layui富文本域form表单提交和ajax提交获取编辑器内容详解
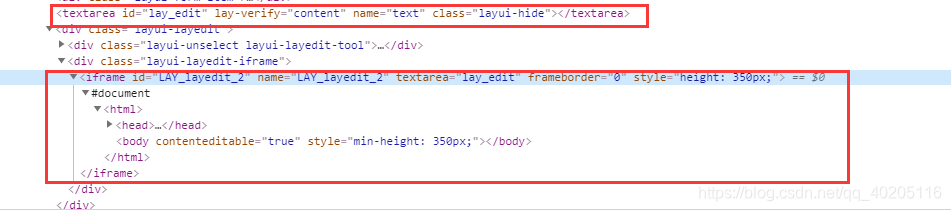
最近写项目中需要用到LayUI富文本编辑器,提交时发现富文本编辑器中内容是空的,查了很多资料才发现,LayUI在渲染富文本域时,是在下面插入的样式代码。我们页面上定义的是一个textarea标签,之后用JS渲染的。我们获取的内容是textarea中内容,富文本域中的内容和textarea中的内容不是自动同步的,所以我们需要在提交前把内容同步一下。

form表单提交:
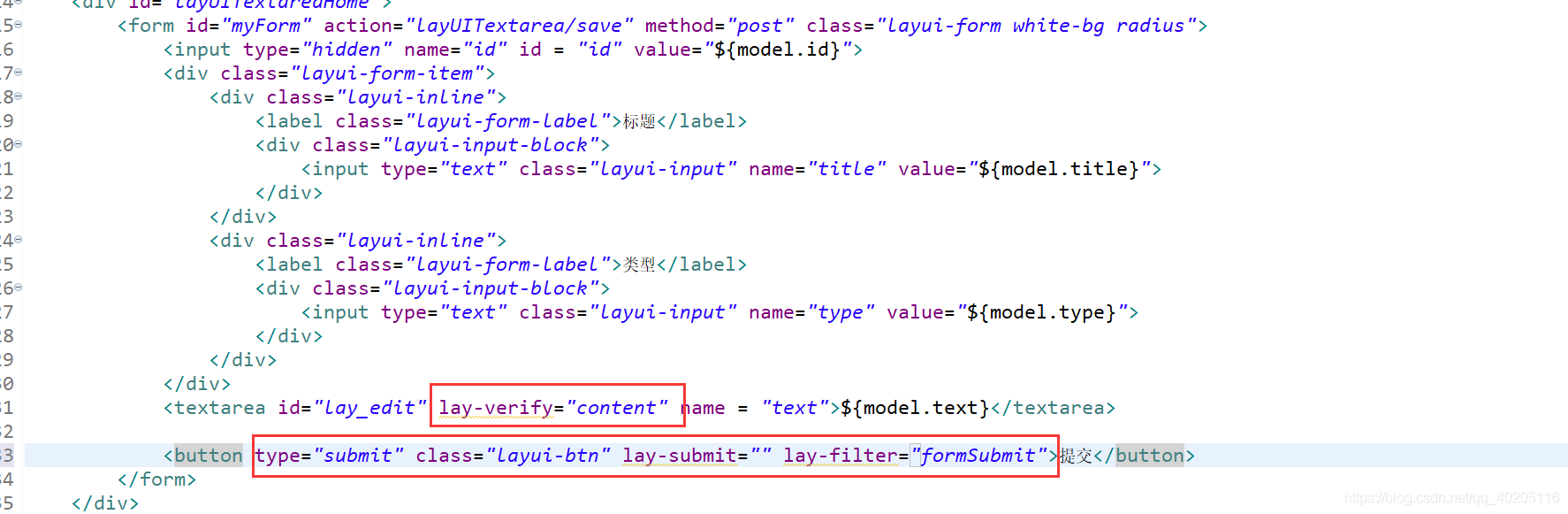
首先定义文本域和提交按钮

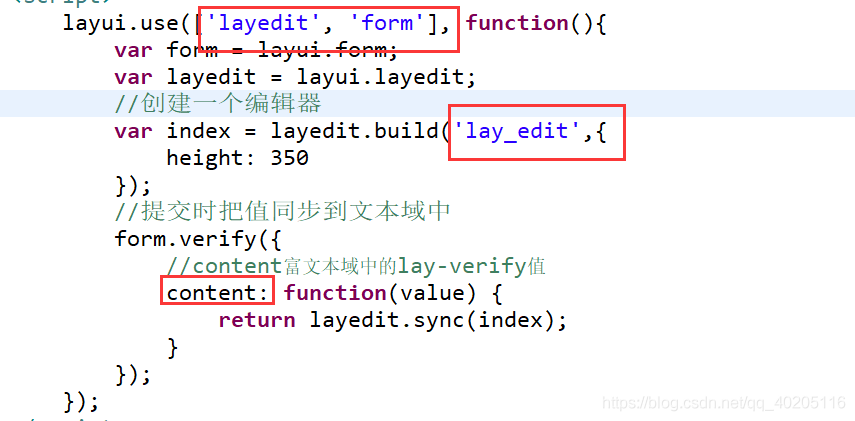
提交时把富文本域中的内容与textarea标签同步一下。

ajax提交
ajax提交form表单是一样的
提交部分代码,先绑定按钮,同步文本内容,在发送post请求提交:
注意:submit(formSubmit)中的formSubmit为提交按钮的lay-filter值。data.field可以获取到form表单中的数据。返回false是阻止form提交后,在进行form表单提交刷新页面。
form.on("submit(formSubmit)", function (data) {
console.log(data.field);
$.post("layEdit/save", data.field, function(result){
layer.msg(result.msg,{offset:'rb'});
});
return false;
})
上面插入都是图片,下面为代码部分:
form表单部分代码:
<form id="myForm" action="layUITextarea/save" method="post" class="layui-form white-bg radius"> <input type="hidden" name="id" id = "id" value="${model.id}"> <div class="layui-form-item"> <div class="layui-inline"> <label class="layui-form-label">标题</label> <div class="layui-input-block"> <input type="text" class="layui-input" name="title" value="${model.title}"> </div> </div> <div class="layui-inline"> <label class="layui-form-label">类型</label> <div class="layui-input-block"> <input type="text" class="layui-input" name="type" value="${model.type}"> </div> </div> </div> <textarea id="lay_edit" lay-verify="content" name = "text">${model.text}</textarea> <button type="submit" class="layui-btn" lay-submit="" lay-filter="formSubmit">提交</button> </form>
同步部分代码:
layui.use(['layedit', 'form'], function(){
var form = layui.form;
var layedit = layui.layedit;
layedit.set({ //设置图片接口
uploadImage: {
url: 'layUITextarea/upload', //接口url
type: 'post'
}
});
//创建一个编辑器
var index = layedit.build('lay_edit',{
height: 350
});
//提交时把值同步到文本域中
form.verify({
//content富文本域中的lay-verify值
content: function(value) {
return layedit.sync(index);
}
});
//提交
form.on("submit(formSubmit)", function (data) {
console.log(data.field);
$.post("layEdit/save", data.field, function(result){
layer.msg(result.msg,{offset:'rb'});
});
return false;
})
});
最后关于layui富文本域图片上传回显问题可以访问:https://blog.csdn.net/qq_40205116/article/details/89433791
layui富文本域完整案例:https://blog.csdn.net/qq_40205116/article/details/89536834
转载:https://blog.csdn.net/qq_40205116/article/details/89433623
----------------------------------------------------------------------自己项目--------------------------------------------------------------
<form class="layui-form" action=""> <div class="layui-form-item"> <label class="layui-form-label" style="padding: 5px 5px;">所属分类</label> <div class="layui-input-block" style="width: 500px;"> <select name="interest" lay-filter="aihao"> <option value=""></option> <option value="0">写作</option> <option value="1" selected="">阅读</option> <option value="2">游戏</option> <option value="3">音乐</option> <option value="4">旅行</option> </select> </div> </div> <div class="layui-form-item"> <label class="layui-form-label" style="padding: 5px 5px;">标题</label> <div class="layui-input-block" style="width: 