OpenSeadragon介绍以及上手:学习OpenSeadragon之一
OpenSeadragon主要用于地图、医学图像等需要放大缩小分层显示的图像显示。
1.简单例子
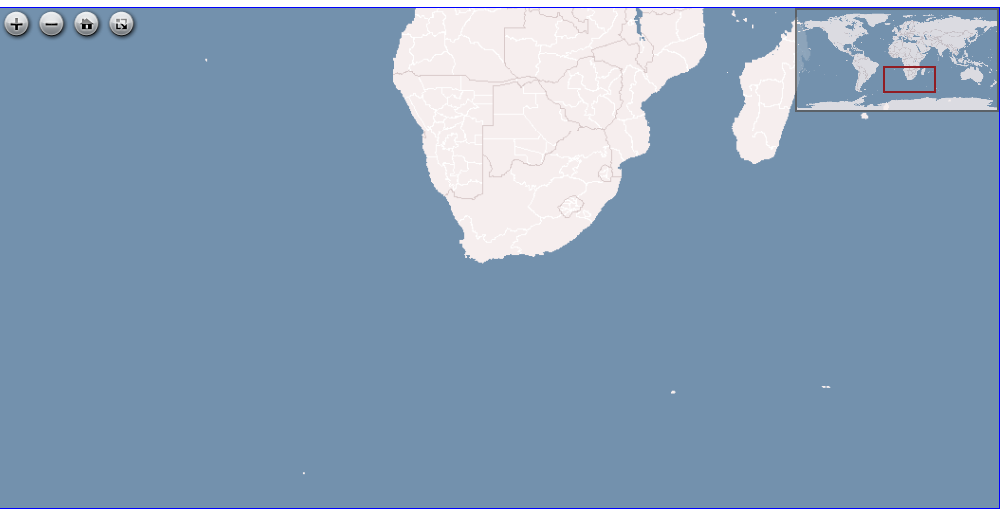
导航视图就是在一个小框中显示整个地图的全貌,点击小框中的相应位置,整个图片显示的焦点就能定位到点击的相应位置,就像魔兽争霸、dota里的小地图那样,如下图右上角。

OpenSeadragon已经为我们提供了方便调用的navigation接口,只需要在创建OpenSeadragon对象时声明: showNavigator: true, 即可。
1 OpenSeadragon({ 2 ... 3 showNavigator: true, 4 ... 5 });
2.导航窗口的位置(navigatorPosition)
我们可以通过navigatorPosition来设置导航窗口在全地图的位置,例如:
1 OpenSeadragon({ 2 ... 3 showNavigator: true, 4 navigatorPosition: "BOTTOM_LEFT", 5 ... 6 });
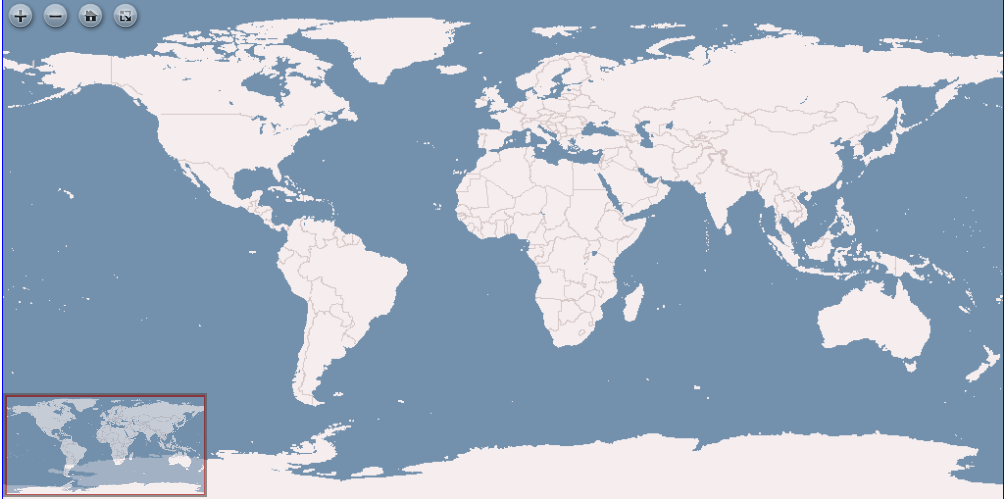
这样,窗口就出现在左下角了:

