【Vue入门】利用VueCli搭建基本框架--在Home页实现展开收缩导航栏功能(七)
上节整理了一下vue中引入组件的两种方式
这节讲下vue中父子控件的传值问题
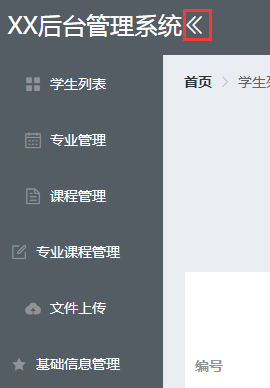
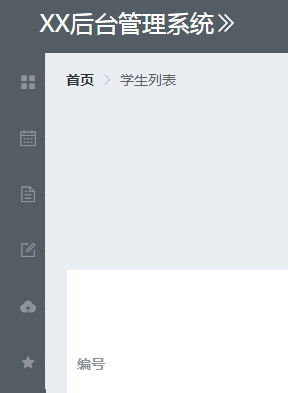
要实现的功能就是,点击红框的小图标时,左侧导航栏收缩,同时小图标箭头朝右。当点击箭头朝右的图标时,导航栏能展开同时小图标再次改为朝左的图标


再看下我们home页面的代码,里面采用了上左右结构布局。顶部是一个组件,左侧也是一个组件。
也就是说我们在动![]() 的时候,操作的是头部组件里的东西,而联动效果是影响左侧导航栏
的时候,操作的是头部组件里的东西,而联动效果是影响左侧导航栏
ps: el-aside 后面加 style="transition:0.5s;" 可以使页面缓慢移动
<template> <el-container> <el-header> <headerMenu /> </el-header> <el-container> <el-aside :width="isCollapse ? '50px':'200px'"> <myMenu /> </el-aside> <el-main> <router-view></router-view> </el-main> </el-container> </el-container> </template>
1、在Home页面设置监听方法,接收子控件的传值
根据vue中子控件传值给父级的方式我们在<headerMenu />绑定我们父级的监听事件。isCollapse 是定义的一个布尔值。用来传递给导航子组件,控制导航栏收缩或展开
handleHeaderChange里面的参数data就是由子组件通过$emit('方法名',值)的调用返回回来的
<!--模板代码中添加v-on代码--> <headerMenu v-on:my-header-handle="handleHeaderChange" /> methods:{ //监听HeaderMenu控件中的值变化,设置父控件中isCollapse的值 handleHeaderChange(data){ console.log('传会给父控件的data值是:',data) this.isCollapse = data console.log('isCollapse的值是:',this.isCollapse) } }
2、在headerMenu组件中调用父级方法传值出去
这里面还涉及到 :class动态绑定数组变量,通过给变量重新赋值达到改变icon的目的。关键代码如下:
//设置收缩或展开图标的样式 handleChangeI(){ if(this.iconArr.includes('el-icon-d-arrow-left')){ this.iconArr.pop(); this.iconArr.push("el-icon-d-arrow-right") //给父控件传递回去 this.$emit('my-header-handle',true) }else{ this.iconArr.pop(); this.iconArr.push("el-icon-d-arrow-left") //给父控件传递回去 this.$emit('my-header-handle',false) } }
headerMenu完整代码如下:

<template> <div class="main"> <div class="managerTitle"> <label>XX后台管理系统</label> <i :class="iconArr" @click="handleChangeI"></i> </div> <div class="header">欢迎:{{userName}} <el-dropdown> <span class="el-dropdown-link"> 更多<i class="el-icon-arrow-down el-icon--right"></i> </span> <el-dropdown-menu slot="dropdown"> <el-dropdown-item @click="handlePerson">个人设置</el-dropdown-item> <el-dropdown-item @click="handleLoginOut">退出</el-dropdown-item> </el-dropdown-menu> </el-dropdown> </div> </div> </template> <script> export default { data(){ return{ userName:'admin', iconArr:["el-icon-d-arrow-left"] } }, methods:{ //进入个人设置页面 handlePerson(){ console.log('用户点击了个人设置') }, //用户退出 handleLoginOut(){ console.log('用户点击了退出设置') }, //设置收缩或展开图标的样式 handleChangeI(){ if(this.iconArr.includes('el-icon-d-arrow-left')){ this.iconArr.pop(); this.iconArr.push("el-icon-d-arrow-right") //给父控件传递回去 this.$emit('my-header-handle',true) }else{ this.iconArr.pop(); this.iconArr.push("el-icon-d-arrow-left") //给父控件传递回去 this.$emit('my-header-handle',false) } } } } </script> <style> .main{ display: flex; justify-content: space-between; } .managerTitle{ color:white; font-size: 1.5rem; width: 15%; } .header{ text-align: right; background-color: #545c64; color:white; width: 100%; } .el-dropdown-link{ color:yellow } </style>
3、home页面拿到特征值后,根据值来控制导航div的宽度,从而达到隐藏或显示导航栏的效果
<el-aside :width="isCollapse ? '50px':'200px'">
4、最后再补一下home页面的完整代码:

<template> <el-container> <el-header> <headerMenu v-on:my-header-handle="handleHeaderChange" /> </el-header> <el-container> <el-aside :width="isCollapse ? '50px':'200px'"> <myMenu /> </el-aside> <el-main> <router-view></router-view> </el-main> </el-container> </el-container> </template> <script> import myMenu from "@/components/navMenu"; import headerMenu from "@/components/headerMenu"; export default { data() { return { isCollapse: false, }; }, components: { myMenu, headerMenu, }, methods:{ //监听HeaderMenu控件中的值变化,设置父控件中isCollapse的值 handleHeaderChange(data){ console.log('传会给父控件的data值是:',data) this.isCollapse = data console.log('isCollapse的值是:',this.isCollapse) } } }; </script> <style> .el-container { height: 100%; } .el-aside { background-color: #545c64; } .el-main { background-color: #eaedf2; } .el-header{ width: 100%; background-color: #545c64; } </style>





 浙公网安备 33010602011771号
浙公网安备 33010602011771号