【JS】window.print打印指定内容 / 【JS】window.print打印指定内容
有时候网页用到打印但是不想打印所有内容,就需要只打印指定内容,下面简单演示下如何打印指定内容
1、在需要打印的指定内容的头部前面加“<!--startprint-->”,在尾部后面加上“<!--endprint-->”
<!--startprint--> <div> 需要打印的内容 </div> <!--endprint--
2、添加JS代码
<script language=javascript> function doPrint() { bdhtml=window.document.body.innerHTML; sprnstr="<!--startprint-->"; //开始打印标识字符串有17个字符 eprnstr="<!--endprint-->"; //结束打印标识字符串 prnhtml=bdhtml.substr(bdhtml.indexOf(sprnstr)+17); //从开始打 印标识之后的内容 prnhtml=prnhtml.substring(0,prnhtml.indexOf(eprnstr)); //截取开始标识和结束标识之间的内容 window.document.body.innerHTML=prnhtml; //把需要打印的指定内容赋给body.innerHTML window.print(); //调用浏览器的打印功能打印指定区域 window.document.body.innerHTML=bdhtml;//重新给页面内容赋值; </script> }
转载: https://www.cnblogs.com/BearLee/p/8296962.html
-----------------------------------------------------------------------------------------------
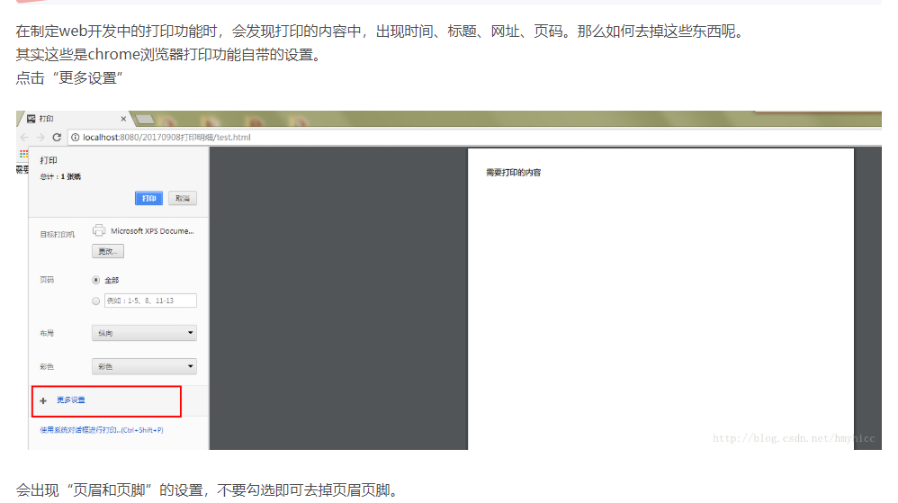
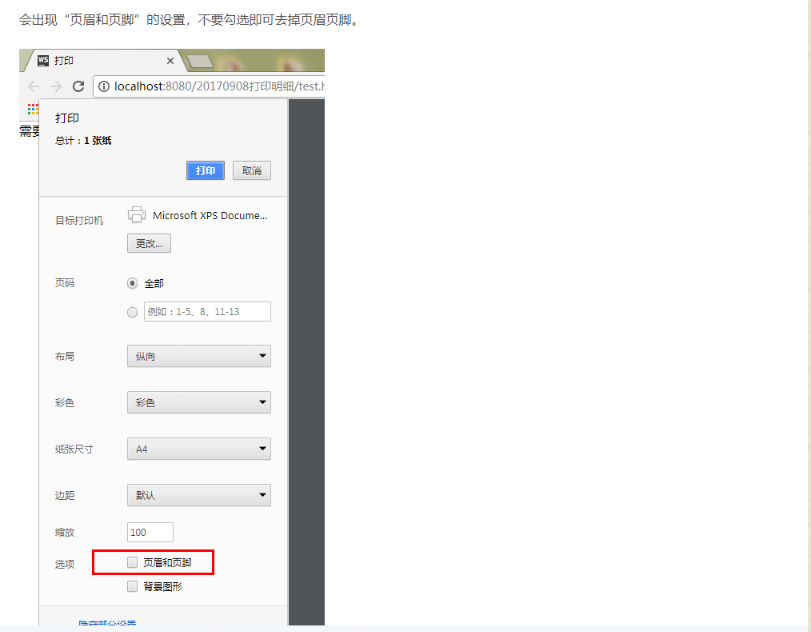
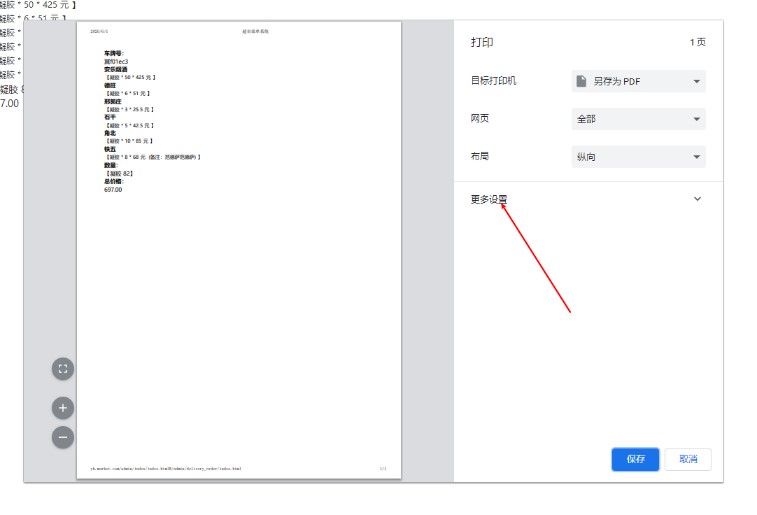
web开发中的打印功能,如何去掉chrome浏览器的页眉页脚










 浙公网安备 33010602011771号
浙公网安备 33010602011771号