html5 表头单元格
一般html表格
我们都是写的 tr标签里面包td标签
<div>
<table border="1" width="100" height='100' align="center" cellspacing='0'>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</table>
</div>

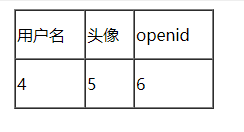
如果想要有表头的效果就可以改为
<div>
<table border="1" width="200" height='100' align="center" cellspacing='0'>
<tr>
<th>用户名</th>
<th>头像</th>
<th>openid</th>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
</table>
</div>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号