CSS元素的盒类型
一、css简介
CSS是Cascading Style Sheet的缩写,中文称层叠样式表。HTML中的元素都有着自己的属性和默认样式,CSS控制HTML内标签显示不同布局样式。控制对应html标签颜色、字体大小、字体、宽度、高度、浮动等样式。
HTML犹如一个人,而CSS则是服饰。通过不同服饰打扮出不同风格人。HTML元素可以通过style属性来使用CSS样式。
<a href="HTTP://WWW.BAIDU.COM" style="background:red">百度</a>
二、css的盒模型
可见元素会在页面中占据一个矩形区域,该区域就是元素的盒子,由四部分组成;
三、常用的元素盒类型
1、块级元素
将css的display属性设置为block时会创建一个块级元素。块级元素会在垂直方向跟周围元素有所区别,通常在元素的前后放置换行符也可以达到同样的效果,display属性的block值可以应用在任何元素上。块级元素默认的宽度是100%,我们可以指定块级元素的宽度;
1 <body>
2 块级标签
3 <a href="HTTP://WWW.BAIDU.COM" style="display:block">百度</a>
4 块级标签
5 </body>
显示效果

2、行内元素
将display属性的值设置为inline值会创建一个行内元素,视觉上和周围元素没有区别。使用inline值时,浏览器会忽略某些属性,如width、height、margin等。
1 <body>
2 块级标签
3 <a href="HTTP://WWW.BAIDU.COM" style="display:inline">百度</a>
4 块级标签
5 </body>
显示效果

3、行内-块级元素
将display属性设置为inline-block值会创建一个其盒子混合了块和行内特征的元素,盒子整体上作为行内元素显示,这意味着垂直方向上该元素和周围的元素并排显示,没有区别。但盒子内部作为块级元素显示,这样,width、height、margin属性都可以用在盒子上。
1 <body>
2 块级标签
3 <p style="display:inline-block;height:70px;border:solid 2px black" >hello world</p>
4 块级标签
5 </body>
显示效果

4.flex弹性盒模型
将display属性设置为flex可以元素变成一个Flex Container。弹性盒中的子元素为Flex items.弹性盒中存在主轴(Main Axis) 和 交叉轴Cross Axis。

