接口自动化测试闭合一部分
资料重新整理一下,两年前成功搭建过,现今又重新做这件事,花了第一次搭建时的一半时间,感觉特不值,
所以特详细写一下,下次争取一天的时间搞定。
注释:晚上有很多这样的资料,但也没有把坑说明白。
用到的工具有:jenkins+ant+jmeter+jmeter.results.shanhe.me
这里简要说明主要流程和一些坑
1.jenkins搭建完成,不会的百度,或者看我以往的博客
2.ant自行百度安装。
3.jmeter自行下载
4.jmeter.results.shanhe.me建议到官网下载
接着就是它们之间怎么进行配合工作
ant的作用是把jmeter结果报告格式转换成我们提供的第三方插件jmeter.results.shanhe.me形式
网上有很多资料都提供了怎么进行配置build.xml,但很少有资料说明白,这个build.xml文件是哪里来的,
我也在这个地方被坑了很久......一言难尽。
首先这里的build.xml与jmeter的extras/build.xml没有关系,我们需要重新新建一个文件build.xml.
那放到什么位置呢----->它的作用是起转换结果报告,所以自然要与我们的jmeter输出结果.jtl文件和转换成的html文件同一个目录下,
我是把它们和我的自动化脚本放在一起的,如在/usr/local/autoscript/目录下,有这些文件
xxx.jmx, jtl(文件夹), html(文件夹),build.xml
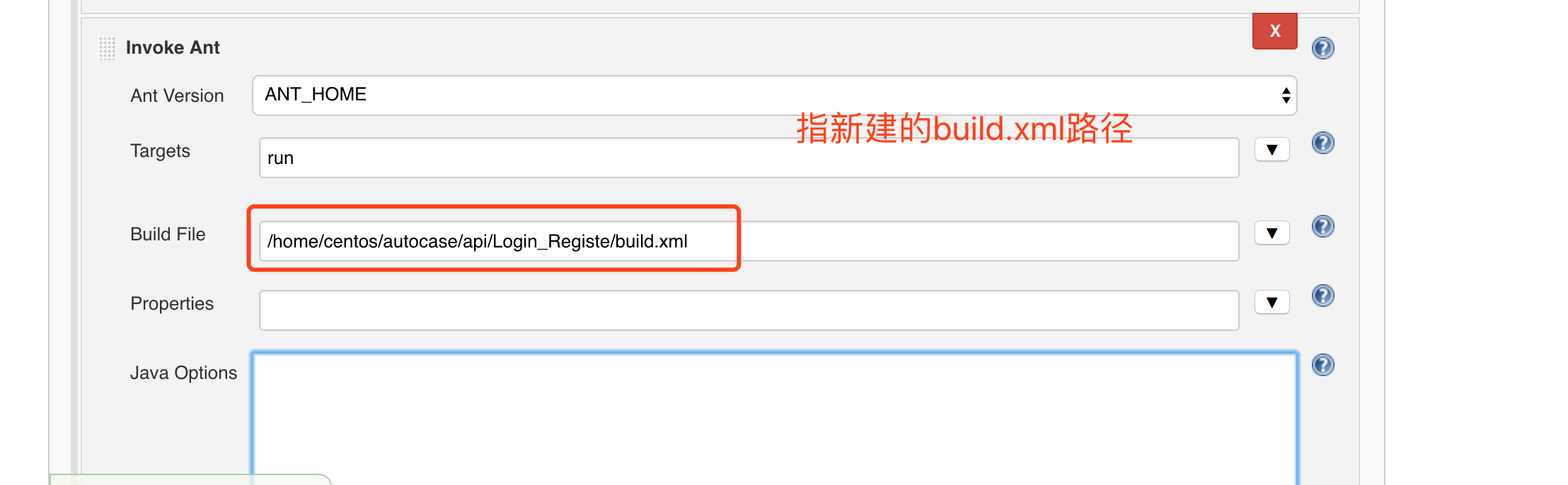
build.xml的位置需要在jenkins配置ant的工作目录时用到

所以下来我们接着说一下,build.xml文件内容怎么配置。
<?xml version="1.0" encoding="UTF-8"?> <project name="ant-jmeter-test" default="run" basedir="."> <tstamp> <format property="time" pattern="yyyyMMddHHmm" /> </tstamp> <!-- 需要改成自己本地的 Jmeter 目录--> <property name="jmeter.home" value="/home/centos/alipayjmeter" /> <!-- jmeter生成jtl格式的结果报告的路径--> <property name="jmeter.result.jtl.dir" value="/home/centos/autocase/api/Login_Register/jtl" /> <!-- jmeter生成html格式的结果报告的路径--> <property name="jmeter.result.html.dir" value="/home/centos/autocase/api/Login_Register/html" /> <!-- 生成的报告的前缀--> <property name="ReportName" value="TestReport" /> <property name="jmeter.result.jtlName" value="${jmeter.result.jtl.dir}/${ReportName}${time}.jtl" /> <property name="jmeter.result.htmlName" value="${jmeter.result.html.dir}/${ReportName}${time}.html" /> <target name="run"> <antcall target="test" /> <antcall target="report" /> </target> <target name="test"> <taskdef name="jmeter" classname="org.programmerplanet.ant.taskdefs.jmeter.JMeterTask" /> <jmeter jmeterhome="${jmeter.home}" resultlog="${jmeter.result.jtlName}"> <!-- 声明要运行的脚本。"