ejs
ejs 模板
EJS是后台服务器模板,天生可以与Express搭配使用,无需引入,但是需要下载:npm install ejs
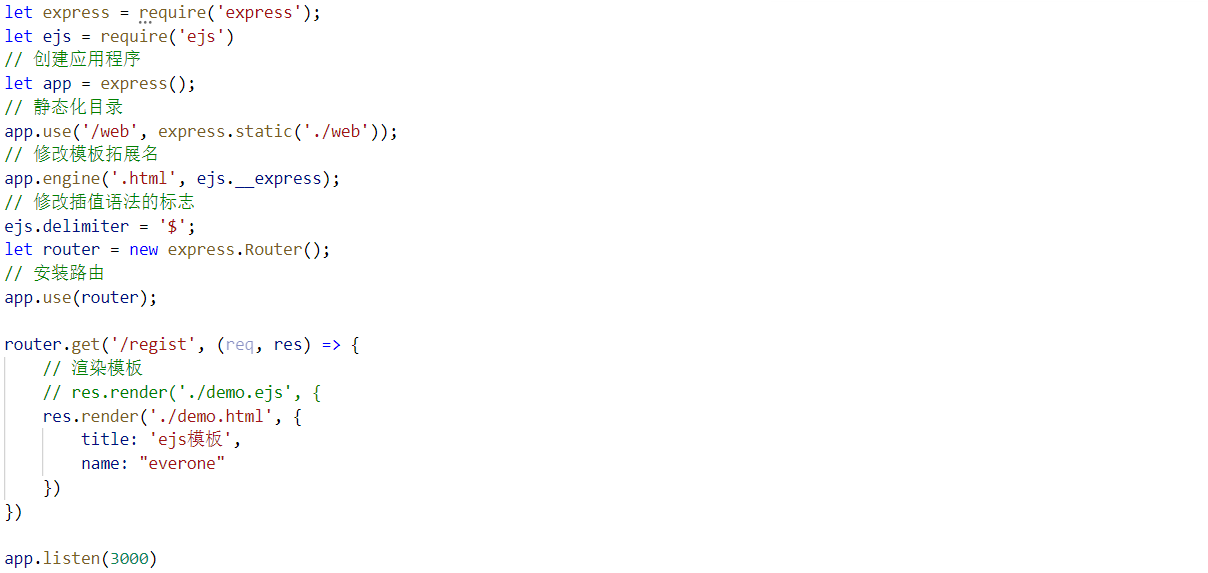
如果想要修改模板的拓展名(app.enjine(".html", ejs.__exppress))或者修改插值语法的标志(ejs.delimiter="$"),需要引入ejs; (let ejs = require('ejs'))
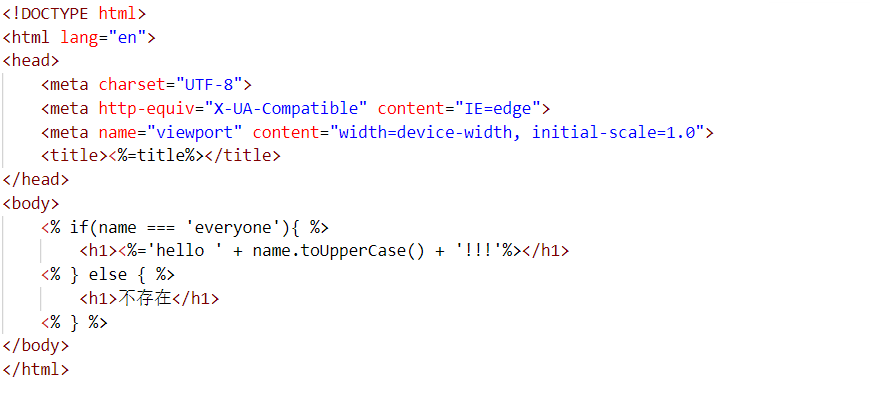
可以通过res.render方法渲染一个模板,在该页面中提供了<%= %>插值语法
在<%=%>是真正的js环境,因此可以表达式。使用步骤:
1 下载ejs
2 创建一个views文件夹
3 在views文件中创建以.ejs后缀名称的文件 (默认会向views目录下寻找文件)
4 可以通过res.render(path, data)渲染一个模板
path: views文件夹下的文件
data: 需要渲染的数据对象
变量直接输出,不做转义处理
服务器端代码:

前端代码:

修改模板拓展名和更改插值标志后:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号