当我们将元素的display属性设置为会将flex-direction:row、flex-wrap:nowrap.前者表明主轴的方向是从左上交开始到右上角结束。后着说明子元素(Flex Items)不换行。
Flex Container可以用的属性有justify-content、align-items.flex-direction、flex-wrap、align-content、flex-flow。
a.justify-content
justify-content属性定义了Flex items沿主轴的对齐方式。属性值有:space-between | space-around | stretch|center | flex-start | flex-end.默认值为 flex-start。
b.align-items
align-items属性定义了Flex items沿交叉轴的对齐方式。属性值有:stretch | baseline |center | flex-start | flex-end.默认值为stretch。
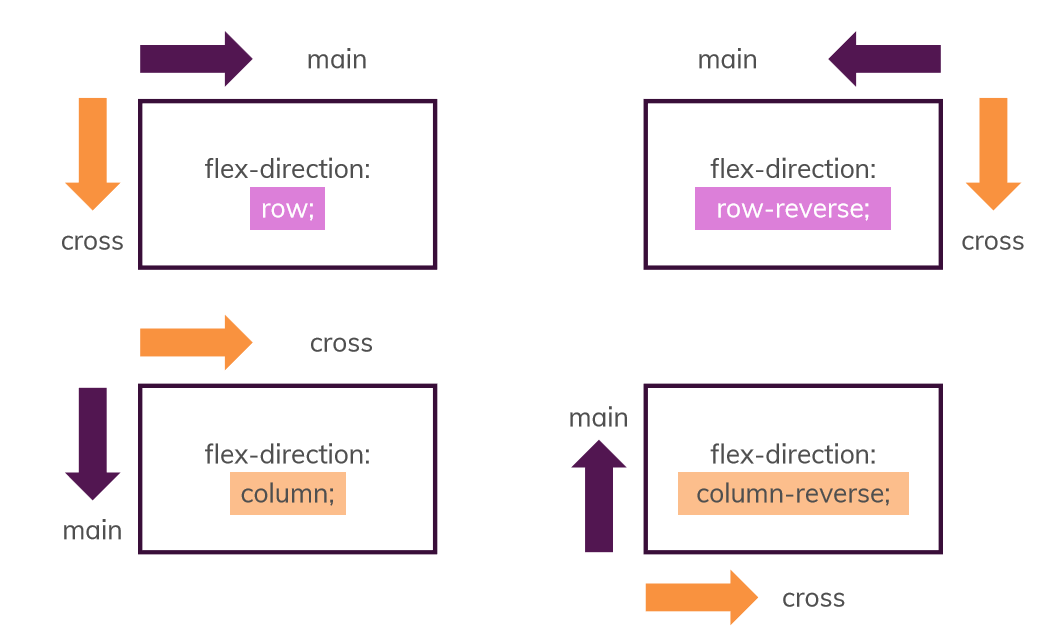
c、flex-direction
flex-direction属性定义主轴的方向,见上图的属性和值。
d、flex-wrap
定义Flex items是否换行。属性值有nowarp | wrap|wrap-reverse 。默认值为nowrap.
e.align-content
align-conten属性定义Flex item为多行时(flex-wrap:wrap)的每一行(沿交叉轴)的对其方式。属性值有:space-between | space-around | stretch|center | flex-start | flex-end.
f.flex-flow
flex-flow属性时flex-direction和flex-wrap的缩写。
Flex Items可以用的属性有align-self、flex-basis、flex-grow、flex-shrink、order、flex。
a.align-self
单个Flex item沿交叉轴的对齐方式。属性值align-items类似。默认值为auto.
b.flex-basis
单个Flex item的沿主轴方向的大小,当主轴时左右方向的,设置的是宽,上下方向的,设置的是高。
c、flex-grow
属性值是数字,设置的是当Flex Container有多余空间是如何分配,默认值为0,当元素的宽度为自身的宽度时不再增加,当设置的值大于1时,当有多余空间时回去自动填充。多个Flex Item元素都设置flex-grow属性时,多余空间按flex-grow属性值的比例分配。
d.flex-shrink
默认值为1,当Flex Container的Flex-warp为nowrap,且设置空间不足时,按flex-shrink的比例压缩空间,当为0时,空间等于自身的宽度时不再缩小。
e.order
定义了Flex Item在Flex Container的位置,默认为0.order越小,所靠近主轴的开始位置。
f.flex
是flex-grow、flex-shrink、flex-basis的缩写,eg: flex:0 1 auto.
此外需要注意的是Flex Items可以直接使用z-index属性,无需设置定位。
5.grid网格盒模型
通过display:grid可以将一个元素设置成一个网格容器。容器中的子元素会变成对应的行,默认只有一列。
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1.0">
6 <meta http-equiv="X-UA-Compatible" content="ie=edge">
7 <title>CSS Course</title>
8 <link rel="stylesheet" href="main.css">
9 </head>
10 <body>
11 <div class="container">
12 <div class="el1">Element 1</div>
13 <div class="el2">Element 2</div>
14 <div class="el3">Element 3</div>
15 <div class="el4">Element 4</div>
16 </div>
17 </body>
18 </html>
main.css文件:
.container {
margin: 20px;
display: grid;
}
.el1 {
background: rgba(255, 154, 72, 0.5);
}
.el2 {
background: rgba(255, 0, 0, 0.5);
}
.el3 {
background: rgba(0, 128, 0, 0.5);
}
显示效果:

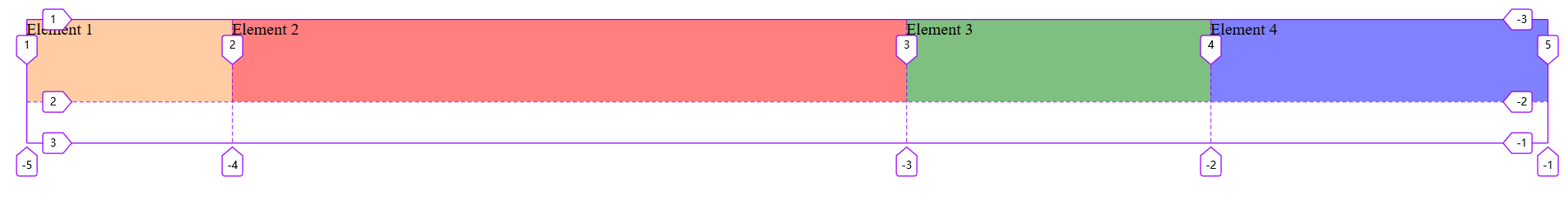
可以使用grid-template-columns属性grid-template-row来设置容器中包含的列和行。更新mian.css中的代码
.container {
margin: 20px;
display: grid;
grid-template-columns: 200px 2fr 20% 1fr;
grid-template-rows: 5rem 2.5rem;
}

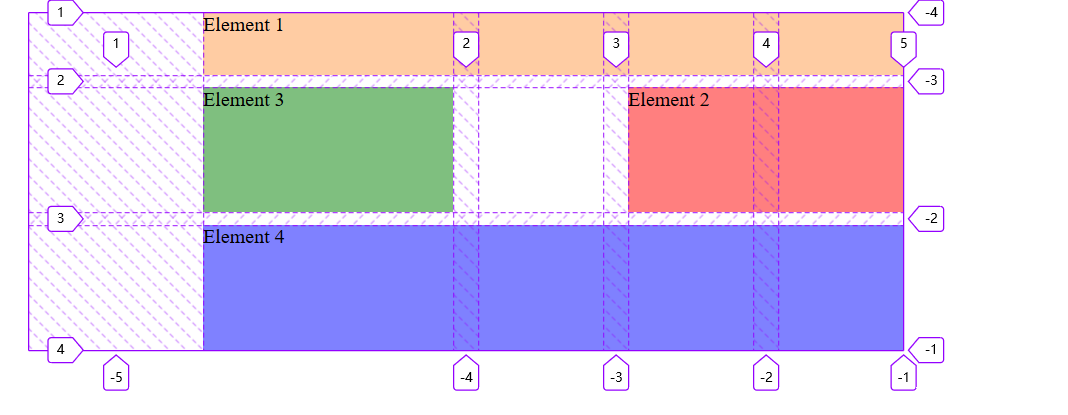
元素上的编号是grid的容器中的网格线,网格线是添加在行和列的开头和结束的地方,默认不会显示,上面的效果是firefox的辅助功能。fr是grid容器中的特殊单位,根据数值来按比例分割剩余的空间。还可以使用的单位有auto,minmax(a,b),repeat(times,a b);
当我们给上面的修改上面,.container的代码,如下;
.container {
margin: 20px;
display: grid;
grid-template-columns: 200px 2fr 20% 1fr;
height: 700px;
grid-template-rows: 5rem auto;
}
第二行的容器会默认使用剩余的空间。

.container {
margin: 20px;
display: grid;
grid-template-columns: 200px 2fr 20% 1fr;
height: 700px;
grid-template-rows: 5rem minmax(10px,100px);
}
上面修改了grid-template-rows属性,我们可以发现第二行的高度是100px。这是因为容器有剩余空间,所以会采用最大值,

当我们设置列的宽度时,可以希望四个列一样宽,我们可以使用repeat()函数。函数的第一个参数用于设置第二个参数出现的次数,如我们设置repeat(4,25%),那么网格被平均分为4格,如果时repeat(4,12.5% 12.5%),那么就是平均分成8格。
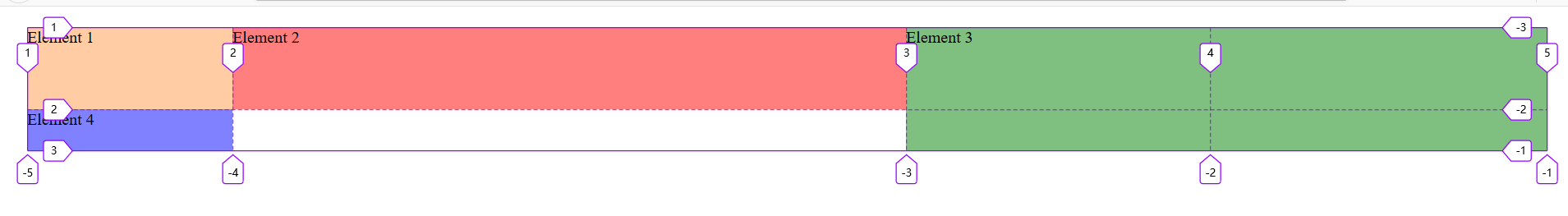
在容器的子元素上使用grid-column-start、grid-column-end: 、grid-row-start、grid-row-end等属性可以改变子元素的位置。属性值是上面对应的网格线。指定第三个子元素的位置:
.el3 {
background: rgba(0, 128, 0, 0.5);
grid-column-start: 3;
grid-column-end: 5;
grid-row-start: 1;
grid-row-end: 3;
}

