

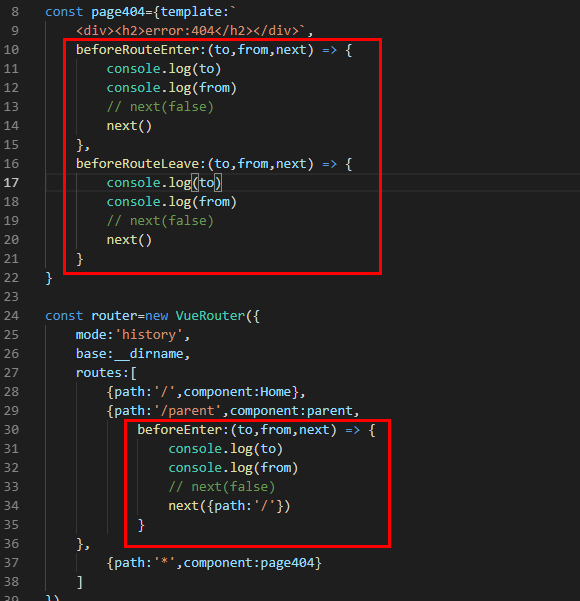
1 import Vue from 'vue' 2 import VueRouter from 'vue-router' 3 import parent from './transition.vue' 4 Vue.use(VueRouter) 5 6 const Home={template:`<div>Home内容</div>`} 7 // const parent={template:`<div>parent内容</div>`} 8 const page404={template:` 9 <div><h2>error:404</h2></div>`, 10 beforeRouteEnter:(to,from,next) => { 11 console.log(to) 12 console.log(from) 13 // next(false) 14 next() 15 }, 16 beforeRouteLeave:(to,from,next) => { 17 console.log(to) 18 console.log(from) 19 // next(false) 20 next() 21 } 22 } 23 24 const router=new VueRouter({ 25 mode:'history', 26 base:__dirname, 27 routes:[ 28 {path:'/',component:Home}, 29 {path:'/parent',component:parent, 30 beforeEnter:(to,from,next) => { 31 console.log(to) 32 console.log(from) 33 // next(false) 34 next({path:'/'}) 35 } 36 }, 37 {path:'*',component:page404} 38 ] 39 }) 40 41 new Vue({ 42 router, 43 data(){ 44 return{ 45 aaa:'fade' 46 } 47 }, 48 template:` 49 <div> 50 <p>hello</p> 51 <ul> 52 <li><router-link to="/">/</router-link></li> 53 <li><router-link to="/parent">parent</router-link></li> 54 <li><router-link to="/qqqqqqqqqqqqqqqqqqqqq">Where not here</router-link></li> 55 </ul> 56 <transition :name="aaa" mode="out-in"> 57 <router-view></router-view> 58 </transition> 59 </div> 60 `, 61 watch:{ 62 '$route'(to,from){ 63 if(from.path=='/parent'){ 64 this.aaa='fade1' 65 }else{ 66 this.aaa='fade2' 67 } 68 } 69 } 70 }).$mount("#app")




 浙公网安备 33010602011771号
浙公网安备 33010602011771号