webpack打包工具
webpack
webpack是由facebook公司推广并维护的一套工程化工具,早先为react使用,后来应在其它框架中
核心理念是:一切文件都是资源,是资源都可以模块化打包加载
js文件是资源,css文件是资源,模板文件是资源,图片文件是资源等等,所以这些资源都可以模块化打包加载,并且webpack推荐使用commonjs规范
特点:模块化开发、打包加载
github:http://github.com/webpack/webpack

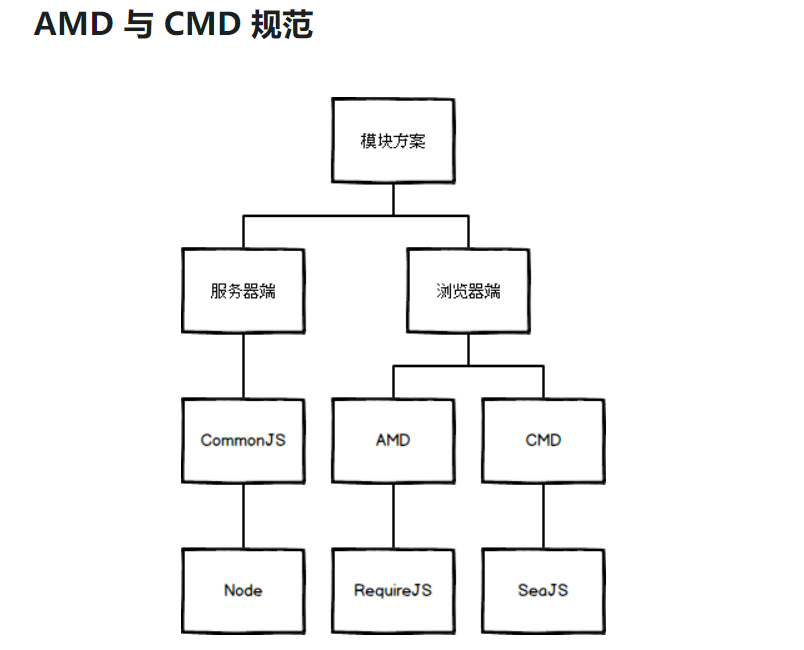
浏览器端,是异步模型,资源在服务器上,要加载完再使用
例如:最开始遵循的module transport规范 (requireJs)
define([m1, m2], function(m1, m2) {
在回调中使用模块
return 暴露接口
})
服务器端,是同步模型,资源就在服务器上,所以可以直接使用资源
例如:commonjs规范:
使用require(url) 直接使用 同步使用模块
module.exports暴露接口
安装
需要进行两次安装:
第一次全局安装(全局安装是为了提供指令):
npm install webpack -g
npm install webpack-cli –g
npm install webpack-dev-server -g
第二次本地安装(本地安装是为了在项目开发中使用):
npm install webpack