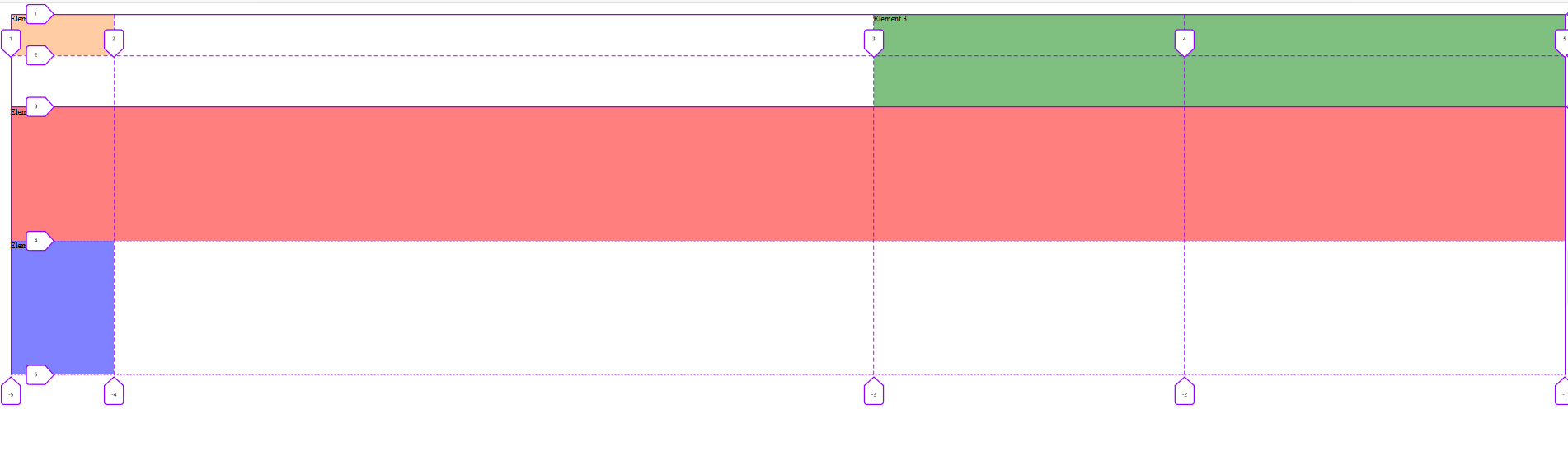
上面指定第三个元素的列开始的网格线是3,结束的网格线是5。行的网格线开始是1,结束是3.所以第三个元素的显示如上图。我们还可以这样设置。.el3的样式,也能达到同样的效果。
.el3 {
background: rgba(0, 128, 0, 0.5);
grid-column-start: 3;
grid-column-end: span 2;
grid-row-start: 1;
grid-row-end: 3;
}
grid-column-start、grid-column-end属性可以简写成grid-column:grid-column-start/grid-column-end,同理,grid-row-start和grid-row-end也可以缩写,grid-area是上面四个属性的缩写.grid-area:grid-row-start/grid-row-end/grid-column-start/grid-column-end.
我们希望某个子元素占满一行。我们可以这样使用(深红色的部分是修改的代码)
.container {
margin: 20px;
display: grid;
grid-template-columns: 200px 2fr 20% 1fr;
height: 700px;
grid-template-rows: 5rem minmax(10px,100px);
}
.el1 {
background: rgba(255, 154, 72, 0.5);
}
.el2 {
background: rgba(255, 0, 0, 0.5);
grid-column-start: 1;
grid-column-end: -1;
}
.el3 {
background: rgba(0, 128, 0, 0.5);
grid-column-start: 3;
grid-column-end: span 2;
grid-row-start: 1;
grid-row-end: 3;
}
.el4 {
background: rgba(0, 4, 255, 0.5);
}

