浮动元素的高度怎么撑起
当我们给子元素设置float不为none的属性值时,会导致父元素高度塌陷的两种情况
- 其父元素刚好没有设置高度;那么此时的父元素是没有高度的。
- 其父元素设置的高度不够,导致子元素溢出;
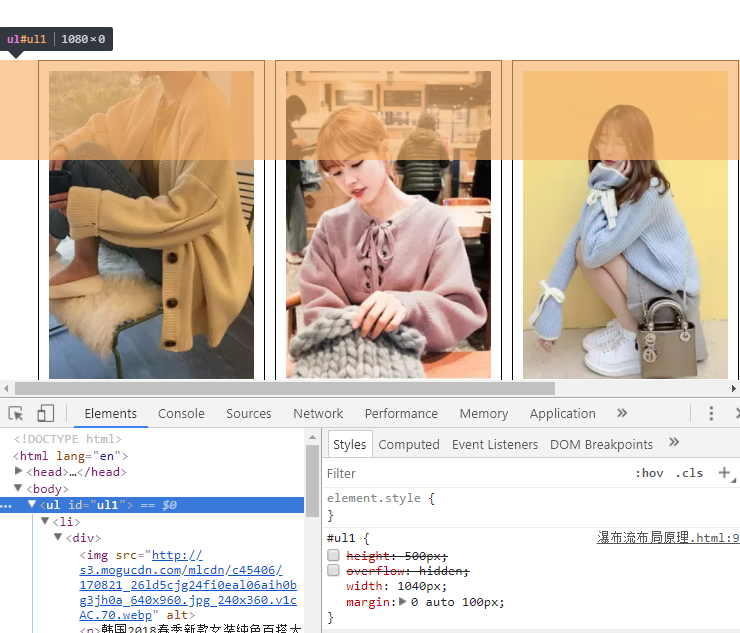
当我们给li 元素高度,并都向左浮动时,ul 的高度为0
如下:

解决办法:
开启BFC:
设置该元素overflow属性为除去visible的属性值
设置元素的float属性为除去 none 的属性值
将元素设置为绝对定位absolute
将元素的display属性设置为:inline-block或table-cell,flex,inline-flex
清除浮动
给父元素增加合适的高度




 浙公网安备 33010602011771号
浙公网安备 33010602011771号