安装完成,输入webpack -v查看版本号
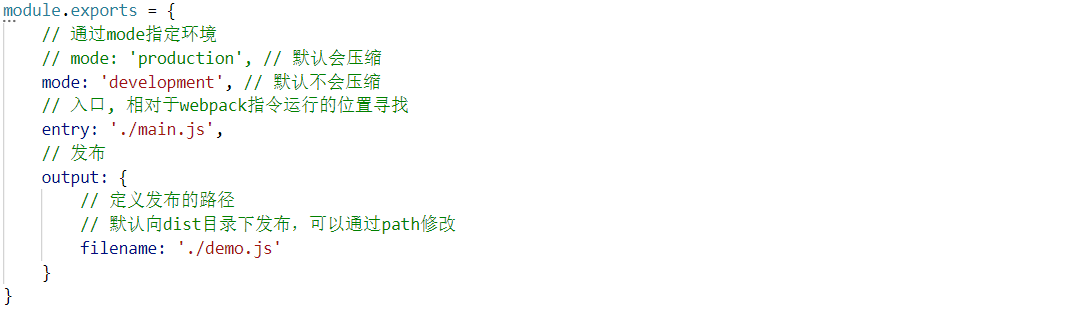
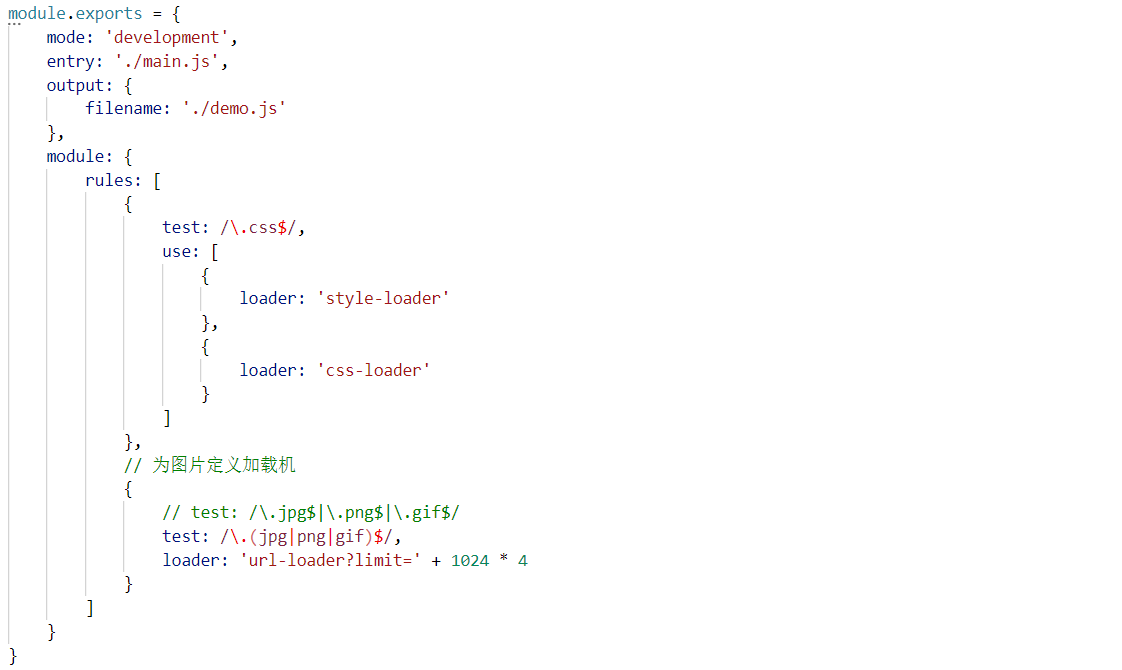
配置文件
通过module.exports暴露接口对象
入口文件
入口:所有文件开始打包的地方(引入)
出口:所有文件打包之后的地方(发布)
通过entry配置项定义入口文件(webpack最先引入最先处理的文件)
属性值:
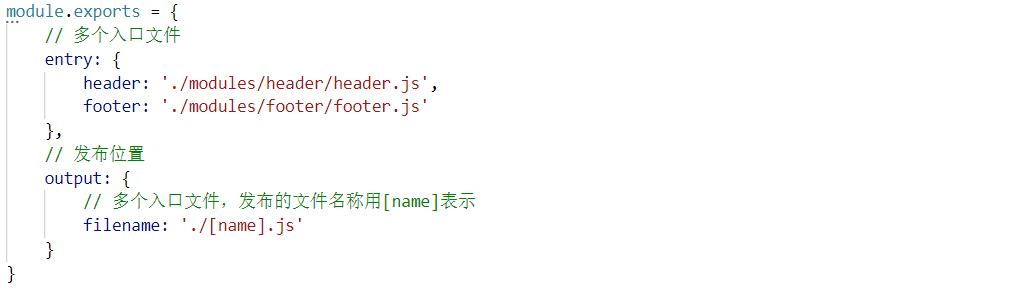
字符串,表示一个文件地址
对象,配置多个入口文件
key表示发布之后的文件名称
value 表示文件真实地址
发布文件
webpack自身没有实现资源定位,所以我们要配置发布的文件(html中引入的文件),通过output配置,属性值是对象
filename定义发布后的文件名称
如果有一个入口文件,filename直接写发布的文件
如果有多个入口文件,用[name]表示文件的名称 ([name]会把entry对应的对象中的key字段替换掉)
path定义文件发布的地址
未定义path,默认向dist目录向下发布
定义了path,将向path目录下发布(注意:必须是绝对路径,在4.x版本中默认的路径是__dirname + '/dist/')
__dirname : 文件所在的位置
process.cwd() : 指令执行是的位置
运行 webpack 即可发布,4.0中默认发布到dist目录下。
单个入口文件:

