webpack中打包拷贝静态文件CopyWebpackPlugin插件
copyWebpackPlugin:
作用:用于webpack打包时拷贝文件的插件包
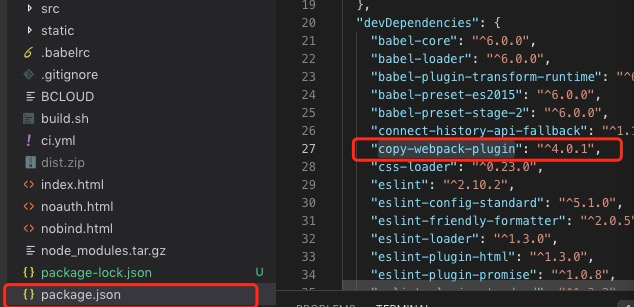
安装:npm install copyWebpackPlugin@版本号
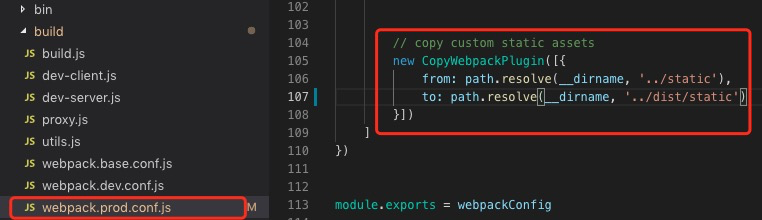
使用:// copy custom static assets
new CopyWebpackPlugin([{
from: path.resolve(__dirname, '../static'), //定义要拷贝的源目录,必填项
to: config.build.assetsSubDirectory, //定义要拷贝到的目标目录,非必填,不填写则拷贝到打包的output输出地址中
}])
示例:
项目结构:

使用示例:

版本配置:

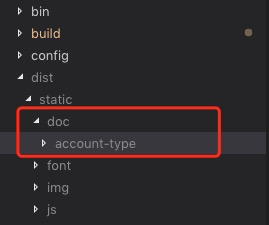
打包效果:npm run build 打包前


更多相关配置可参考https://www.webpackjs.com/plugins/copy-webpack-plugin/
如有不严谨和错误地方请希望指正,祝大家工作顺利 !



 浙公网安备 33010602011771号
浙公网安备 33010602011771号