【IIS】发布Vue编写的网站
1、打包发布vue网站
执行打包命令: npm run build 或者cnpm run build
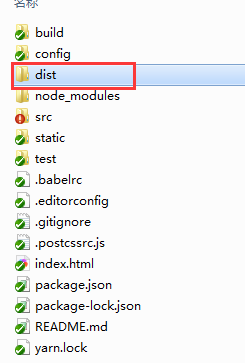
打包成功后文件夹目录如下:

2、将dist文件夹拷贝到服务器上,按照iis发布网站的方法发布网站即可
可能碰到的问题:
1、发布后预览网站,有加载的动作但是页面白屏
解决方法:
a、检查是否用了ie浏览器,如果是请更换谷歌浏览器或者其他高版本浏览器
b、在vue的代码根目录下创建vue.config.js文件,写入一下代码:
module.exports = { "publicPath":"./" }
文件位置如下:

参考:
https://blog.csdn.net/liqian_ken/article/details/106936735




 浙公网安备 33010602011771号
浙公网安备 33010602011771号