1、安装NodeJS6.0以上自带npm依赖包管理工具
2、webstrom 2019.2 工具
1、在cmd输入node -v就可以看到node的当前版本

2、在输入node进入node环境

3、查看npm版本号:npm -v

4、再次输入npm可以看到下面有哪些包

5、下一个全局安装react -app :install create-react-app yarn -g

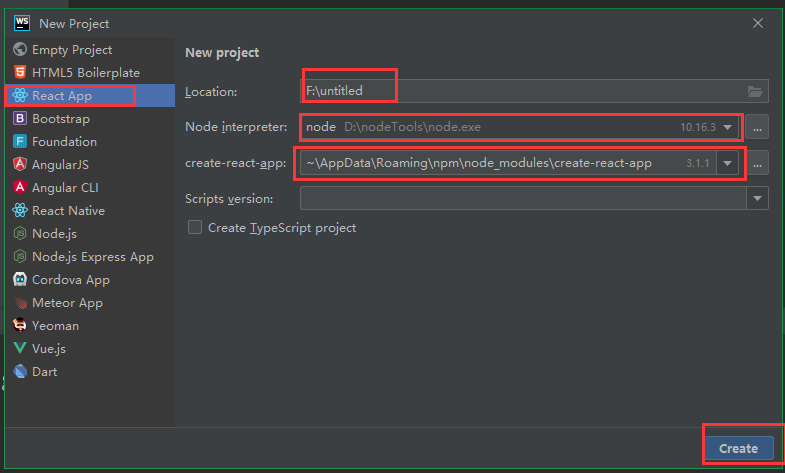
6、 下面在webstrom工具中创建React项目引用React所需要的依赖

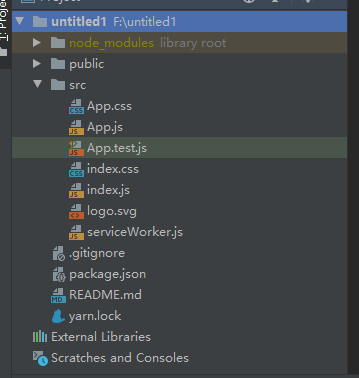
7、项目构架:

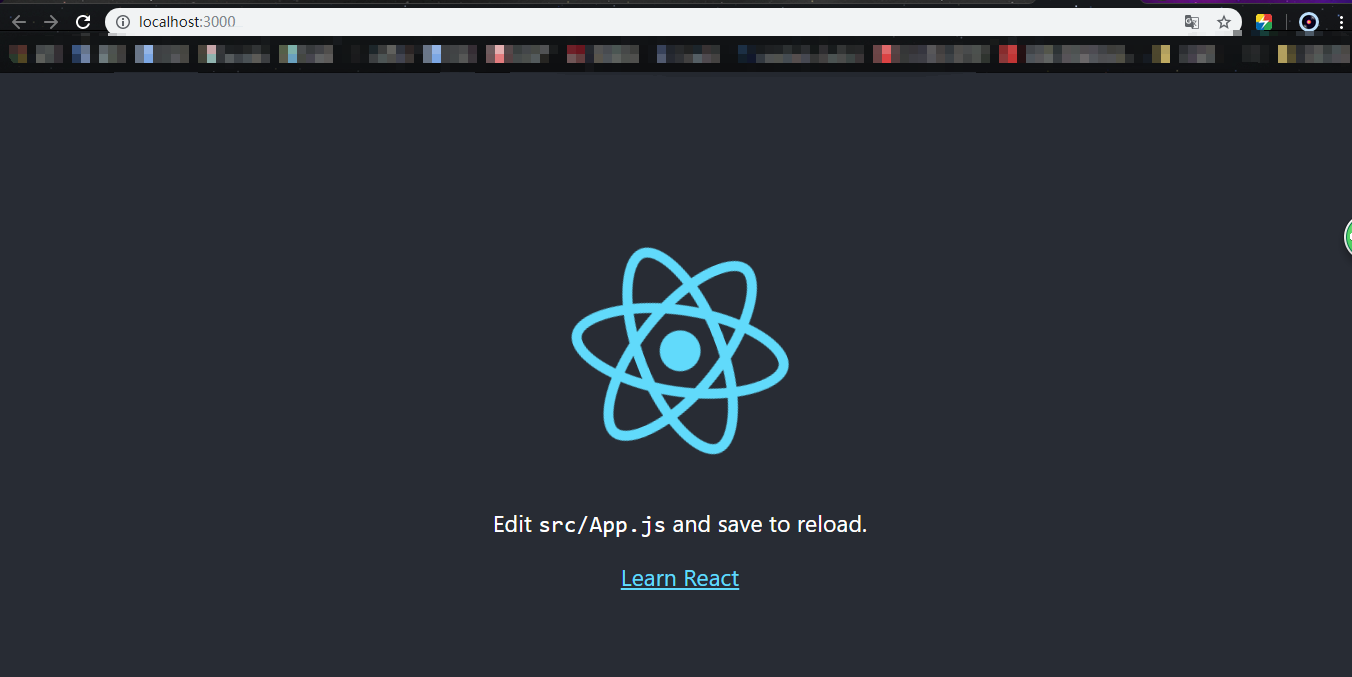
启动项目进行访问:npm run status

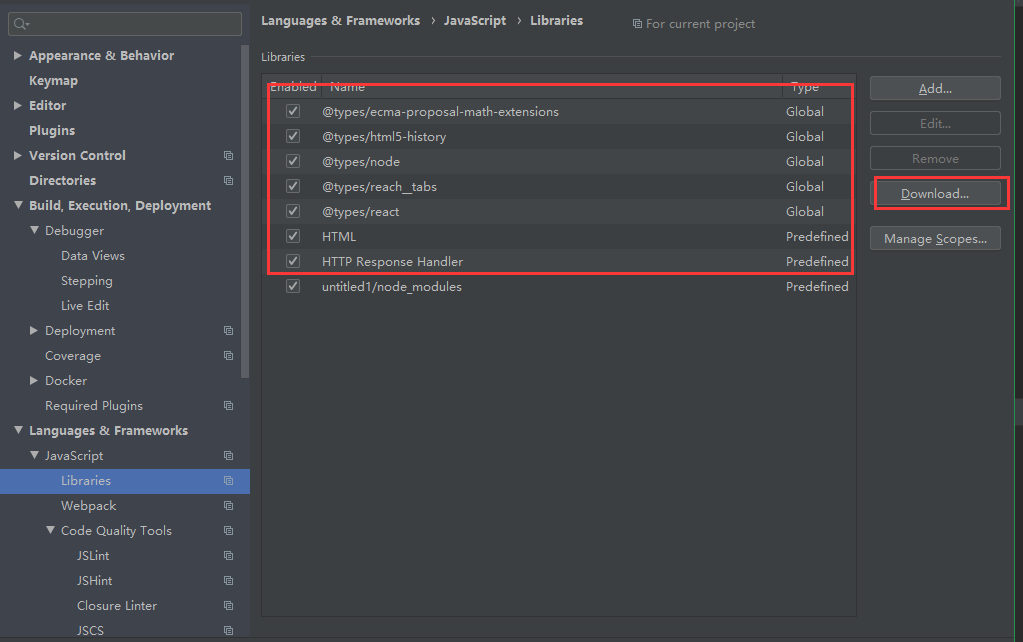
在设置中下载这些可以提供自动提示的功能

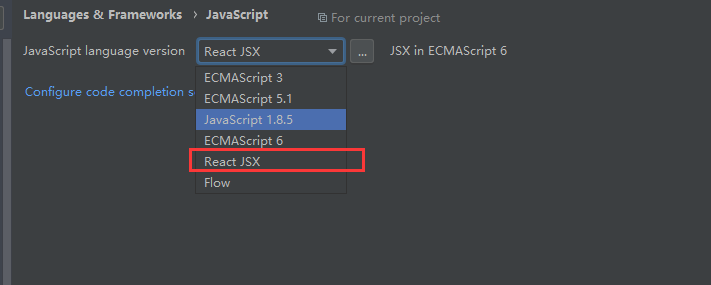
若react语法不支持

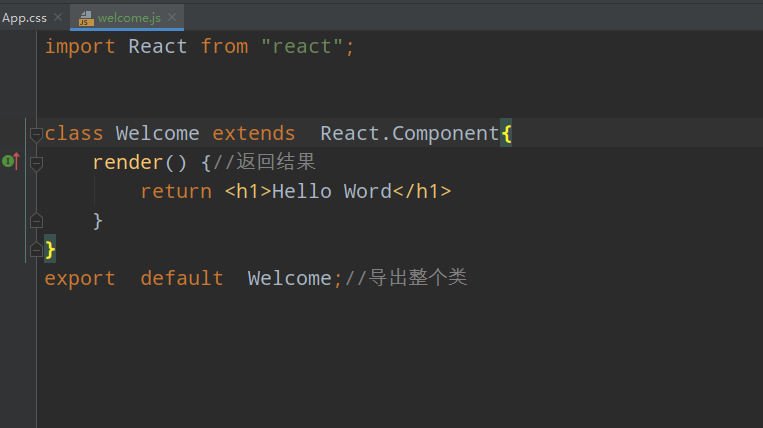
第一个组件:编写Hello word组件,引入节点,渲染页面


html页面引入ReactJS开发
<!DOCTYPE html>
<html>
<head>
<title>html引用React技术</title>
</head>
<body>
<div id="like_button_container"></div>
<!--<script src="https://unpkg.com/react@16/umd/react.development.js" crossorigin></script>
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js" crossorigin></script>-->
<script src="ReatJS/react.development.js"></script>
<script src="ReatJS/babel.min.js"></script>
<script src="ReatJS/react-dom.development.js"></script>
<script src="js/index.js"></script>
<script type="text/babel">
ReactDOM.render(
<h1>Hello, world!</h1>,
document.getElementById('like_button_container')
);
</script>
</body>
</html>
学着把生活的苦酒当成饮料一样慢慢品尝,
不论生命经过多少委屈和艰辛,
我们总是以一个朝气蓬勃的面孔,
醒来在每一个早上。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号