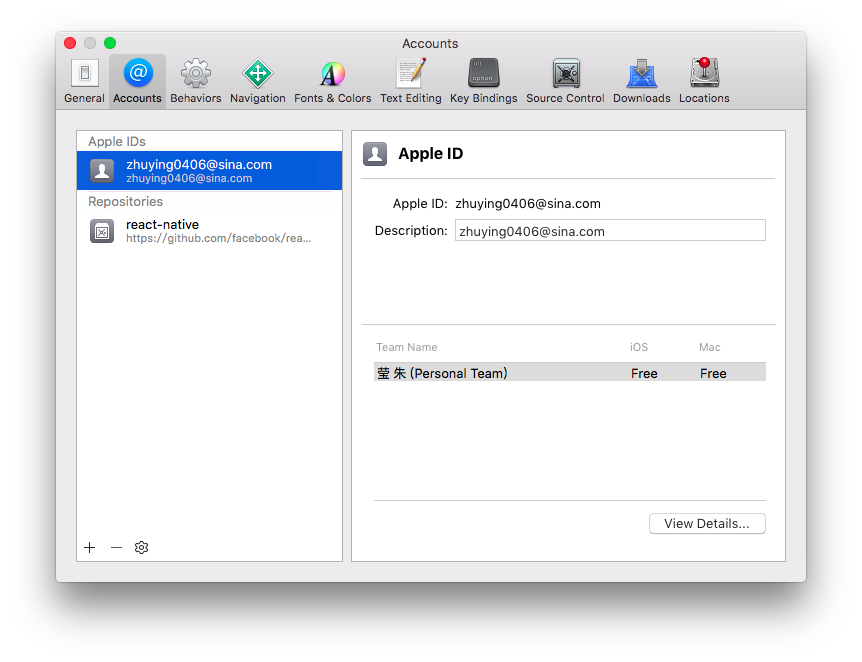
- 导出证书:google了一番,后来发现是因为没有导入证书,打开Xcode-preferences-Accounts,可以看到这里有自己的Apple ID, 其实前面“Fix issue”干的事情,就是在这里添加了自己的私人账号。

选中自己的账号,然后点击“Export Developer Accounts”
输入证书的密码,记下来,待会儿会用到。
ok,导出成功了
- 导入证书:在桌面找到导出的文件

双击打开,提示输入密码, 密码就是前面你输入的密码
提示导入成功,看起来可以了!
再次点击run,WTF,怎么还是这个提示
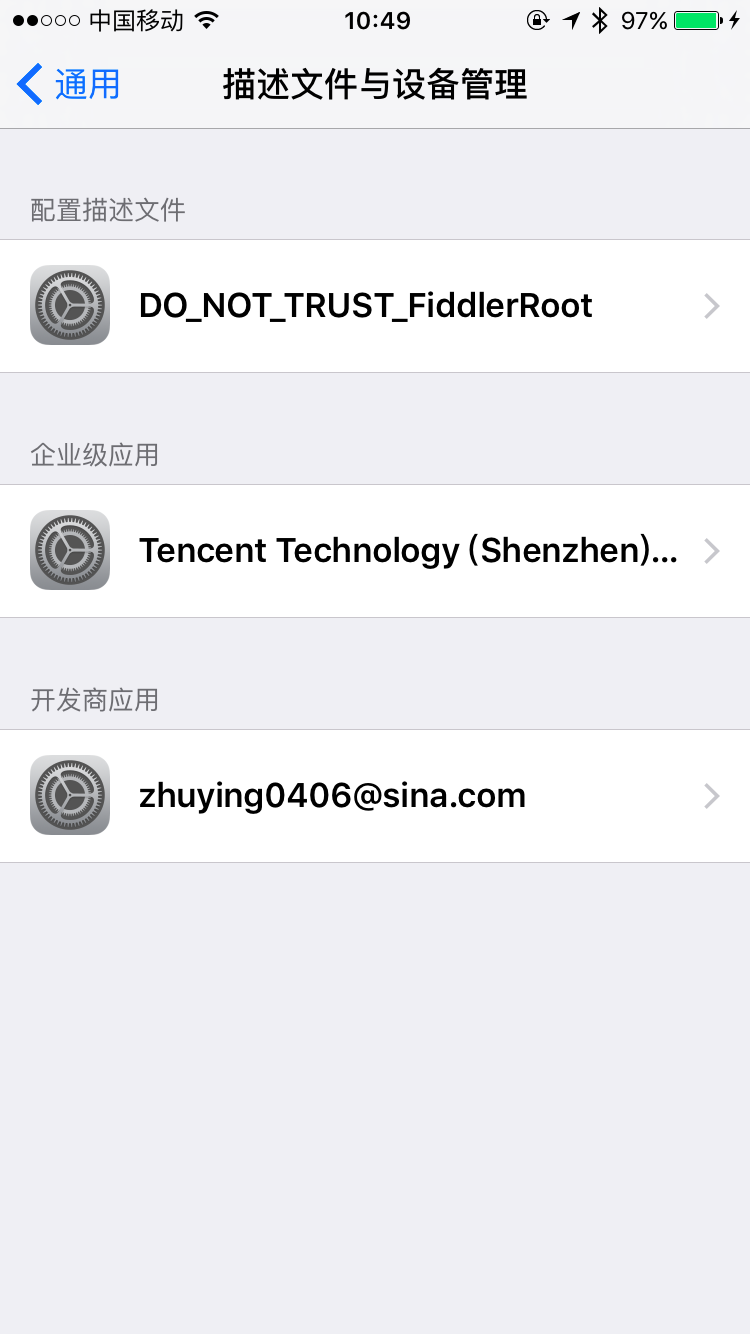
- 设备信任证书:原来导入证书之后,还需要在手机里点击信任,打开设置-通用-描述文件与设备管理

