chrome通过devtools来查看Devtools Extension与浏览器内核实际通信的数据情况
1、chrome通过devtools来查看Devtools Extension与浏览器内核实际通信的数据情况,步骤如下:
(1)开启开发者工具实验模式
---浏览器进入chrome://flags
---找到Developer Tools Experiments,并且状态改为enable

---重启浏览器
(2)打开协议监控tab
- 点击devtools工具右上角菜单图标,进入“settings”,左边选择“Experiments”tab,将“Protocol Monitor”打上勾
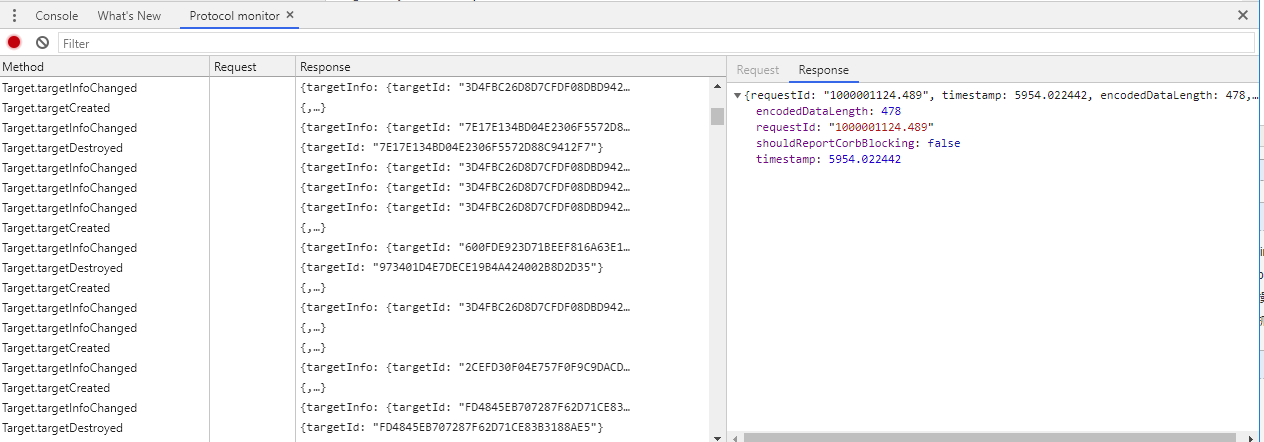
- 关闭devtools后重新打开,点击devtools工具右上角菜单图标,再进入“More Tools”,选择“Protocol monitor"

关于文章迁CSDN
https://blog.csdn.net/weixin_40960688



 浙公网安备 33010602011771号
浙公网安备 33010602011771号