css 边框阴影 box-shadow
1、语法
- div{box-shadow:0 0 1px #000 inset;}
代表边框间距靠左0 靠上0 和1px阴影范围 阴影颜色为黑色(#000),有inset 代表框内阴影 ,不带inset 代表框外阴影。
注意:
box-shadow:0px 0px 1px #000
第1个值为0时,代表左右边框阴影 为1px范围
第1个值为正整数 代表 左边框阴影
第1个值为负整数 代表 右边框阴影
同理
第2个值为0 代表上下边框阴影
第2个值为正整数 代表1px阴影距离上边框多少
第1个值为负整数 代表下边框阴影设置
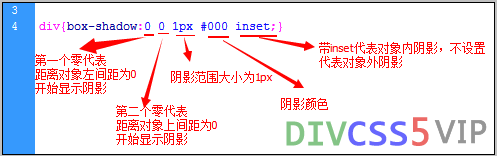
2、对象阴影语法分析图

3.
box-shadow: h-shadow v-shadow blur spread color inset;
blur可选。模糊距离。
spread可选。阴影的尺寸。
color可选。阴影的颜色。请参阅 CSS 颜色值。
inset可选。将外部阴影 (outset) 改为内部阴影。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号