*.jmx"指包含此目录下的所有jmeter脚本--> <testplans dir="/home/centos/autocase/api/Login_Register" includes="*.jmx" /> <property name="jmeter.save.saveservice.output_format" value="xml"/> </jmeter> </target> <path id="xslt.classpath"> <fileset dir="${jmeter.home}/lib" includes="xalan*.jar"/> <fileset dir="${jmeter.home}/lib" includes="serializer*.jar"/> </path> <target name="report"> <tstamp><format property="report.datestamp" pattern="yyyy/MM/dd HH:mm"/></tstamp> <xslt classpathref="xslt.classpath" force="true" in="${jmeter.result.jtlName}" out="${jmeter.result.htmlName}" style="${jmeter.home}/extras/jmeter.results.shanhe.me.xsl"> <param name="dateReport" expression="${report.datestamp}"/> </xslt> <!-- 因为上面生成报告的时候,不会将相关的图片也一起拷贝至目标目录,所以,需要手动拷贝 --> <copy todir="${jmeter.result.html.dir}"> <fileset dir="${jmeter.home}/extras"> <include name="collapse.png" /> <include name="expand.png" /> </fileset> </copy> </target> </project>
现在jmeter报告利用jmeter.results.shanhe.me.xsl插件转换文本有了。
为了确保万一,还是给该文件赋值于执行权限
ant需要与jmeter进行关联,需要插件为jmeter自身带的jmeter/extras/ ant-jmeter-1.1.1.jar 复制到ant目录下的lib文件夹里
到这里我们ant与jmeter的事情算基本完成。
5.在jenkins里配置ant,jdk全局变量
创建一个job项目,在该配置填写需要运行的jmeter脚本,ant执行build.xml文件路径,邮件报告。
HTML Publisher Plugin 插件在新的Jenkins版本中会导致打开的网页中无法加载CSS以及无法点击按钮的情况,由于CSP导致,可在Jenkins的系统管理—>脚步命令行中执行:System.setProperty("hudson.model.DirectoryBrowserSupport.CSP", "") 以解决此问题。其他由于CSP原因导致的html插件也可用此方法解决
最后,差不多所有的坑已经填完了,后续遇到其它问题,再补充吧
零散补充------我们最终在jenkins界面看到的测试报告的路径并不是我们新建build.xml中存放html路径,而是jenkins自身路径下的html。
现在主流的不发邮件测试报告,是直接发送到钉钉后续完美的发送报告,慢慢优化。

filename=`cd /root && cd /home/centos/autocase/api/Login_Register/html && ls -l | tail -n 1 | awk '{print $9}'`
echo ${filename}
curl -X POST \
'https://oapi.dingtalk.com/robot/send?access_token=xxxxxxxxxxxxxd17ff2e5eb0ba1a15522b894c6309513a450a6827c98' \
-H 'Content-Type: application/json' \
-H 'Postman-Token: ea8f4c56-647a-4a3b-abdf-9d59a25355b5' \
-H 'cache-control: no-cache' \
-d '
{"msgtype": "text",
"text": {
"content": "http://192.168.1.76:8080/jenkins/job/ApiAuto_Login_Register/ws/html/'${filename}'"
}
}
'
所以,就不要再添加配置邮件相关的配置,不然结果html会被重复的放到/root/.jenkins/jobs/htmlreport下面,就有点乱。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号