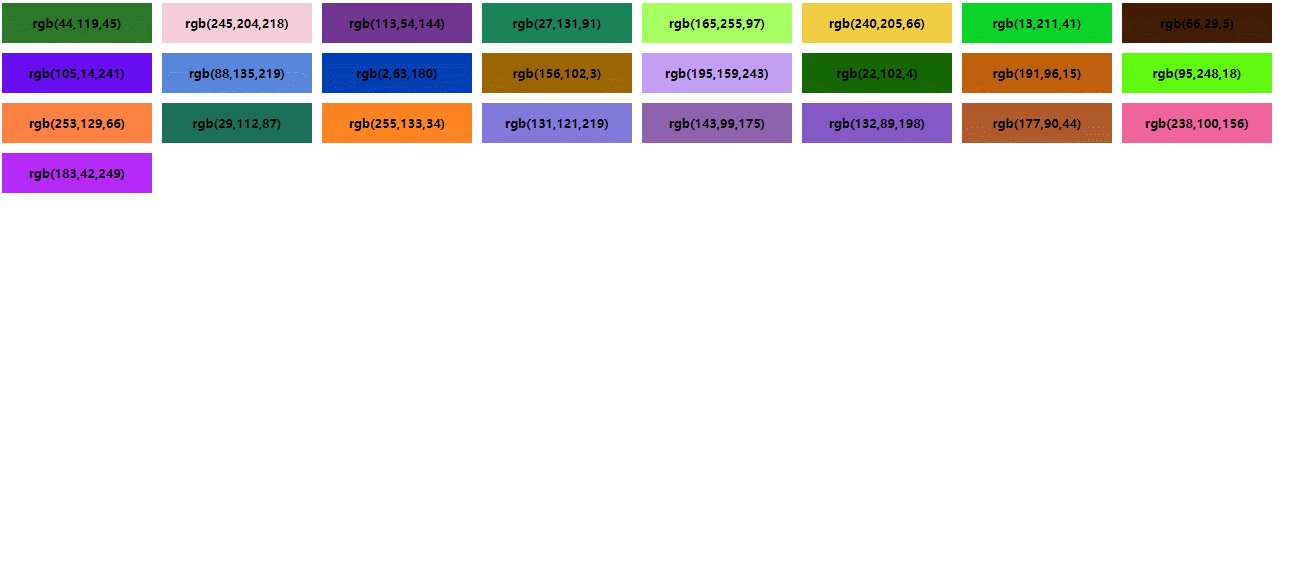
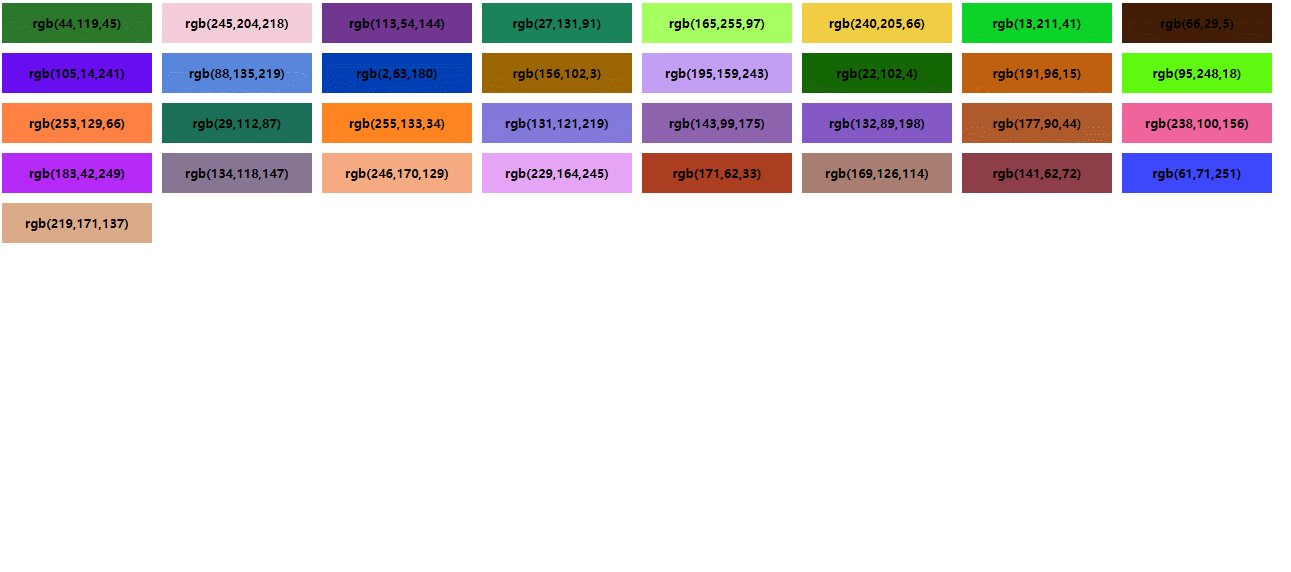
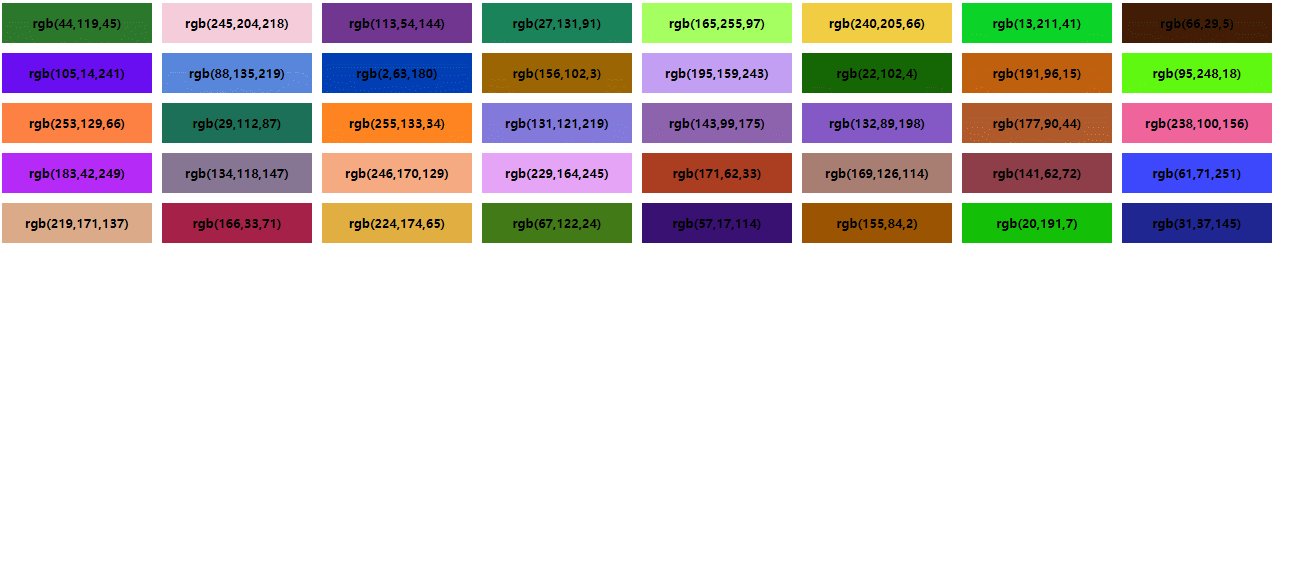
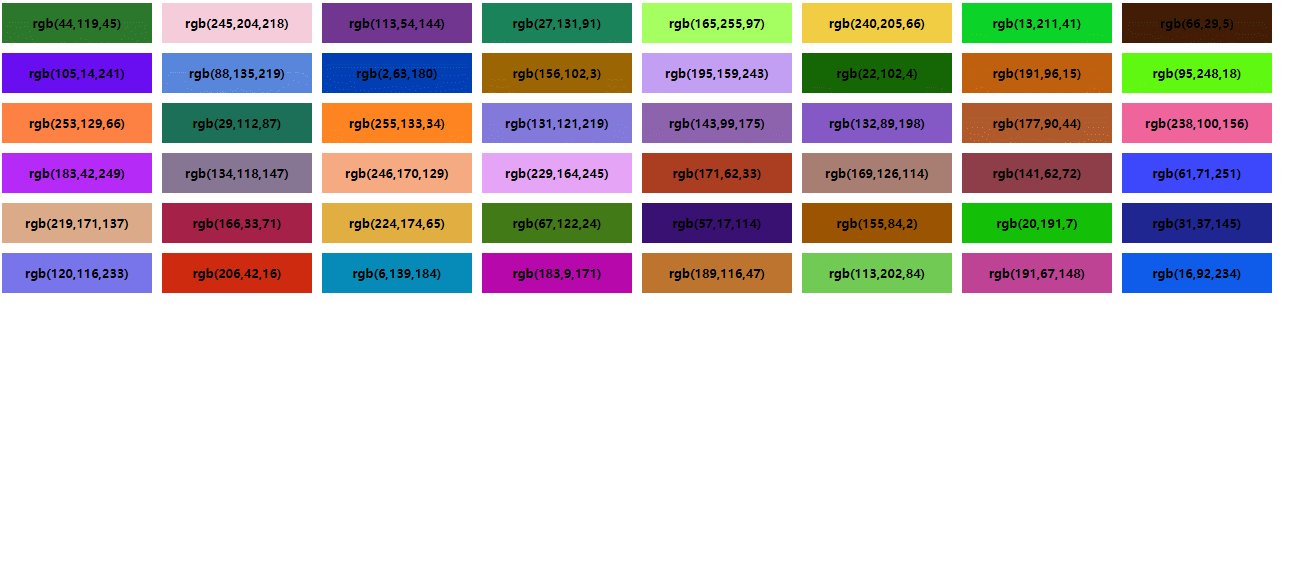
无限循环色卡
无限循环色卡
<!DOCTYPE html>
<html lang="ch-zn">
<head>
<meta charset="UTF-8">
<title>moban</title>
<style>
html,body,h1,h2,h3,h4,h5,h6,div,dl,dt,dd,ul,ol,li,p,blockquote,pre,hr,figure,table,caption,th,td,form,fieldset,legend,input,button,textarea,menu{margin:0;padding:0;}
header,footer,section,article,aside,nav,hgroup,address,figure,figcaption,menu,details{display:block;}
table{border-collapse:collapse;border-spacing:0;}
