div容器内文本对齐--神奇的css
有时候使用一些css往往能达到意想不到的效果
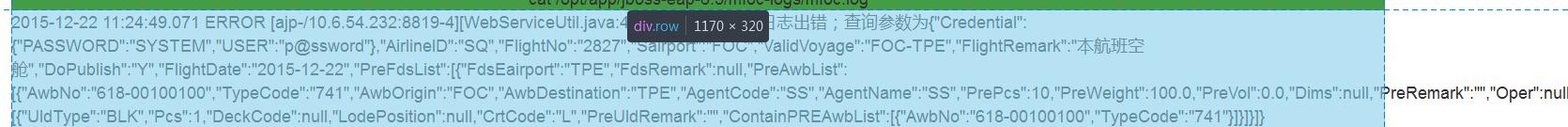
最近需要在页面上显示读取的文本内容,中英文混杂着,我把它们统统抛到div中div设置了宽度,效果是相当糟糕,左对齐,右端长短不一,有的超出长度,有的不够长度
不能接受啊,设置css超长了自动换行overflow-wrap:break-word;,然并卵,又是兼容问题,加一个word-wrap:break-word;
有效果了,乖乖的在框里了,但是还是看到了明显的参差不齐,找了好久,都不知道怎么描述这个问题,加个word-break:break-all;,一切ok了
总结:div容器换行使用“word-break:break-all“或”overflow-wrap:break-word;word-wrap:break-word;“,一个会截断英文单词一个会另起一行


 浙公网安备 33010602011771号
浙公网安备 33010602011771号