jQuery 操作标签
直接操作css属性
先找到要修改的标签 .css("color","red")
注意:一个参数为获取值,两个参数为设置值,多个参数的话用字典
如:

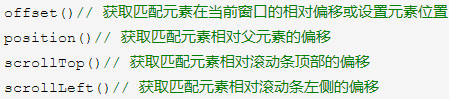
位置

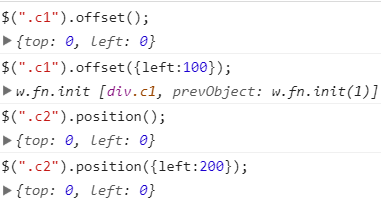
offset 没有参数是获取值 有参数就是设置值
而position无论有没有值 它都只能获取值

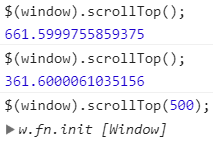
scrollTop()和scrollLeft()需要window来调用
括号内添值 可以直接将滚轮移植相应位置

尺寸

height()和width()获取的是内容的长度和宽度
innerHeight()和innerWidth()获取的是内容和内填充一共的长度和宽度
outerHeight()和outWidth()获取的是外边距以内的长度和宽度
()内添值 都可以设置长度和宽度
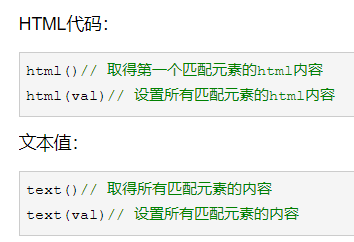
文本操作

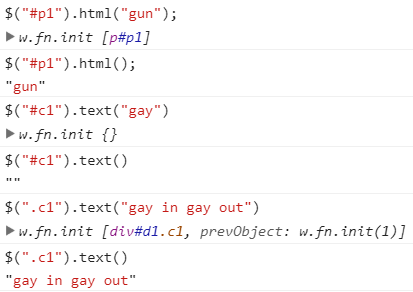
html可以识别html标签 而text却不可以


如:

注意:

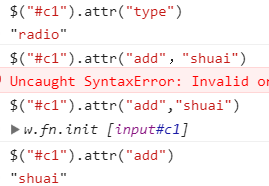
属性操作


注意:
找到标签 attr()参数 获取值
两个参数 是增加 设置多个值 用字典

注意:这涉及到版本的问题
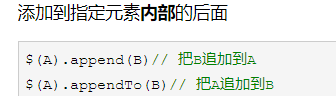
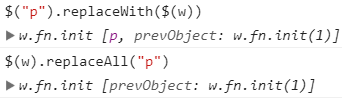
文档处理


注意:这两个写法输出的结果是一样的 只不过写法是相反的 一定注意 不要记混了
以下的都是一样的

移除和清空元素



跟上面写法都一样都是前后的值 是互调的

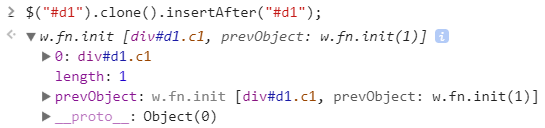
克隆


注意 克隆 必须规定克隆到什么地方




 浙公网安备 33010602011771号
浙公网安备 33010602011771号