vscode新版的默认设置配置文件和用户设置打开位置
1.打开默认设置配置文件
ctrl+shift+p后输入Open Default Settings
2.修改自己的用户配制文件
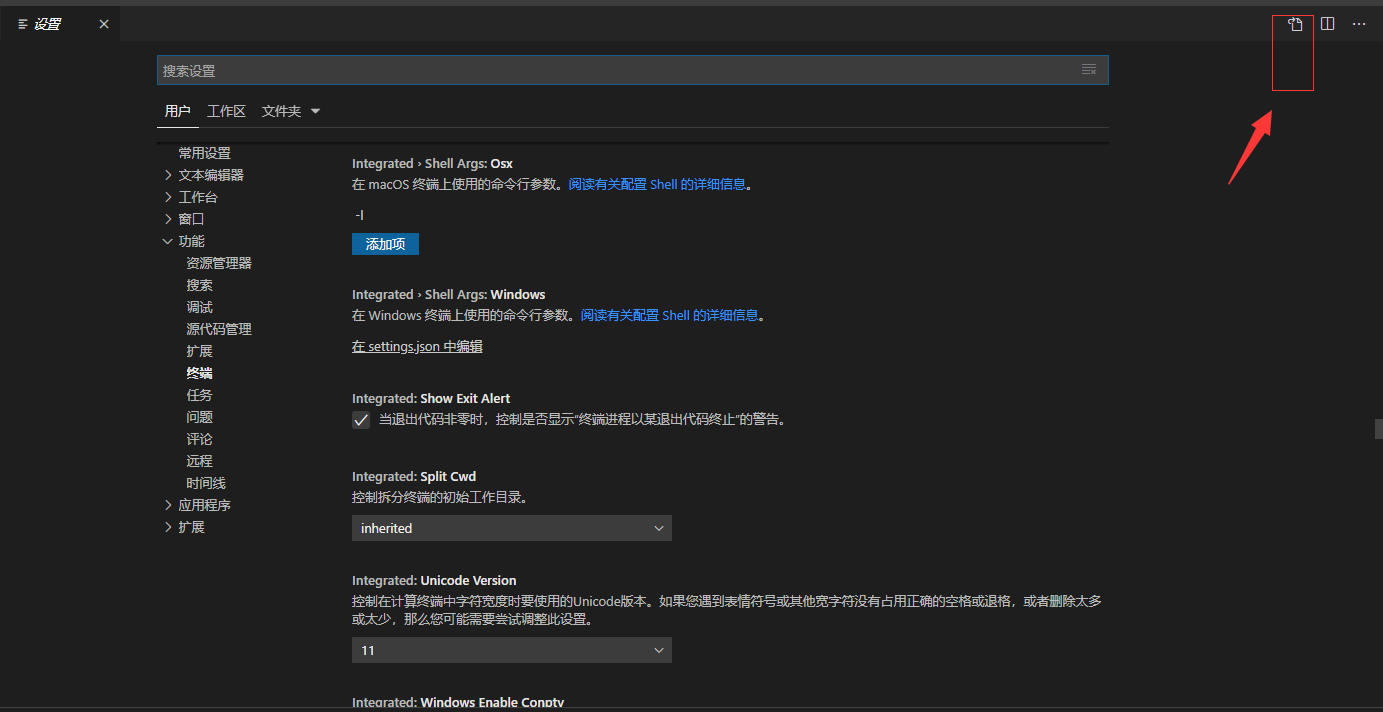
打开设置

3.stylus样式格式化问题,安装 Manta's Stylus Supremacy 插件
"stylusSupremacy.insertColons": true, // 是否插入冒号
"stylusSupremacy.insertSemicolons": false, // 是否插入分好
"stylusSupremacy.insertBraces": false, // 是否插入大括号
"stylusSupremacy.insertNewLineAroundImports": true, // import之后是否换行
"stylusSupremacy.insertNewLineAroundBlocks": true// 两个选择器中是否换行
4. vue中v-for下划红线报错问题
解决方法一:
在v-for后面绑定key,示例如下
<li v-for="item in goodsData" :key="item"></li>
(注:key属性的值不可以是object。)
解决方法二:
点击左下角“设置”>“用户设置”内添加一下代码片段:
"vetur.validation.template": false
5.vscode php断点调试
"php.validate.executablePath": "G:\\MyDev\\phpstudy\\PHPTutorial\\php\\php-7.0.12-nts\\php.exe",
6. vscode 配置同步id:069fed311e10d56d80861d66a6fee65f
7. 安装Settings Sync 同步插件,ctrl + shift + p搜索sync; 登录github后拉取配置
转自:https://blog.csdn.net/qq_34846662/article/details/99476862





 浙公网安备 33010602011771号
浙公网安备 33010602011771号