多个入口文件:

webpack没有内置服务器,我们需要安装webapck-dev-server模块
跟webpack一样,提供了webapck-dev-server指令,所以要安装两次:全局安装,本地安装
全局安装:npm install webpack-dev-server -g
本地安装:npm install webpack-dev-server
安装完成,通过webapck-dev-server -v查看版本号
进入项目,输入webpack-dev-server即可启动服务器
当我们保存代码的时候,浏览器会自动刷新
启动服务器时,发布的文件地址写绝对路径
默认启动8080端口号,如果8080端口号被占用,webapck-dev-server端口号会自动加1
注意:webpack-dev-server不支持post请求
webpack-dev-server --port 端口号 指令:可以修改端口号
webpack -w 指令: 该指令可以实现实时监听文件打包更新(不能监听配置改变)
webpack -d 指令:将发布后的文件显示为源代码,方便自己检测
在本地开发中可以使用线上的数据。
webpack-dev-server支持跨域请求代理技术:
通过devServer配置项,定义webpack-dev-server的配置
port 定义端口,
host 定义域名,
open 是否自动打开浏览器
proxy 定义跨域请求代理
key 表示代理的请求
value 表示代理的配置对象
target 表示目标地址
pathRewrite 表示是否重写路径
secure 是否对https协议校验。

webpack中一切资源都要模块化加载,css文件也是资源,所以也要模块化加载
webpack仅仅内置了对js资源的模块化加载,并没有实现对css资源的模块化加载,所以我们要安装css资源加载机(器)
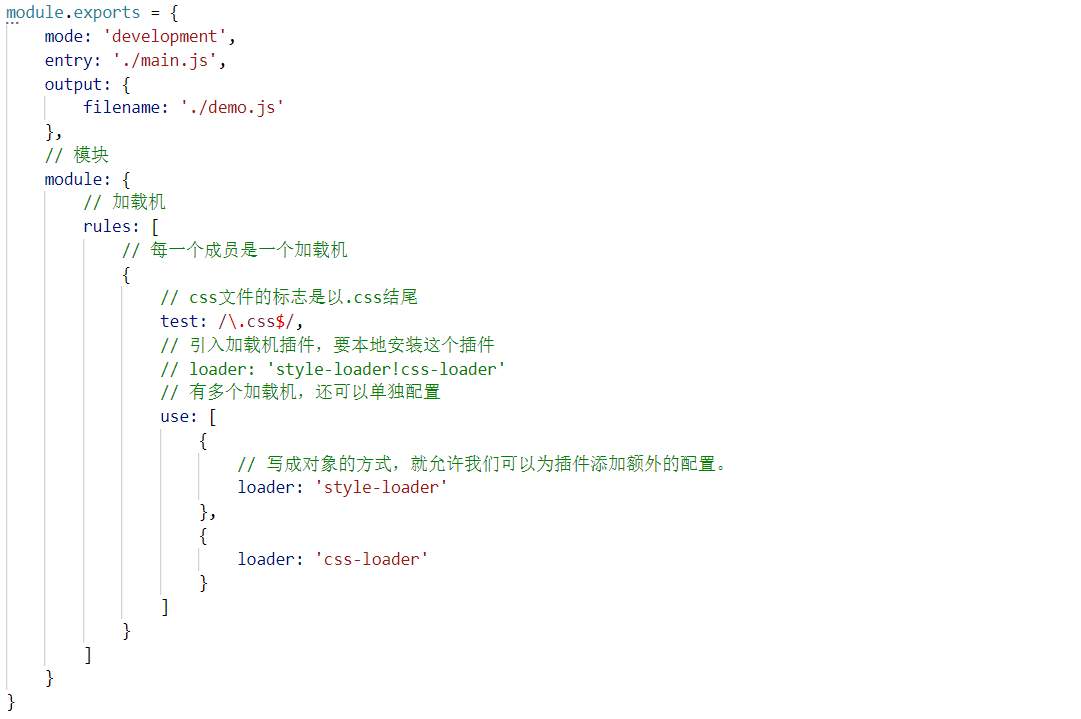
在webpack与模块相关的配置,定义在module配置中,
加载机是加载模块的,所以定义在module配置中,通过rules属性配置加载机
rules属性值是数组,每一个成员代表一个加载机对象
test 表示资源特征(是正则)
loader 引入加载机的
css资源需要两个加载机:style-loader, css-loader
当引入多个加载机的时候,我们用!级联。使用加载机要本地安装
有多个加载机,可以使用use单独配置,use属性值为数组

