elementUI table中表头标红某个值
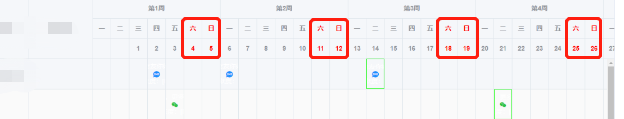
实现效果如下:

代码如下:
headStyle({ row, column, rowIndex, columnIndex }) { if (rowIndex === 1 || rowIndex === 2) { var arr = [5, 6] for (let i = 0; i < 5; i++) { arr.push(arr[arr.length - 2] + 7) arr.push(arr[arr.length - 2] + 7) } return arr.indexOf(columnIndex) > -1 ? 'color:#f00;text-align:center' : 'text-align:center' } else { return 'text-align:center' } },
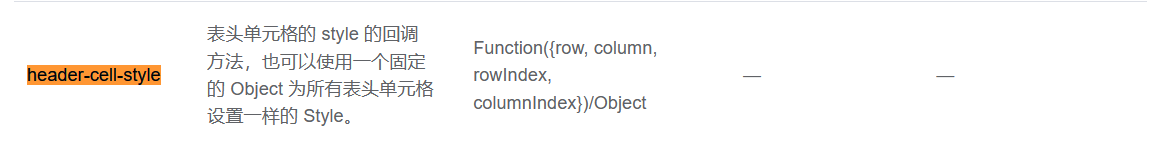
1.在table上绑定:header-cell-style="headStyle",header-cell-style在文档中解释如下:

2.row是行,rowIndex是行的索引值,column是列,columnIndex第几列。
3.循环出6周的周六和周天。
4.判断,返回。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号