flexbox父盒子align-items属性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
.flex-container {
display: flex;
/*整体上对齐*/
/*align-items: flex-start;*/
/*整体垂直居中*/
/*align-items: center;*/
/*整体下对齐*/
/*align-items: flex-end;*/
/*默认值:当子盒子没有设置高度时,子盒子高度拉伸至和父盒子同高*/
/*align-items: stretch;*/
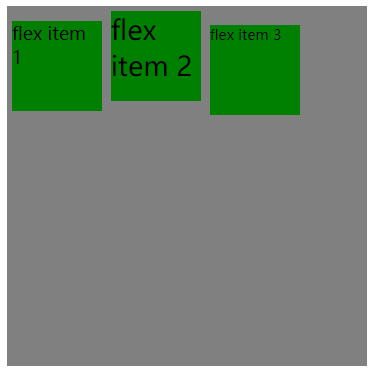
/*当文字大小不一时,子盒子以较大文字的基线对齐,不常用*/
align-items: baseline;
width: 400px;
height: 400px;
background-color: gray;
}
.flex-item {
background-color: green;
width: 100px;
height: 100px;
margin: 5px;
}
.flex-item:nth-child(1) {
font-size: 20px;
}
.flex-item:nth-child(2) {
font-size: 30px;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">flex item 1</div>
<div class="flex-item">flex item 2</div>
<div class="flex-item">flex item 3</div>
</div>
</body>
</html>

胖胖熊笔记,笔记已迁移



 浙公网安备 33010602011771号
浙公网安备 33010602011771号