记录一下,把tree中的部分数据剔除
<script setup lang="ts">
import { js_beautify as beautify } from "js-beautify";
import hljs from "highlight.js";
import "highlight.js/styles/atom-one-dark.css";
const tree = ref([
{
name: "第一层",
score: 44,
children: [
{
name: "第二层",
score: 9,
children: [
{
name: "第三层",
score: 6,
},
{
name: "第三层",
score: 3,
},
{
name: "第三层",
score: 10,
},
{
name: "第三层",
score: 11,
},
],
},
{
name: "第二层",
score: 5,
},
{
name: "第二层",
score: 30,
children: [
{
name: "第三层",
score: 15,
},
{
name: "第三层",
score: 11,
},
{
name: "第三层",
score: 15,
},
],
},
],
},
]);
const deep = (list = [], parent = null) => {
let total = 0;
let index = list.length - 1;
while (index >= 0) {
const item = list[index];
if (item && item.children) {
deep(item.children, item);
}
if (item.score < 10) {
list.splice(index, 1);
} else {
total += item.score;
}
index--;
}
if (parent) {
parent.score = total;
}
};
deep(tree.value, null);
const treeDataJson = computed(() => {
const options = {
indent_size: 4,
space_in_empty_paren: true,
preserve_newlines: false,
brace_style: "expand",
};
return beautify(JSON.stringify(tree.value), options);
});
onMounted(() => {
hljs.highlightAll();
});
</script>
<template>
<div style="height: 100%; overflow-y: auto; width: 100%">
<pre><code class="language-javascript"> {{ treeDataJson }}</code></pre>
</div>
</template>
<style scoped lang="scss"></style>
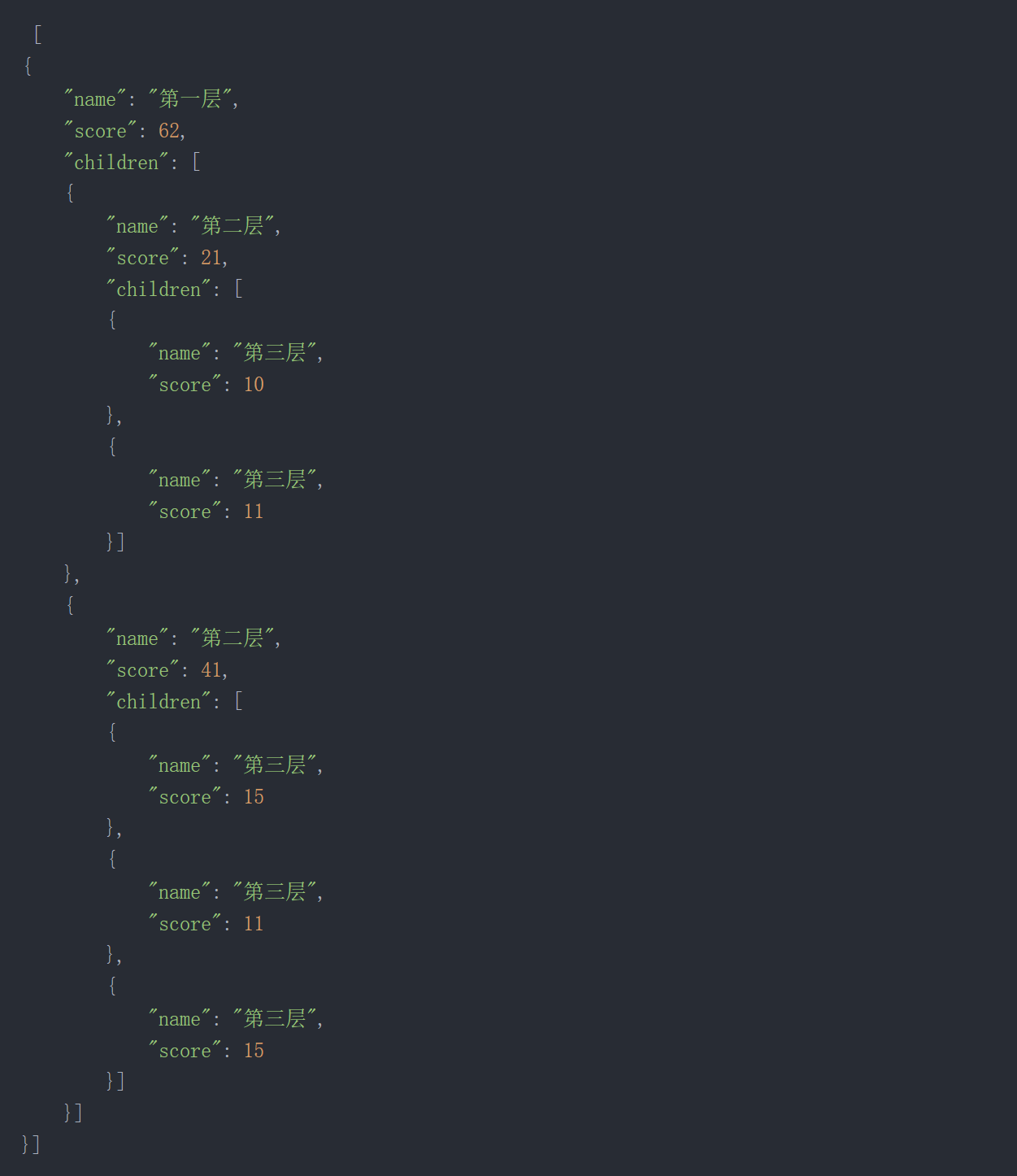
剔除后的结果




 浙公网安备 33010602011771号
浙公网安备 33010602011771号