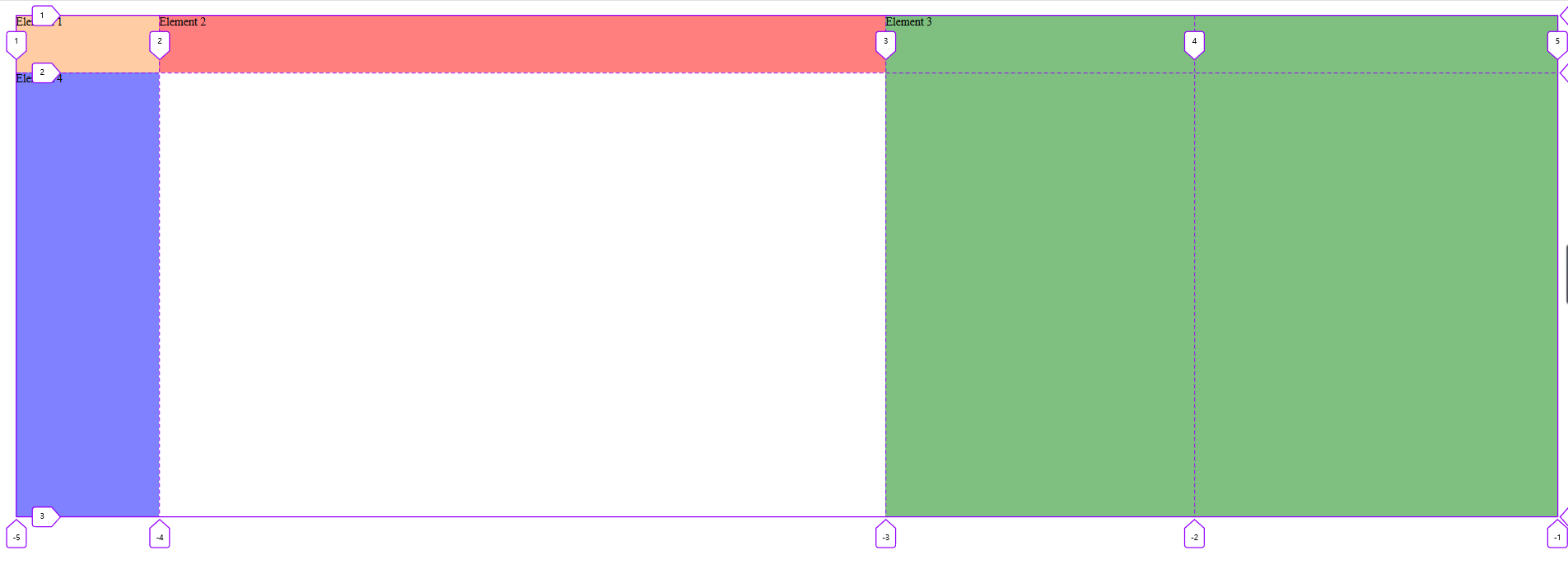
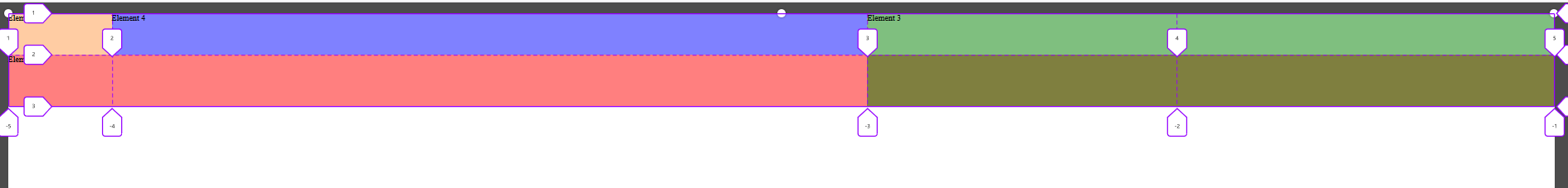
上面的第二个div独占第三行。如果我们给这个元素在设置行的开始和结束位置,他可以和第三个元素(.el3)发生重合。