caption,th{text-align:left;font-weight:normal;}
html,body,fieldset,img,iframe,abbr{border:0;}
i,cite,em,var,address,dfn{font-style:normal;}
[hidefocus],summary{outline:0;}
li{list-style:none;}
h1,h2,h3,h4,h5,h6,small{font-size:100%;}
sup,sub{font-size:83%;}
#wrap span{
float: left;
margin: 5px;
width: 150px;
height: 40px;
/* background-color: coral; */
line-height: 40px;
text-align: center;
font-size: 12px;
font-weight: bold;
color: black;
}
</style>
</head>
<body>
<div id="wrap"></div>
<script src='https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js'></script>
<script>
(function () {
//获取标签权限
let Wrap = document.getElementById("wrap")
;
//添加定时器
setInterval(function(){
//随机颜色
let WrapColor = randomColor()
//添加span标签样式
Wrap.innerHTML += `<span style="background-color: ${WrapColor}">${WrapColor}<span>`;
},1000)
//封装随机数函数
function randomColor(){
let r = Math.floor(Math.random()*256);
let g = Math.floor(Math.random()*256);
let b = Math.floor(Math.random()*256);
return `rgb(${r},${g},${b})`;
}
})();
</script>
</body>
<!--
笔记区域
-->
</html>

本文来自博客园,作者:小衣,转载请注明原文链接:https://www.cnblogs.com/yhy-blog/p/14462022.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号