html5语义化标签使用规范
Html5添加了很多语义化标签,一个典型的html5页面结构可以如下安排
一、使用案例
1. 头部——header和nav标签
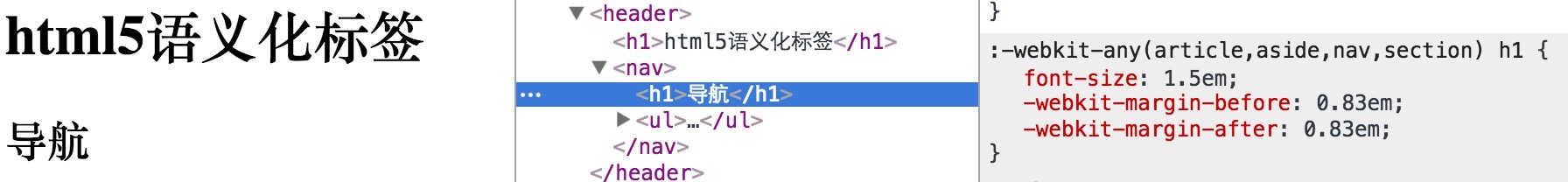
header头部,body下的直接子元素header一般用于放页面的介绍性的信息如网站名称、logo或者导航栏nav。
注意到上面用了两个h1标签,在传统的html4里面,h1标题一般只能用一个,用于表示页面的大标题。但是在html5标签里面,所有的标题标签h1~h6都可用于不同的章节里。如上,第二个h1标签隶属于nav标签,与第一个h1是不同级别的。在Chrome里面第二个h1的样式字体小于第一个:

![]()
2. 主体部分——main和section
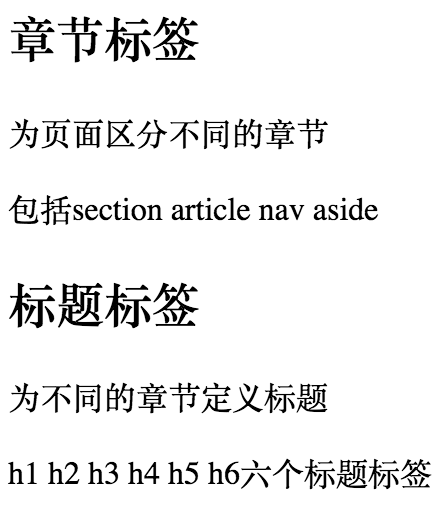
<main> <section> <hgroup> <h2>章节标签</h2> <p>为页面区分不同的章节</p> </hgroup> <div>包括section article nav aside </div> </section> <section> <hgroup> <h2>标题标签</h2> <p>为不同的章节定义标题</p> </hgroup> <div>h1 h2 h3 h4 h5 h6六个标题标签</div> </section> </main>

main标签表示页面的主体部份,section标签给页面区分不同的章节。section是一个章节标签,构建页面的大纲(outline)。除此外还有nav、artical和aside三个标签能够勾勒页面的轮廓。章节标签通常会带上h1~h6的标题标签。不同的章节标题是独立的,嵌套的章节标题也跟着嵌套。另外多个标题可以用hgroup包括起来,在页面提纲里成为独立的一条内容。
注意上面的main标签是后来出的标签,所有IE浏览器都不支持该标签,会把其子元素标签变成相邻的标签,从而页面错乱。解决办法是,IE8及以下用document.createElement("main")的办法让其识别,而IE9及以上设置css: main{display: block}即可。
3. 尾部——footer
<footer> <p>copyright © hello, world</p> </footer>
footer和header一样,用在不同的章节里,可以显示该章节(如body整个页面)相关的外链、版权等信息。
二、页面的轮廓(outline)
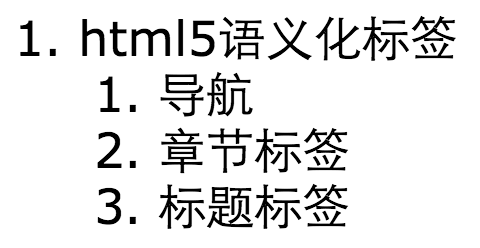
上面已提多次提到outline和section章节,有一个在线工具HTML 5 Outliner可以抽象出页面的提纲,上面的demo用这个工具提炼的大纲如下:

页面的outline w3c有规定一个算法提取。
之所以要考虑大纲的问题主要有两个好处:第一个是搜索引擎优化(SEO),第二个是屏幕阅读器可以快速地提取内容概要。这也是html5语义化标签的生命力所在,也是本文讨论的意义所在,同时也是和html4一个很大区别的地方。
页面的大纲是通过上面提到的四个章节元素section、article、aside、nav和章节的根元素body区分不同的章节,而章节的大纲内容或者说标题通过h1等标题标签定义。相反地,header/footer/div等元素并不会有outline的作用,在里面定义的h1等标题标签属于该header/footer所在标签的章节。同时注意有几个标签定义的标题不会给该标签所在的章节贡献轮廓作用:blockquote body details dialog fieldset figure td。如下示例:
blockquote里面的h2标签并不会给页面的大纲增加内容
三、如何使用
1. div和section、section和article的区别
div是一个普通的容器,而section不能当作一个普通的容器使用,使用section要让其起outline的作用,而article比section的章节概念更强。article适用于独立性强的内容,如本身就是一篇文章、博客,或者用户的评论等,article比section更加强调需要包含一个标题标签h1~h6。如果使用article的语义性更好的时候,就不用section。或者,内容可再继续细分章节的也应使用article。
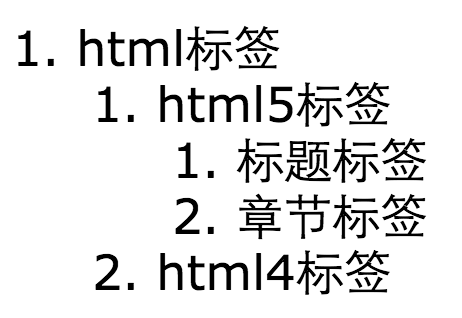
2. 章节的内容是独立的,并且可以嵌套
独立是指每个章节都可以有自己的标题标签、header、footer和nav,并且章节可以相互嵌套,例如:

3. 其它一些常用标签
(1)figure和figcaption
figure用作照片及其注释的容器
<figure> <img src="Mars.jpg" alt=""> <figcaption>火星</figcaption> </figure>
(2)aside
aside的内容与页面的主体内容相切,可用作侧边栏
(3)更多标签
更多标签的使用见MDN HTML5 标签列表
个人博客: http://yincheng.site/html5-label
参考:
1. w3c关于标签标准说明:https://w3c.github.io/html/single-page.html
2. dive into html5对html5新标签的解释和使用介绍,http://diveintohtml5.info/semantics.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号