图片加载机
在webpack看来图片文件也是资源,也可以模块化加载,我们要安装图片加载机,实现图片模块化加载
图片文件需要引入图片加载机:url-loader (url-loader依赖file-loader),所以都需要本地安装。
图片加载有两种方式
同步加载:将图片写入js文件中,通过html5中,图片的base64编码技术实现的
异步加载:存储图片的地址,在使用图片时候,在异步加载图片
图片到底采用哪种方式,我们可以通过传递limit参数定义,值表示图片大小,单位是字节(b)
加载机通过query形式传递参数:
例如 url-loader?limit=1024 * 4;当图片大小小于等于4kb的时候,同步加载。当图片大小大于4kb的时候,异步加载

字体图标加载机
压缩 js
通过设置mode模式来压缩js代码:
production: 作为产品发布,代码压缩
development: 作为开发项目,代码不压缩
ES Module
引入模块:通过import引入
import * as M from "接口地址" 引入所有的接口,并存储在M命名空间下
import {} from "接口地址" 引入某些接口(解构),可以直接使用解构的接口
import M from "接口地址" 引入默认接口
css资源可以直接通过import引入, import "css地址"
暴露接口:通过export或者export default暴露
export 暴露接口,可以被前两种引入接口的方式引入。
export default 暴露默认接口,可以被第三种引入接口的方式引入。
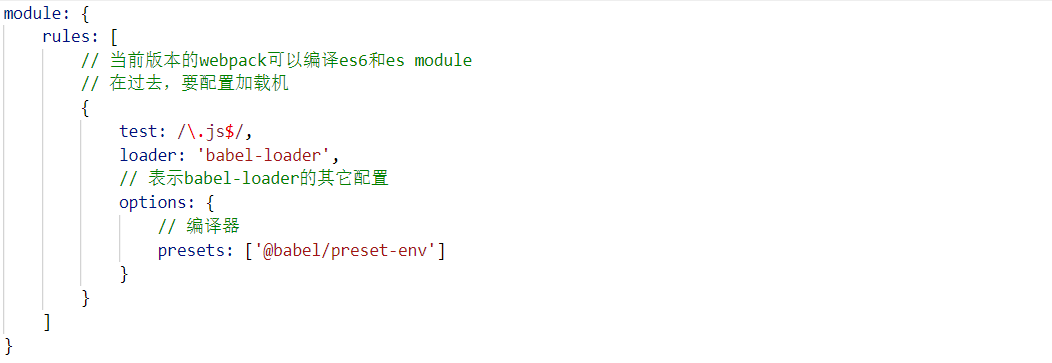
编译ES6 | ES7也需要加载机:babel-loader 编译器 @babel/presets-es2015, @babel/presets-env
webpack 4.x版本可以编译ES6和ES Module,不需要配置加载机,在之前需要






 浙公网安备 33010602011771号
浙公网安备 33010602011771号