我们可以发现第三个元素和第二个元素发生了重合,重合部分是第二行的最后两个,由于第三个元素在第二个元素的后面,所以第三个元素在上面,我们可以在第二个元素上使用z-index属性来调整元素的层叠顺序。
.el2 {
background: rgba(255, 0, 0, 0.5);
grid-column-start: 1;
grid-column-end: -1;
grid-row-start: 2;
grid-row-end:3;
z-index: 10;
}
我们可以给网格线命名,这样就是使用在grid-row-start等属性中使用,同一条线可以指定多个名字。
1 .container {
2 margin: 20px;
3 display: grid;
4 grid-template-columns: 200px 2fr 20% 1fr;
5 height: 700px;
6 grid-template-rows:[row-1-start] 5rem [row-1-end row-2-start] minmax(10px,100px) [row-2-end];
7 }
8
9 .el1 {
10 background: rgba(255, 154, 72, 0.5);
11 }
12
13 .el2 {
14 background: rgba(255, 0, 0, 0.5);
15 grid-column-start: 1;
16 grid-column-end: -1;
17 grid-row-start: 2;
18 grid-row-end:3;
19 z-index: 10;
20 }
21
22 .el3 {
23 background: rgba(0, 128, 0, 0.5);
24 grid-column-start: 3;
25 grid-column-end: span 2;
26 grid-row-start: row-1-start;
27 grid-row-end: row-2-end;
28 }
29
30 .el4 {
31 background: rgba(0, 4, 255, 0.5);
32 }
可以指定网格间的空隙大小:
.container {
margin: 20px;
display: grid;
grid-template-columns: 200px 2fr 20% 1fr;
height: 700px;
grid-template-rows:[row-1-start] 5rem [row-1-end row-2-start] minmax(10px,100px) [row-2-end];
grid-row-gap: 10px;
grid-column-gap: 20px;
}
也可以使用缩写
.container {
margin: 20px;
display: grid;
grid-template-columns: 200px 2fr 20% 1fr;
height: 700px;
grid-template-rows:[row-1-start] 5rem [row-1-end row-2-start] minmax(10px,100px) [row-2-end];
//可以只指定一个值
grid-gap: 10px 20px;
}
我们除了可以使用网格线来定位子元素,还可以给网格命名,使用命名来定位元素
.container {
margin: 20px;
display: grid;
grid-template-columns: 200px 2fr 20% 1fr;
height: 700px;
grid-template-rows:[row-1-start] 5rem [row-1-end row-2-start] minmax(10px,100px) [row-2-end] 100px;
/*grid-row-gap: 10px;*/
/*grid-column-gap: 20px;*/
grid-gap: 10px 20px;
grid-template-areas: "header header header header"
". . main main"
"footer footer footer foooter" ;
}
.el1 {
background: rgba(255, 154, 72, 0.5);
grid-area: header;
}
.el2 {
background: rgba(255, 0, 0, 0.5);
/*grid-column-start: 1;*/
/*grid-column-end: -1;*/
/*grid-row-start: 2;*/
/*grid-row-end:3;*/
/*z-index: 10;*/
grid-area: main;
}
.el3 {
background: rgba(0, 128, 0, 0.5);
/*grid-column-start: 3;*/
/*grid-column-end: span 2;*/
/*grid-row-start: row-1-start;*/
/*grid-row-end: row-2-end;*/
}
.el4 {
background: rgba(0, 4, 255, 0.5);
grid-area: footer;
}
在上面我们给网格命名并使用了名字来定位元素。不想命名的网格可以采用"."来代替。
Grid布局的子元素默认会完全填充一个网格,我们可以使用justify-items和align-item来设置行和列上的定位。
.container {
margin: 20px;
display: grid;
grid-template-columns: 200px 2fr 20% 1fr;
height: 700px;
grid-template-rows:[row-1-start] 5rem [row-1-end row-2-start] minmax(10px,100px) [row-2-end] 100px;
/*grid-row-gap: 10px;*/
/*grid-column-gap: 20px;*/
grid-gap: 10px 20px;
grid-template-areas: "header header header header"
". . main main"
"footer footer footer footer";
justify-items: center;
align-items: center;
}

