elementUI中如何在Tabs标签页的标题文字后面添加文字或图标
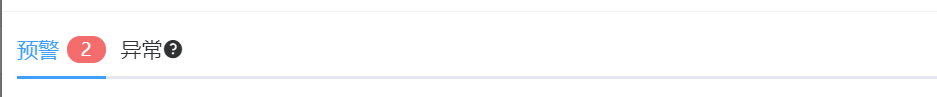
1、效果如下:

实现代码如下:
<el-tab-pane name="first">
<span slot="label">
<span class="span-box">
<span>预警</span>
<el-tooltip
class="item"
effect="dark"
content="2"
placement="bottom-start"
>
<span class="btn-bell-badge">
<span class="num">2</span>
</span>
</el-tooltip>
</span>
</span>
</el-tab-pane>
<style lang="stylus" scoped>
.span-box {
display: flex;
justify-content: flex-start;
align-items: center;
.btn-bell-badge {
width: 26px;
height: 18px;
margin-left 5px;
line-height 18px
border-radius: 15px;
background: #f56c6c;
.num {
display: block;
width: 100%;
text-align: center;
font-size: 12px;
color: #fff;
}
}
}
</style>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号