选择开发商应用里你自己的账号,点击信任
再点击run,终于在真机上跑起来了~~
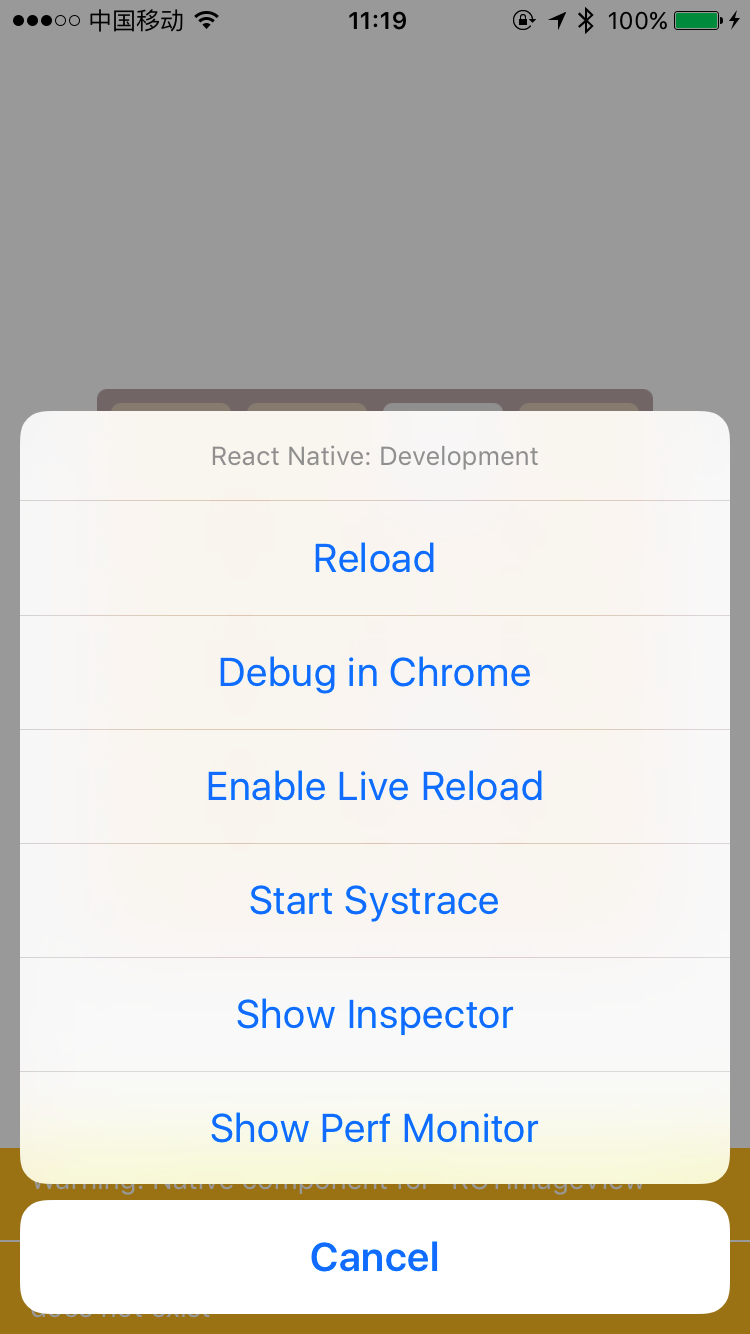
- 调试温馨提示:,可以通过摇动设备来打开开发菜单(重新加载、调试,等等……),跟在模拟器上看到一样一样的~






 浙公网安备 33010602011771号
浙公网安备 33010602011771号