还可以使用的属性值有start、end、stretch.默认是stretch。
当我们给网格设置了大小之后,行和列没有占满整个网格,我们可以使用justify-content和align-content来设置整个网格容器内容的的位置。
.container {
margin: 20px;
display: grid;
grid-template-columns: 200px 100px 100px 100px;
width: 700px;
height: 700px;
grid-template-rows:[row-1-start] 50px [row-1-end row-2-start] minmax(10px,100px) [row-2-end] 100px;
/*grid-row-gap: 10px;*/
/*grid-column-gap: 20px;*/
grid-gap: 10px 20px;
grid-template-areas: "header header header header"
". . main main"
"footer footer footer footer";
/*align-content: center;*/
justify-content: end;
}
整个网格的内容是靠近网格的右边框的。

单独指定grid的容器中某一个子元素的显示方式,我们可以采用justify-self和align-self属性。
.el2 {
background: rgba(255, 0, 0, 0.5);
/*grid-column-start: 1;*/
/*grid-column-end: -1;*/
/*grid-row-start: 2;*/
/*grid-row-end:3;*/
/*z-index: 10;*/
grid-area: main;
justify-self: center;
align-self: center;
}

我们设置的网格布局时,网格容器内的子元素默认按行显示,我们继续添加子元素,也是按行显示的,这可能不符合我们的预期,我们可以设置动态网格布局,实现动态网格布局需要三个属性:
grid-auto-rows: 15rem;
grid-auto-flow: column;
grid-auto-columns: 10rem;
grid-auto-rows指定自动生成的行高,grid-auto-flow设置的时添加的子元素作为行还是列,默认是行。grid-auto-columns指定自动生成的列高。
当我们的grid-auto-flow设置为列时,可以设置让子元素达到视窗的宽度时进行换行继续添加。grid-auto-flow:row dense可以使网格更紧凑,有
时一个网格的空间不够显示一个子元素,会留下空白,使用dense可以时后面的子元素填充进去。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>CSS Course</title>
<link rel="stylesheet" href="main.css">
</head>
<body>
<div class="container">
<div class="quote quote--featured">Get all of Max' courses, they really are the best!</div>
<div class="quote">Don't cry because it's over, smile because it happened.</div>
<div class="quote">I'm selfish, impatient and a little insecure. I make mistakes, I am out of control and at times hard to handle. But if you can't handle me at my worst, then you sure as hell don't deserve me at my best.</div>
<div class="quote">Be yourself; everyone else is already taken.</div>
<div class="quote">So many books, so little time.</div>
<div class="quote">Two things are infinite: the universe and human stupidity; and I'm not sure about the universe.</div>
</div>
</body>
</html>
.container {
margin: 20px;
display: grid;
grid-template-columns: repeat(auto-fill,15rem);
justify-content: center;
grid-gap: 1.5rem;
grid-auto-rows: 15rem;
grid-auto-flow: column;
grid-auto-columns: 10rem;
}
.quote {
border: 1px solid #fa923f;
background: #ffbd87;
font-family: sans-serif;
padding: 1rem;
border-radius: 5px;
}
.quote--featured {
border: #ff4213;
background: #ff9f87;
grid-column: span 2;
}
当我们设置列宽为repeat(auto-fill,15rem)时,会根据viewport的宽度尽可能多的填充,和auto-fill类似的是auto-fit,auto-fit大部分情况下和auto-fill一样,只有当子元素的数量不够一行时会自己居中(justify-connnt:center)。
Grid的布局和Flex布局的区别,Flex一般用于一维(只有一行或者一列),而Grid适用于多维。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号