关于Vue 刷新页面
前言
Vue 中是单页面,当然需要刷新数据咯
你一定遇到这样的需求::比如在删除或者增加一条记录的时候希望当前页面可以重新刷新或者
这个页面有个组件 ,但是这个组件里面的点击事件还是到当前页面
怎么就解决
1.在使用Vue-router做项目时,会遇到如/serviceId/:id这样只改变id号的场景。由于router-view是复用的,单纯的改变id号并不会刷新router-view,而这并不是我们所期望的结果。
2.我们可以在点击事件上 window.reload(),或者router.go(0)刷新时,强制刷新整个页面。整个浏览器进行了重新加载,闪烁,体验不好
3.使用watch的方法,具体的可以看一下官方文档
watch: { '$route': function (to, from) { this.$store.dispatch('updateActiveTemplateId', this.$route.params.templateId) // 通过更新Vuex中的store的数据,让数据发生变化 this.getTemplateById() } }
当然我也看过一些博客,总结了下 如何更好的解决
provide / inject 组合
provide / inject 组合
作用:允许一个祖先组件向其所有子孙后代注入一个依赖,不论组件层次有多深,并在起上下游关系成立的时间里始终生效。
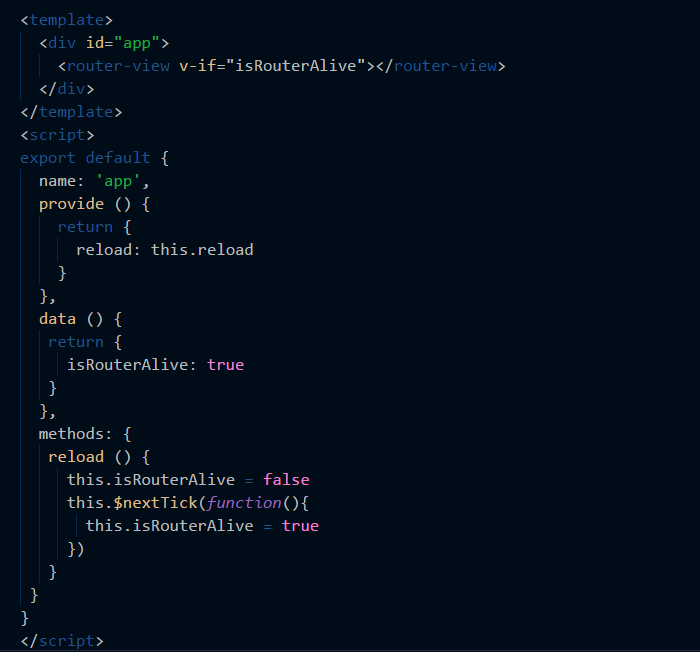
在你的App.vue页面里面
声明reload方法,控制router-view的显示或隐藏,从而控制页面的再次加载

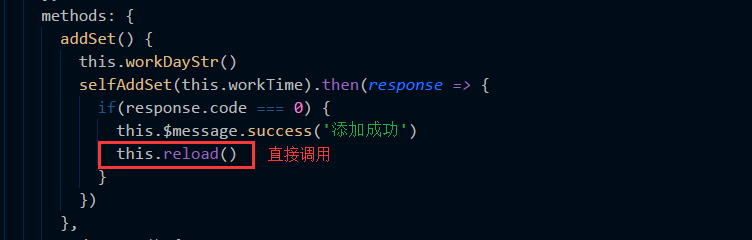
然后在你的详情页面
tableList.vue:
在页面注入App.vue组件提供(provide)的 reload 依赖,在逻辑完成之后(删除或添加...),直接this.reload()调用,即可刷新当前页面。


解释下:
provide:选项应该是一个对象或返回一个对象的函数。该对象包含可注入其子孙的属性。
inject:一个字符串数组,或一个对象,对象的 key 是本地的绑定名
提示:provide 和 inject 绑定并不是可响应的。这是刻意为之的。如果你传入了一个可监听的对象,那么其对象的属性还是可响应的。
当然你不能 是在created里调用getData(), 在getData里又调用了this.reload().
这样会导致死循环的 ,所以要合理的运用就这个方法




 浙公网安备 33010602011771号
浙公网安备 33010602011771号