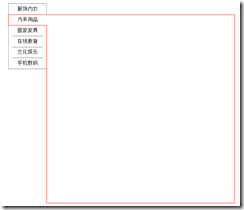
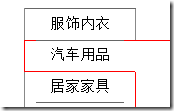
今天想做一个淘宝导航来练练手,遇到了边框覆盖的问题。如下图:
li的红色边框盖不住该灰色边框。后来问经验人士告诉我,这种边框覆盖是会出现无法100%保证正常的情况,遂得到如下3中解决方案:
1.以后遇到需要边框覆盖的,一般这个被覆盖边框用1px的图片平铺,这样不占用位置,上面的来覆盖可以轻松实现。
2.在移动到改元素上时,把被覆盖边框的边框颜色设置为何覆盖边框的颜色一样。
3.基于2,在移动到改元素上时,把被覆盖边框的边框颜色设置为none。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title></title> <link rel="stylesheet" type="text/css" href="css/nav.css"> </head> <body> <div class="content" > <div class="nav_left"> <ul> <li class="nav_first_li"><div><span>服饰内衣</span></div></li> <li class="selected"><div><span>汽车用品</span></div></li> <li><div><span>居家家具</span></div></li> <li><div><span>在线教育</span></div></li> <li><div><span>文化娱乐</span></div></li> <li class="nav_last_li"><div><span>手机数码</span></div></li> </ul> </div> <div class="nav_right"> </div> </div> </body> </html>
/* CSS Document */
body,ul
{
margin:0 ;
padding:0;
}
.content{
margin:0 auto;
padding:0;
background:white;
font-size:14px;
position:relative;
}
.nav_left,.nav_left ul{
width:100px;
}
.nav_left{
float:left;
margin:60px 0 0 60px;
}
.nav_left ul li{
list-style:none;
line-height:2;
width:100px;
border: 1px solid white;
border-left:1px solid #888;
border-right:1px solid #888;
margin-top:-1px;
}
.nav_left ul li:hover
{
cursor:pointer;
border:1px solid red;
border-right:1px solid white;
position:relative;
z-index: 300;
}
.nav_left ul li:hover div
{
border-top:1px solid red;
}
.nav_left ul li div
{
border-top:1px solid #666;
width:80px;
text-align:center;
margin:-1px 10px 0 10px;
padding:0;
position:relative;
}
.nav_left ul .nav_last_li
{
border-bottom:1px solid #666;
}
.nav_left ul .nav_first_li
{
border-top:1px solid #666;
}
.nav_left ul .nav_first_li div
{
margin-top:-1px;
}
.nav_right
{
width:500px;
height:500px;
border:1px solid red;
float:left;
position:relative;
z-index:200;
left:1px;
top:59px;
}






 浙公网安备 33010602011771号
浙公网安备 33010602011771号