vue api排放顺序及属性,用于理解vue
学以致用,时用时记。(*^▽^*)
简单的记下各参数的含义,方便以后使用。
1.extends和mixins都可以理解为继承,extends接收的对象,而mixins是数组。

2.computed计算属性

根据文档可以看出该属性主要用于计算页面属性,对属性值进行计算读取。并且他是依赖缓存的,只有相关依赖缓存变化的时候才会被调用,这块我这样理解的也可能有缺陷。
3.props组件接受的选项之一

从官方文档可以看出可以通过该属性可以用来接受父组件的数据。父子组件关系可以理解为events>props。父组件通过盘props向子传递数据,子组件通过events向父组件发送数据。
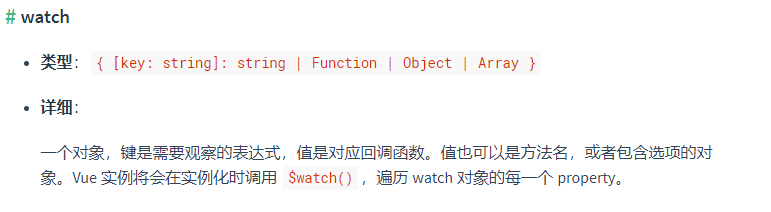
4.watch监听属性

export default { name: '', /*1. Vue扩展 */ extends: '', // extends和mixins都扩展逻辑,需要重点放前面 mixins: [], components: {}, /* 2. Vue数据 */ props: {}, model: { prop: '', event: '' }, // model 会使用到 props data () { return {} }, computed: {}, watch:{}, // watch 监控的是 props 和 data,有必要时监控computed /* 3. Vue资源 */ filters: {}, directives: {}, /* 4. Vue生命周期 */ created () {}, mounted () {}, destroy () {}, /* 5. Vue方法 */ methods: {}, // all the methods should be put here in the last }


 浙公网安备 33010602011771号
浙公网安备 33010602011771号