500px;"> <input type="text" name="title" required lay-verify="required" autocomplete="off" placeholder="例如:春季脱单,大型相亲活动" class="layui-input" > </div> </div> <div class="layui-form-item layui-form-text"> <label class="layui-form-label" style="padding: 5px 5px;">活动图片</label> <div class="layui-upload"> <div class="layui-input-block"> <div class="layui-upload-list"> <img class="layui-upload-img" id="demo1" src="__STATIC__/images/1.jpg" style="border: 1px solid black;width: 150px;height: 150px;"> <input type="hidden" name="background_img" value="" > <p id="demoText"></p> </div> <button type="button" class="layui-btn" id="test1" style="background-color: #53AD3F">上传图片</button> <br> <span style="color: red;">*必填项 活动图片尺寸: 1147 * 442</span> </div> </div> </div> <div class="layui-form-item" style="height: 30px;"></div> <div class="layui-form-item"> <label class="layui-form-label" style="padding: 5px 5px;">浏览量</label> <div class="layui-input-block" style="width: 500px;"> <input type="text" name="address" required lay-verify="required" autocomplete="off" placeholder="例如:武汉市洪山区洪山体育馆" class="layui-input" > </div> </div> <div class="layui-form-item"> <label class="layui-form-label" style="padding: 5px 5px;">点赞数</label> <div class="layui-input-block" style="width: 500px;"> <input type="text" name="address" required lay-verify="required" autocomplete="off" placeholder="例如:武汉市洪山区洪山体育馆" class="layui-input" > </div> </div> <textarea id="LAY_demo1" lay-verify="content" name="content" style="display: none"> </textarea> <div></div> <div class="layui-form-item"> <div class="layui-input-block"> <button type="submit" class="layui-btn" lay-submit="" lay-filter="demo1">立即提交</button> <button type="button" class="layui-btn layui-btn-primary" style="background-color: #EA5514;color: white" onclick="back()">返回</button> </div> </div> </form>
<script> layui.use(['upload','form','layedit'], function() { var $ = layui.jquery , upload = layui.upload ,layedit = layui.layedit ,form = layui.form; layedit.set({ //设置图片接口 uploadImage: { url: "{:url('admin/article/form_img')}", //接口url type: 'post' } },function (res) { console.log(res); }); //创建一个编辑器 var index = layedit.build('LAY_demo1',{ height: 350 }); //提交时把值同步到文本域中 form.verify({ //content富文本域中的lay-verify值 content: function(value) { return layedit.sync(index); } }); //监听提交 form.on('submit(demo1)', function(data){ console.log(data.field); // $.ajax({ // type:'post', // url:"{:url('admin/article/form')}", // data:{data:data.field}, // success:function (res) { // console.log(res); // // if (res.status == 200) { // // layer.msg(res.msg,function () { // // window.location.reload(); // // }); // // } else { // // layer.msg('失败', {icon: 2, time: 1000}); // // } // } // }); return false; }); $('.site-demo-layedit').on('click', function(){ var type = $(this).data('type'); active[type] ? active[type].call(this) : ''; }); //自定义工具栏 layedit.build('LAY_demo2', { tool: ['face', 'link', 'unlink', '|', 'left', 'center', 'right'] ,height: 100 }) }); </script>






 浙公网安备 33010602011771号
浙公网安备 33010602011771号