重零开始学前端-基础(1) 什么是变量
我的博客会写的非常啰嗦,本身不是很适合有经验技术有比较好基础的人员,所以请不要喷我,文笔的话第一次写,大家慢慢适应。
关于前端的发展史我就不再叙述, 这方面大家自己百度查询资料都可以获取到,我这边就直接接入到程序本身,开发的编辑器使用sublime3,测试浏览器和效果统一以chrome为主,开发环境为win7系统(正在贷款买MAC,比较穷)。
首先javascript是一个弱类型,直译式的面向对象编程语言。那么大家请注意,这句话不是说说而已,是会跟随你的编程整个生涯,我们后期会根据学习的知识一点一点来整理对这句话的描述。
变量:变量是存储信息的容器.这句话有点很直白,但是对于刚开始介入的人员不太友好,那我通过大白话描述一下,我们使用计算机来描述一些事情,比如大家正在看到我写博客的文字,和图片还有其他的色彩之类,那么我们如何来在计算机中创建这些东西呢?就是通过变量的方式来进行定义,存储数字、文本、图片和其他信息。(后期肯定是不对的,但是新入手这样是可以理解的)
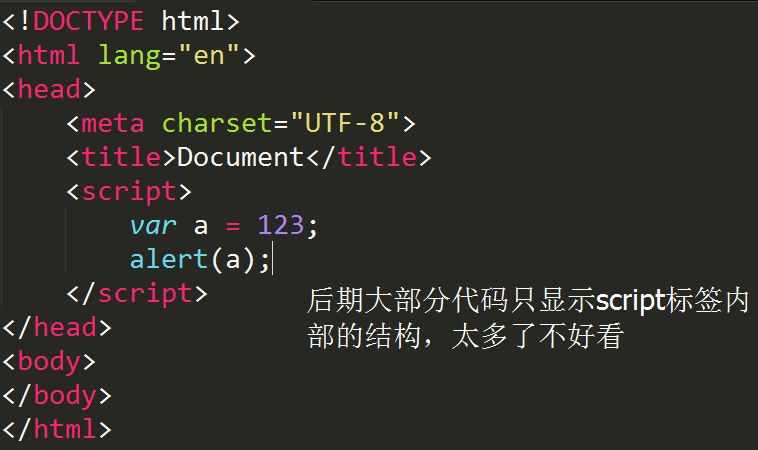
既然有变量我们就要使用和创建它,javascript中使用关键字var来定义变量,并且使用 “=” 为其赋值,最后使用 ";" (分号结尾):

在上述代码中,我们使用关键字 var 定义了一个变量a 并且使用 "=" 为它赋值数字 123.那么这就是一个简单的定义变量方式,后期我们就可以使用了,那为了测试和查看效果,我们来学习另一个js的特性,称之为方法(可以先不用理解)。
通过关键字 alert(变量),在小括号内部填写一个变量名如a,就可以在浏览器弹出一个对话窗口,显示我们所定义的变量值。

通过在sublime编辑器中鼠标右键,会在菜单中提示一些选项,我们可以选择打开浏览器显示当前界面

如果最终出现了

就代表成功。那么具体的意义就是,在javascript中定义一个变量a并且赋值为123,调用alert方法,在浏览器上显示a的值。


