Ultra Math Preview : VSCode上的LaTeX公式实时预览插件
一直觉着 VS Code 的 TeX 公式(包括 markdown 和 LaTeX)只能在定界符上hover预览,或者开一个预览面板看,没有那种像 Typora 一样紧跟在公式后面的预览面板,多少有些不方便.
于是写了一个能够紧跟着公式显示预览的扩展:(点击图片跳转)

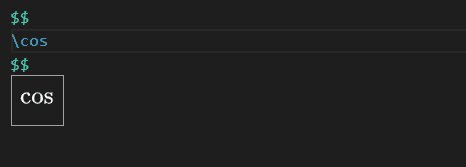
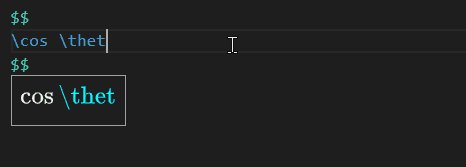
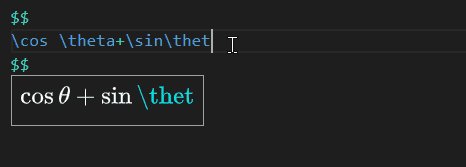
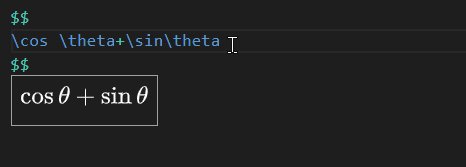
效果如下:

输入时可以实时更新:

简单总结实现就是:
- 首先使用插件 HyperScopes 提供的 API 拿到 当前文本的
scope,判断是否为数学环境 - 然后上下搜索定界符(
$,\\[\\]等)位置,拿到数学文本 - 使用 MathJax 转成SVG
- 使用内置 API
window.createTextEditorDecorationType设置文字修饰 CSS ,将 SVG 作为::before伪元素的content添加
没用 hover 是觉着光标一动预览就没了,没用面板预览是觉着单独的窗口太笨重且很占地方(不能自己改变大小)。事实上,上述两个方法 LaTeX Workshop 都实现了。这才有了使用 TextDecoration 的想法。
算是第一次练手的插件了。中间踩了很多坑,有空总结一下。

也欢迎来 Github 提 Issue 。给个 Star⭐吧~~~



 浙公网安备 33010602011771号
浙公网安备 33010602011771号