navigatorPosition可以设置的值有:'TOP_LEFT'(左上), 'TOP_RIGHT'(右上), 'BOTTOM_LEFT'(左下), 'BOTTOM_RIGHT'(右下), 'ABSOLUTE'(绝对位置)
3.导航窗口的尺寸和位置设置
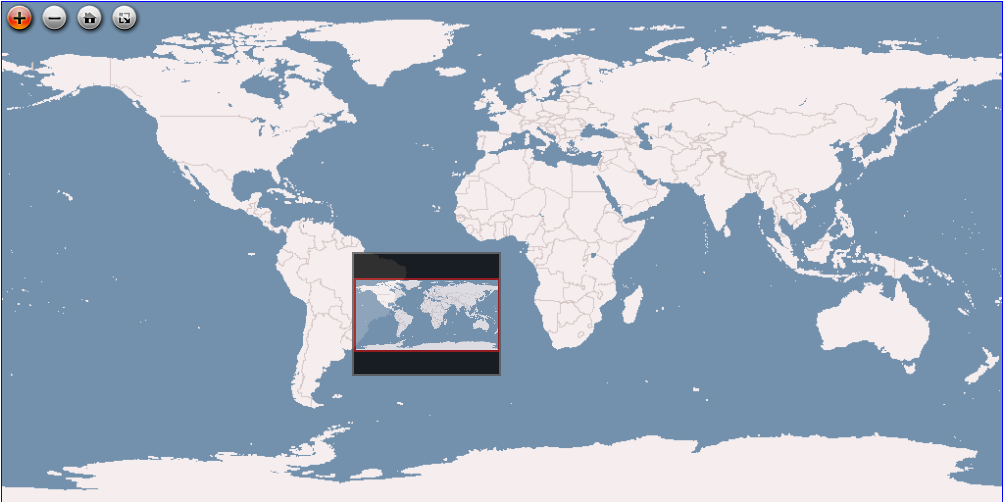
设置navigatorPosition为“ABSOLUTE”之后,就可以给navigator设置长宽以及坐标位置了。
1 OpenSeadragon({ 2 ... 3 showNavigator: true, 4 navigatorPosition: "ABSOLUTE", 5 navigatorTop: "250px", 6 navigatorLeft: "350px", 7 navigatorHeight: "120px", 8 navigatorWidth: "145px", 9 ... 10 });
效果:

4.将导航窗口放在view之外
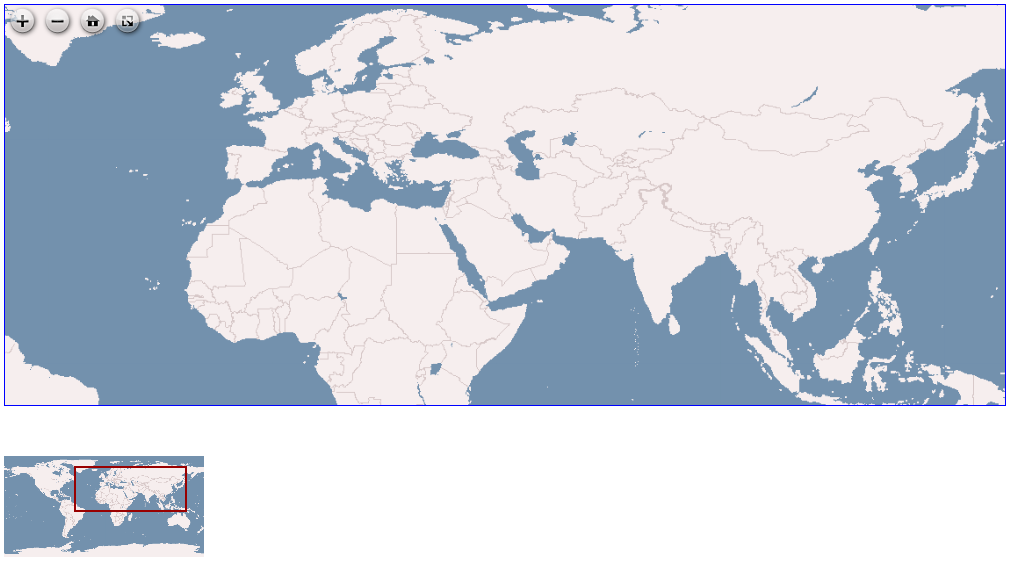
只需要创建一个div并且设置ID,再将 navigatorId 的值设置为这个id,那么导航navigator就跑到这个div里了。
1 ... 2 <div id="navigatorDiv" style="width:200px; height:200px;"></div> 3 ... 4 5 <script> 6 OpenSeadragon({ 7 ... 8 navigatorId: "navigatorDiv", 9 ... 10 }); 11 </script>
效果:

附上这个demo的全部代码:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>navigator导航</title> 6 <script src="openseadragon.min.js"></script> 7 </head> 8 <body> 9 <h1>导航(Navigatior)</h1> 10 <div id="openSeadragon1" style="width:1000px; height:400px; border:1px solid blue;"></div> 11 <div id="navigatorDiv" style="width:200px; height:200px;"></div> 12 </body> 13 <script type="text/javascript"> 14 var openSeadragon = OpenSeadragon({ 15 16 id: "openSeadragon1", //指定显示的div 17 prefixUrl: "./images/", //库中按钮等图片所在文件夹 18 tileSources: [{ 19 type: 'tiledmapservice', 20 tilesUrl: 'http://tilecache.osgeo.org/wms-c/tilecache.py/1.0.0/basic/', 21 width: 256 * 65534, 22 height: 256 * 32767 23 }], 24 navigatorId: "navigatorDiv", 25 showNavigator: true, //显示导航 26 // navigatorPosition: "ABSOLUTE", //可设置长宽和位置 27 // navigatorTop: "250px", //导航顶部坐标 28 // navigatorLeft: "350px", //导航左边距离 29 // navigatorHeight: "120px", 30 // navigatorWidth: "145px", 31 }); 32 </script> 33 </html>
官方demo参考地址:http://openseadragon.github.io/examples/ui-viewport-navigator/


